top.html主要内容:
<body>
<span style="color: red; font-family: '楷体';font-size: 15px;">top.html</span><br/>
这是上框架(Section A)
</body>
main.html主要内容:
<body>
<span style="color: blue; font-family: 'estrangelo edessa'; font-size: 20px;">mian.html</span><br/>(Sction C)
</body>
treemenu.html主要内容:
<body>
treemenu.html<br/>(Section B)
</body>
frame.html的内容:
<!DOCTYPE html>
<html>
<frameset rows="20%,80%" border="2">
<frame src="top.html" noresize scrolling="no" name="top"></frame>
<frameset cols="30%,70%">
<frame src="treemenu.html" noresize="noresize" scrolling="no" name="treemenu"/>
<frame src="main.html" noresize="noresize" scrolling="no" name="mian" />
</frameset>
</frameset>
</html>
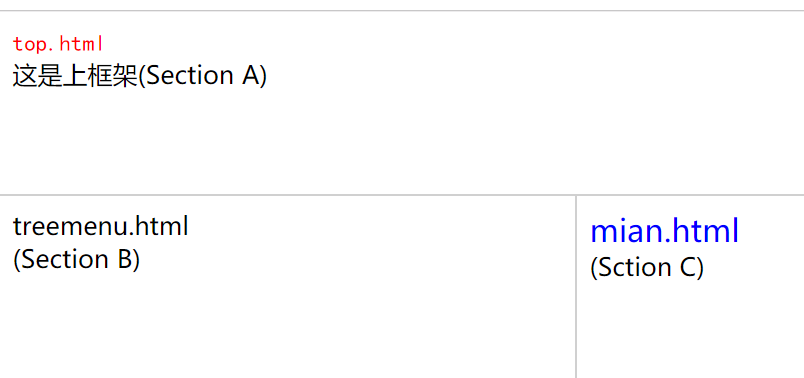
运行结果:

frameset可以嵌套使用,所以可以构造出不同类型的页面、border标签的作用和src引入其他页面。
最后
以上就是阳光汽车最近收集整理的关于利用框架frameset标签将多个页面合成在同一个网页上的全部内容,更多相关利用框架frameset标签将多个页面合成在同一个网页上内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[网络]网络爬虫网络爬虫详细讲解:](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)
发表评论 取消回复