1:

2.

3

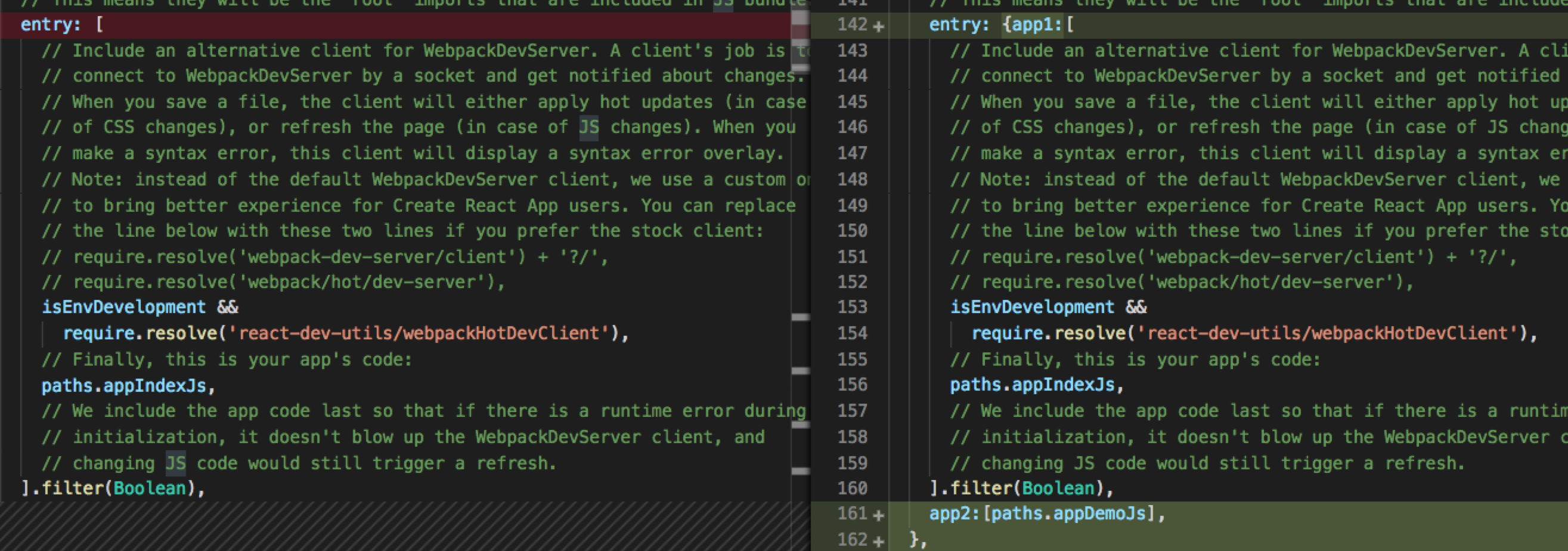
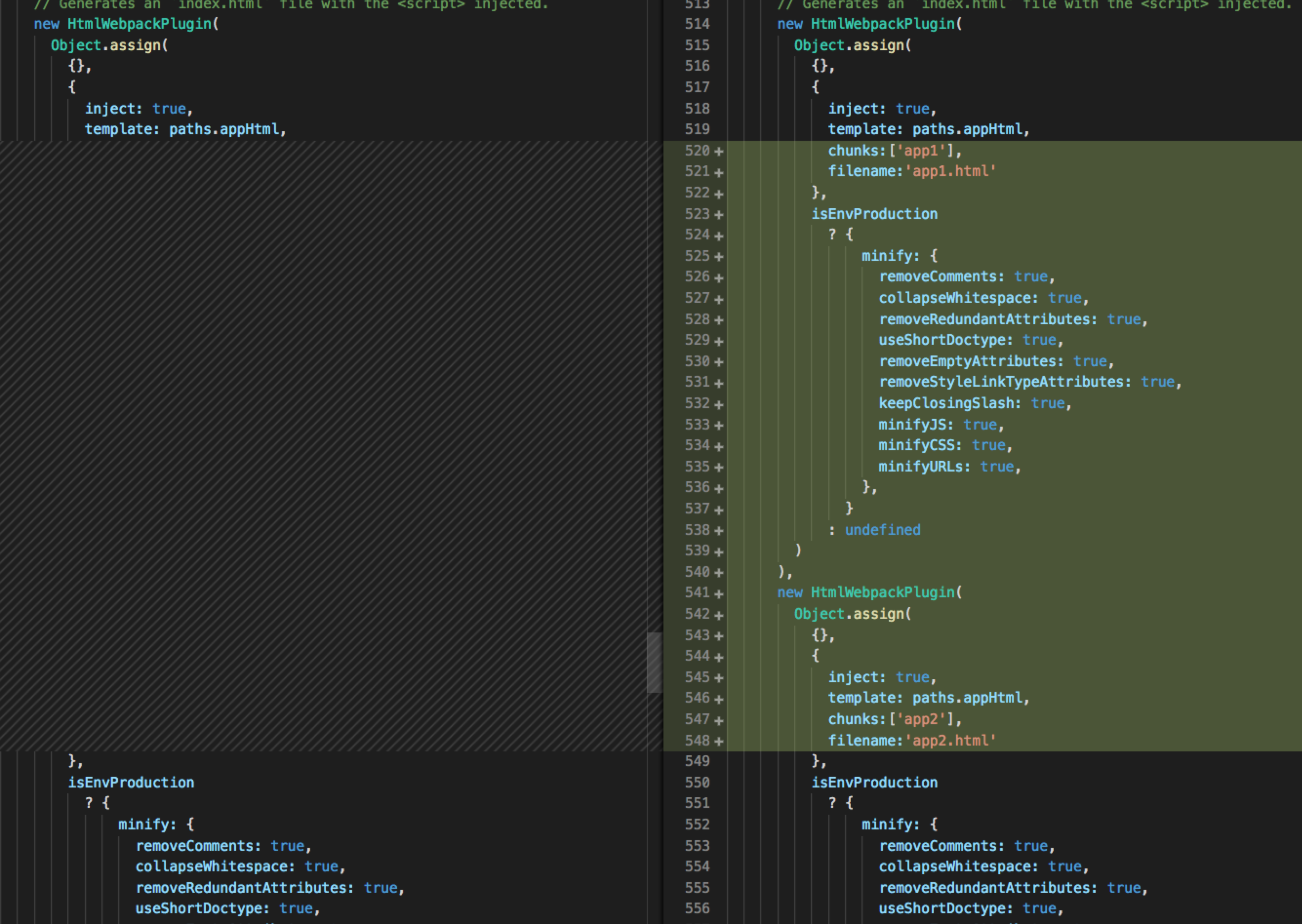
多个htmlplugin,htmlplugin中的chunks、filename必须与entry中的数据组中的顺序一样,即:entry中的第一个入口文件是app1.js,那么第一个new htmlplugin中的chunks和filename必须是app1、app1.html,否则本地跑起来之后会白屏(好像把有entry中main的key或者把new maifestPlugin去掉后可以不按顺序,也不会白屏)
4

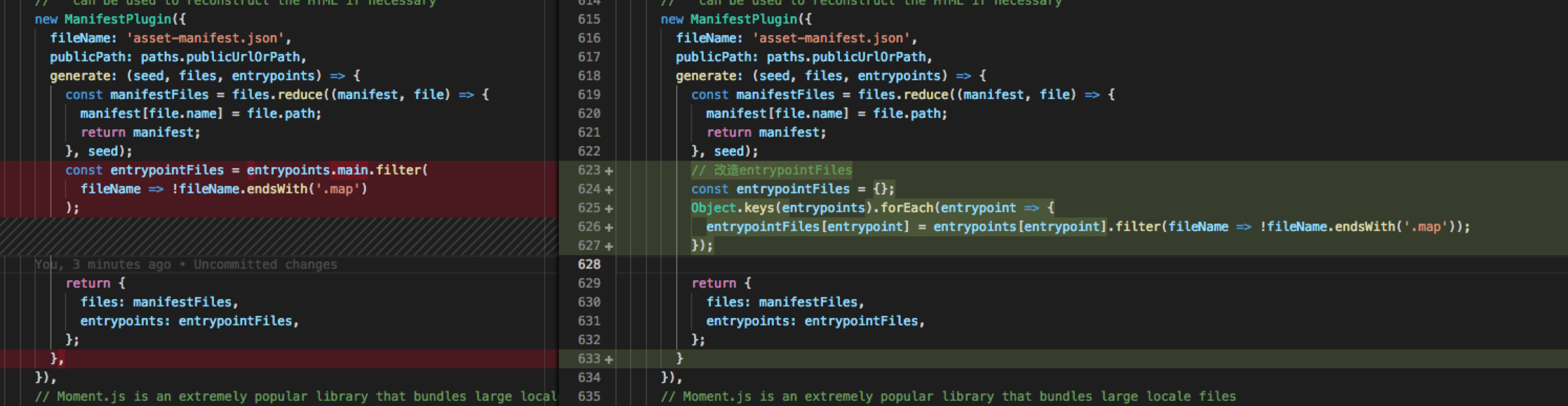
避免build之后报错Cannot read property ‘filter’ of undefined
以上只针对dev环境,build之后由于路径问题路由失效,还在寻找问题中
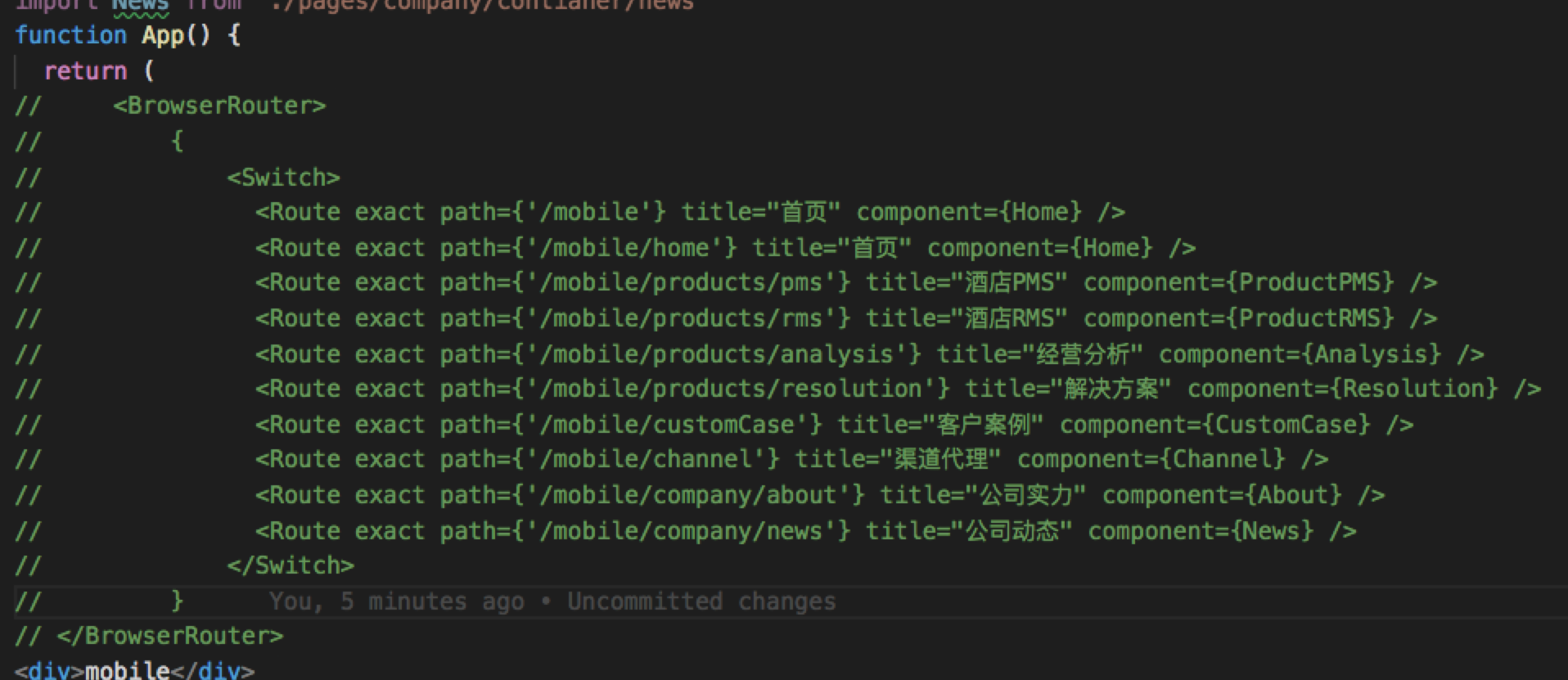
如果多页面中都引入了route路由,如下中注释的那一部分路由:

这时候dev环境跑起来之后路由也会失效,问题正在排查。
多页面打包时,默认entry数组中的第一个入口文件key应该命名为main,或者说entry中必须保证有一个main的名字,不能命名为app1类似的名字,其他的入口文件可以随便命名。new htmlWebpackPlugin中以main为chunks生成的filename的名字可以随便起,可以叫main.html,或者app.html,或者index.html,如果叫index.html的话,会成为默认的路由页面。
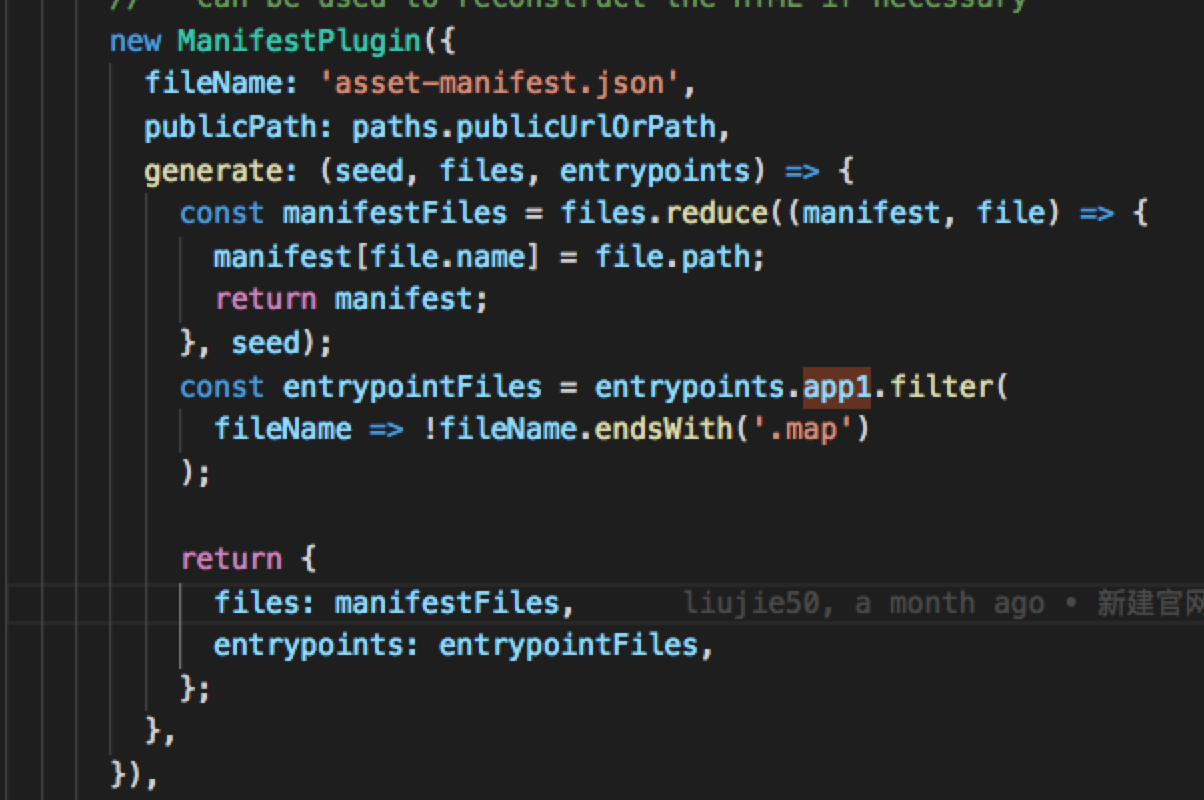
默认情况下如果entry中没有main入口名字的话,打包会报错,要想在没有main的名字下打包成功需要将webapck中的new ManifestPlugin注释掉(可以打包成功但是会有报警),或者对new ManifestPlugin中的配置进行修改,将其中的entriespoints.main改为entriespoints.app1,如下图
最后
以上就是震动斑马最近收集整理的关于webpac多页面打包(本地环境)的全部内容,更多相关webpac多页面打包(本地环境)内容请搜索靠谱客的其他文章。





![[网络]网络爬虫网络爬虫详细讲解:](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)


发表评论 取消回复