什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
- Node.js: 安装就无脑下一步就好,安装在自己的环境目录下.
- Git : https://git-scm.com/downloads
镜像:https://npm.taobao.org/ mirrors/git-for-windows/
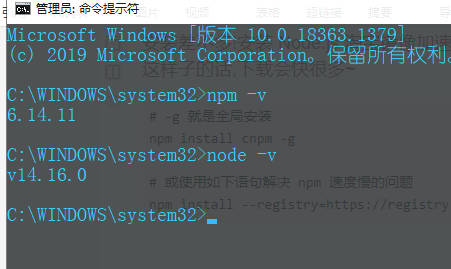
确认nodejs安装成功: - cmd 下输入node -v ,查看是否能够正确打印出版本号即可!.
- cmd 下输入npm-v ,查看是否能够正确打印出版本号即可!

这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!安装 Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
虽然安装了cnpm,但是尽量少用
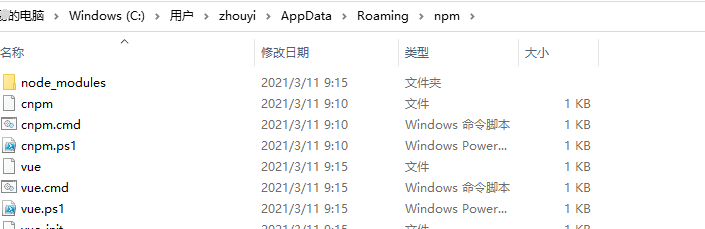
安装的位置:C:UserszhouyiAppDataRoamingnpm

安装 vue-cli
cnpm install vue-cli -g
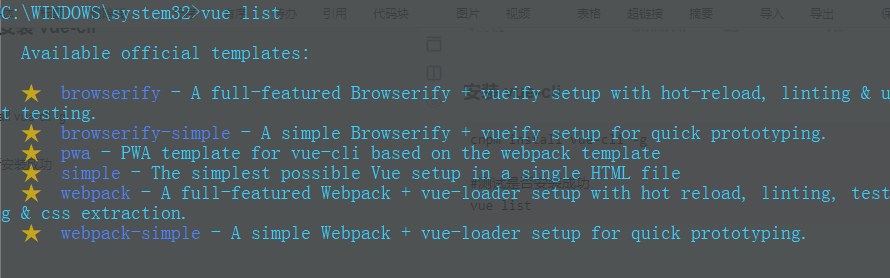
#测试是否安装成功
vue list

第一个vue-cli应用程序
1.创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:/zhouyi/vue/myvue
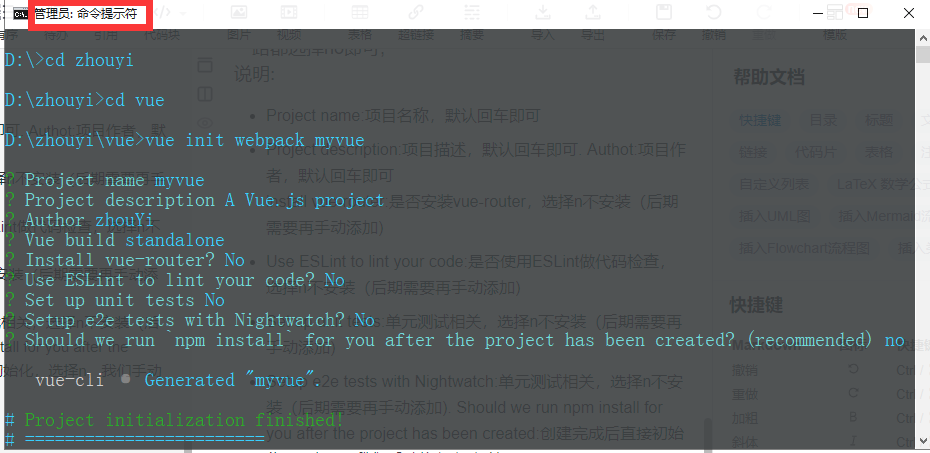
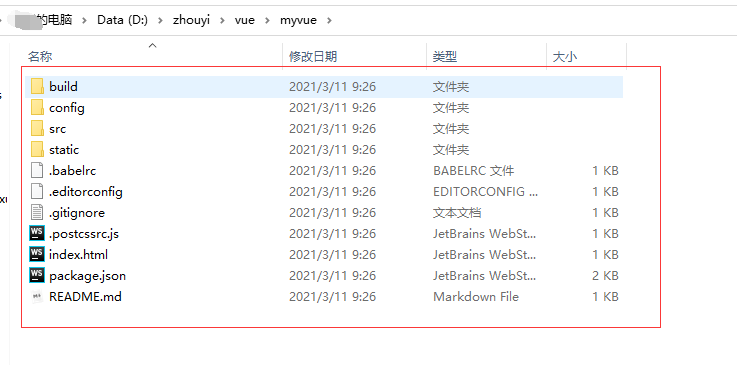
2.创建一个基于webpack模板的vue应用程序
#这里的myvue是项目名称,可以根据自己的需求起名
init webpack myvue
一路都选择no即可;
说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可. Authot:项目作者,默认回车即可
lnstall vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加) - Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加). Should we run npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!


初始化并运行
先进入创建的文件夹myvue
cd myvue
在安装所有依赖环境
npm install
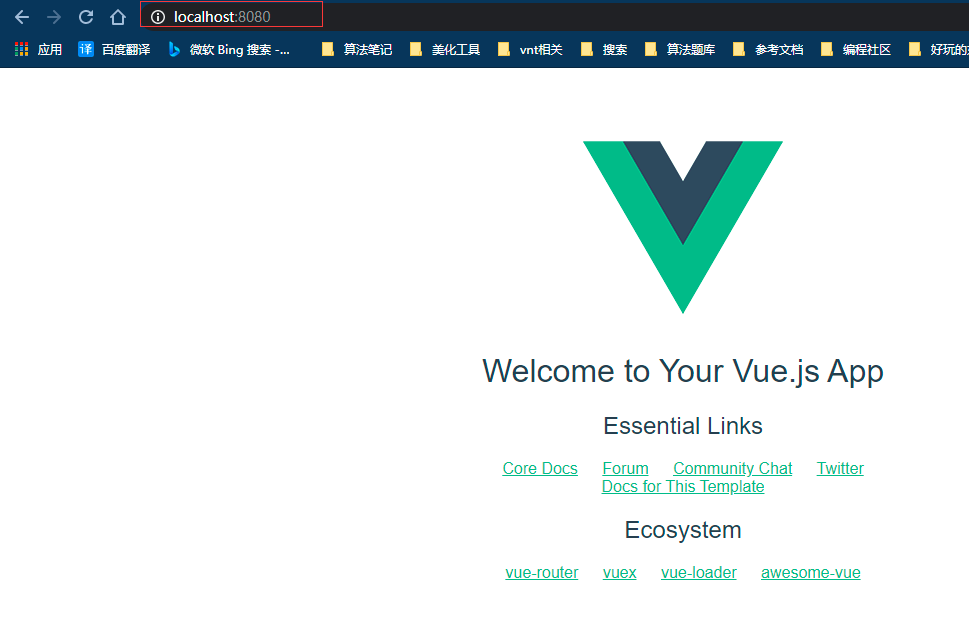
运行项目
npm run dev


什么是Webpack
本质上,webpack 是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、cSs、JSON、CoffeeScript、LESS等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了 WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求;WebApp通常是一个SPA (单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化前端工程时多年来一直探索的难题。
模块化的演进script标签
<script src='module1'></script>
<script src='module2'></script>
这是最原始的JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照script的书写顺序进行加载·
- 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
commonsJS
服务器端的NodeJS遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或 module.exports来导出需要暴露的接口。
require ( "module" ) ;
require ( "" . -/ module .js" );
ex port .doStuff = function() { ;module.exports = somevalue ;
优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包·简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的·不能非阻塞的并行加载多个模块
实现:
- 服务端的NodeJS
- Browserify,浏览器端的CommonsJS实现,可以使用NPM的模块,但是编译打包后的文件体积较大
- modules-webmake,类似 Browserify,但不如Browserify灵活.
- wreq,Browserify的前身
AMD
Asynchronous Module Definition规范其实主要一个主要接口define(id?,dependencies?, factory);它要在声明模垫的时候指定所有的依赖dependencies,并且还要当做形参传到factory 中,对于依赖的模块提前执行。
define ( "module" , [ "dep1 ", "dep2"], function(d1, d2)freturn someExportedvalue;
});
require( [ "module" , "../file.js "], function ( module,file) {});
优点
- 适合在浏览器环境中异步加载模块·可以并行加载多个模块
- 可以并行加载多个模块
缺点
- 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
实现
- Require JS
- curl
CMD
Commons Module Definition规范和AMD很相似,尽量保持简单,并与CommonsJS和NodeJS的Modules规范保持了很大的兼容性。
define ( function(require, exports, module) {var $ = require( "jquery" ) ;
var spinning = require( " . i spinning" ) ;exports.dosomething = ...;
module.exports = .. .j
}) ;
优点:
- 依赖就近,延迟执行
- 可以很容易在NodeJS中运行
缺点
依赖SPM打包,模块的加载逻辑偏重
实现
- Sea.js
- coolie
ES6模块
EcmaScript6标准增加了JavaScript语言层面的模块体系定义。ES6模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS和AMD模块,都只能在运行时确定这些东西。
import "jquery " ;
export function dostuff( ){}module "loc alModule” {}
优点
- 容易进行静态分析
- 面向未来的EcmaScript标准
缺点 - 原生浏览器端还没有实现该标准
- 全新的命令,新版的NodeJS才支持
实现
- Babel
大家渴望的模块系统
可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅是javaScript模块化,还有css、图片、字体等资源也需要模块化。
安装Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,娱JS、JSX、ES6、SASS、LESS.图片等都作为模块来处理和使用。
安装(这里是全局安装 任何项目都可使用):
npm install webpack -g
npm install webpack-cli -g
测试安装成功:
webpack -v
webpack- cli -v
配置
创建 webpack.config.js配置文件
配置
- entry: 入口文件,指定WebPack用哪个文件作为项目的入口.
- output:输出,指定WebPack 把处理完成的文件放置到指定路径.
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等.
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
module.exports = {
entry : "",
output: {
path: "”,filename : ""
},
module : {
loaders : [
{itest : /.js$ / , loader : ""}
]
},
plugins:{},
resolve:{},
}
直接运行webpack命令打包
使用webpack
1.创建项目

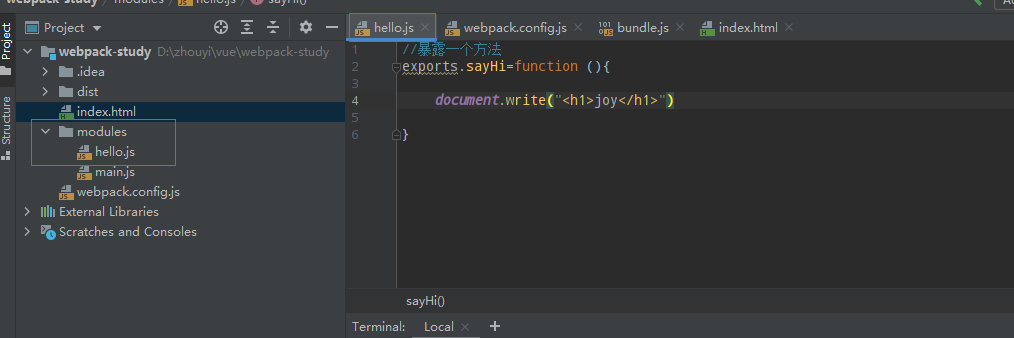
2.创建一个名为modules的目录,用于放置JS模块等资源文件

3.在modules下创建模块文件,如 hello.js,用于编写JS模块相关代码
//暴露一个方法: sayHi
exports.s ayHi = function ( i
document.write("<div>Hello webPack</div>" );};
4.在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello" ) ;
he1lo.sayHi( );
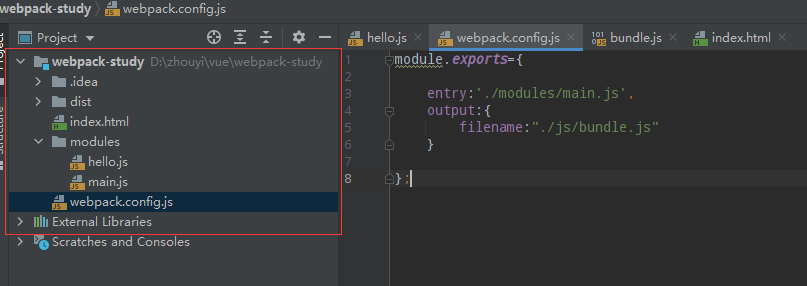
5.在项目目录下创建webpack.config.js配置文件,使用webpack 命令打包
module.exports={
entry:'./modules/main.js',
output:{
filename:"./js/bundle.js"
}
};

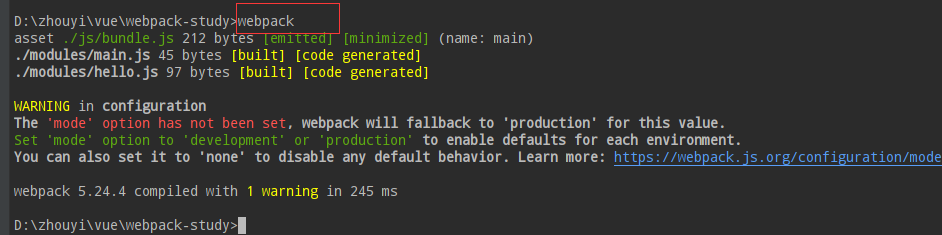
在控制台运行webpack

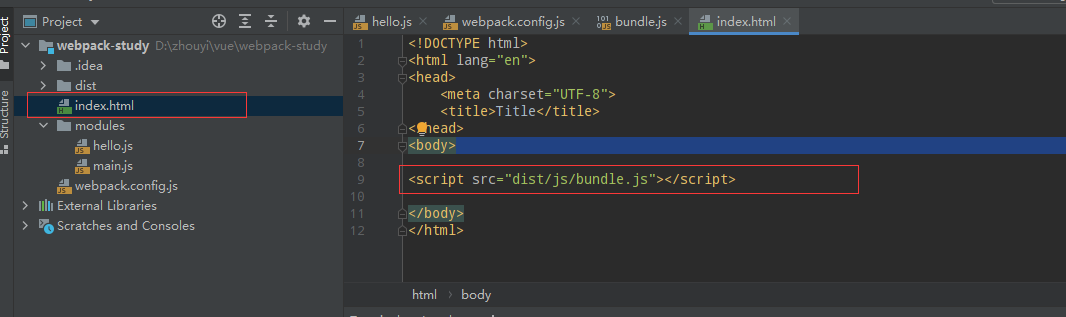
在根目录新创建一个index.html

打开index.html结果为:

vue学习笔记7——vue-router路由
最后
以上就是爱笑海燕最近收集整理的关于Vue学习笔记6——第一个vue-cli项目和webpack学习使用的全部内容,更多相关Vue学习笔记6——第一个vue-cli项目和webpack学习使用内容请搜索靠谱客的其他文章。








发表评论 取消回复