拼图游戏的设计与实现
功能要求:
使用HTML5画布技术制作一款拼图小游戏,要求将图像划分为3*3的9块方块并打乱排序,用户可以移动方块拼成完整图片。
实现效果图:

一、界面设计
1.整体布局设计
1)使用<div>划分区域
2)CSS外部样式表:pintu.css
2.游戏布局设计
1)游戏计时
2)游戏画布
3)重新开始按钮
二、实现游戏逻辑
1.准备工作
1)声明画布对象:ctx
2)图片预加载:pintu.jpg
//声明拼图的图片素材来源
var img = new Image();
img.src = "image/pintu.jpg";
//当图片加载完毕时
img.onload = function() {
//游戏相关代码
}
2.初始化拼图
1)需要将素材图片分割成3行3列的9个小方块,并打乱顺序放置在画布上。
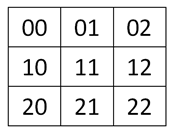
2)为了在游戏过程中便于查找当前的区域该显示图片中的哪一个方块,首先为原图片上的9个小方块区域进行编号。

3)自定义名称的generateNum()方法用于打乱拼图顺序。
//打乱拼图的位置
function generateNum() {
//循环50次进行拼图打乱
for (var i = 0; i < 50; i++) {
//随机抽取其中一个数据
//再随机抽取其中一个数据
//对调它们的位置
}
}
4)自定义名称的drawCanvas()方法用于在画布上绘制乱序后的图片。
//绘制图片
function drawCanvas() {
//清空画布
//使用双重for循环绘制3x3的拼图
if (num[i][j] != 22) {
//获取数值的十位数,即第几行
//获取数组的个位数,即第几列
//在画布的相关位置上绘图
//for循环结束
}
5)绘制完成的拼图效果。
3.通过鼠标点击移动拼图
1)onmousedown事件
//监听鼠标点击事件
c.onmousedown = function(e) {
//获取画布边界
//获取鼠标在画布上的坐标位置(x,y)
//将x和y换算成几行几列
//如果当前点击的不是空白区域
if (num[row][col] != 22) {
//移动点击的方块
//重新绘制画布
}
}
4. 游戏计时功能的实现
1)自定义函数getCurrentTime()用于进行游戏计时;
2)在JavaScript中使用setInterval()方法每隔1秒钟调用getCurrentTime()方法一次,以实现更新效果。
三、游戏成功与重新开始
1.游戏成功判定与显示效果的实现
1)自定义函数checkWin()用于进行游戏成功判断。
2)如果成功则使用clearInterval()方法清除计时器。然后在画布上绘制完整图片,并使用fillText()方法绘制出“游戏成功”的文字图样。
2.重新开始功能的实现
1)为“重新开始”按钮提供点击事件οnclick=“restartGame()”。
2)声明restartGame()方法,用于重新开始游戏,包括三个部分:
计时器重启clearInterval(timer)
重新打乱拼图顺序generateNum()
重新绘制画布内容drawCanvas()
四、部分代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>HTML5画布综合项目之拼图游戏</title>
<link rel="stylesheet" href="css/pintu.css">
</head>
<body>
<div id="container">
<!--页面标题-->
<h3>HTML5画布综合项目之拼图游戏</h3>
<!--水平线-->
<hr />
<!--游戏内容-->
<!--游戏时间-->
<div id="timeBox">
共计时间:<span id="time">00:00:00</span>
</div>
<!--游戏画布-->
<canvas id="myCanvas" width="300" height="300" style="border:1px solid">
对不起,您的浏览器不支持HTML5画布API。
</canvas>
<!--游戏按钮-->
<div>
<button onclick="restartGame()">
重新开始
</button>
</div>
</div>
<script>
//获取画布对象
var c = document.getElementById('myCanvas');
//获取2D的context对象
var ctx = c.getContext('2d');
//声明拼图的图片素材来源
var img = new Image();
img.src = "image/pintu.jpg";
//当图片加载完毕时
img.onload = function() {
//打乱拼图的位置
generateNum();
//在画布上绘制拼图
drawCanvas();
}
//定义初始方块位置
var num = [[00, 01, 02], [10, 11, 12], [20, 21, 22]];
//打乱拼图的位置
function generateNum() {
//循环50次进行拼图打乱
for (var i = 0; i < 50; i++) {
//随机抽取其中一个数据
var i1 = Math.round(Math.random() * 2);
var j1 = Math.round(Math.random() * 2);
//再随机抽取其中一个数据
var i2 = Math.round(Math.random() * 2);
var j2 = Math.round(Math.random() * 2);
//对调它们的位置
var temp = num[i1][j1];
num[i1][j1] = num[i2][j2];
num[i2][j2] = temp;
}
}
//定义拼图小方块的边长
var w = 100;
//绘制拼图
function drawCanvas() {
//清空画布
ctx.clearRect(0, 0, 300, 300);
//使用双重for循环绘制3x3的拼图
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (num[i][j] != 22) {
//获取数值的十位数,即第几行
var row = parseInt(num[i][j] / 10);
//获取数组的个位数,即第几列
var col = num[i][j] % 10;
//在画布的相关位置上绘图
ctx.drawImage(img, col * w, row * w, w, w, j * w, i * w, w, w);
}
}
}
}备注:完整代码请下载附件
https://download.csdn.net/download/YQEMMMM/13016507
最后
以上就是诚心鞋垫最近收集整理的关于拼图游戏的设计与实现拼图游戏的设计与实现的全部内容,更多相关拼图游戏内容请搜索靠谱客的其他文章。








发表评论 取消回复