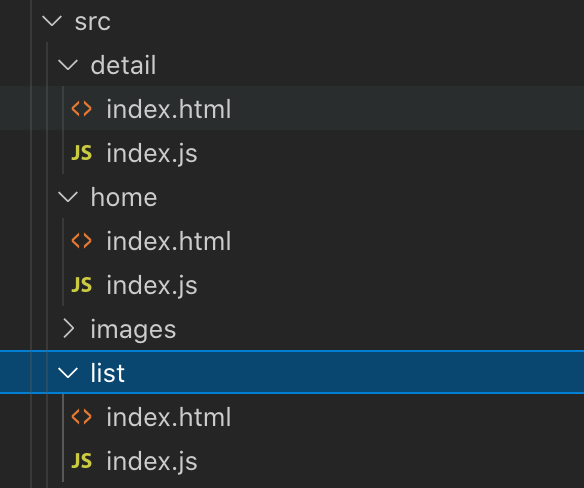
首先,我们需要新建一个webpack.mpa.config.js文件;其次,准备好对应的多个页面和对应的js,为了方便可以这样放置

总体思路是,通过借助glob,来匹配到我们文件的对应的js的地址(绝对路径),然后匹配到我们的文件名,循环形成entry和htmlWebpackPlugins。
上代码
const path = require("path");
const miniCssExtractPlugin = require("mini-css-extract-plugin");
const htmlWebpackPlugin = require("html-webpack-plugin");
const {
CleanWebpackPlugin } = require("clean-webpack-plugin");
const glob 最后
以上就是土豪火最近收集整理的关于多页面打包通用方案的全部内容,更多相关多页面打包通用方案内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复