1.介绍
vue-cli是vue的脚手架工具,帮我们快速的生产了vue的起步项目,内置了一些必备的比如打包工具,比如配置文件等等
2. 安装vue-cli
npm install -g @vue/cli
vue --version

3. 创建一个项目
vue create my-project
4.cli目录结构
node_modeles
项目的依赖中心
public
静态资源文件夹,和assets不同的是,public不会被webpack进行打包,使用路径的时候要使用绝对路径
src
项目核心区域,所有的开发文件的核心内容区域,包括组件,静态资源
assets
静态资源文件夹,要使用相对路径
components
vue功能组件的存放位置,内部存放的使公用的组件
views
公用文件,主要以各个独立页面为主
App.vue
整个vue的根组件,所有的vue组件都是从这个组件中拓展的,app根组件最后通过编译后将内容渲染到.html文件中
main.js
vue的入口文件,vue文件初始化位置
babel.config.js
babl的配置文件
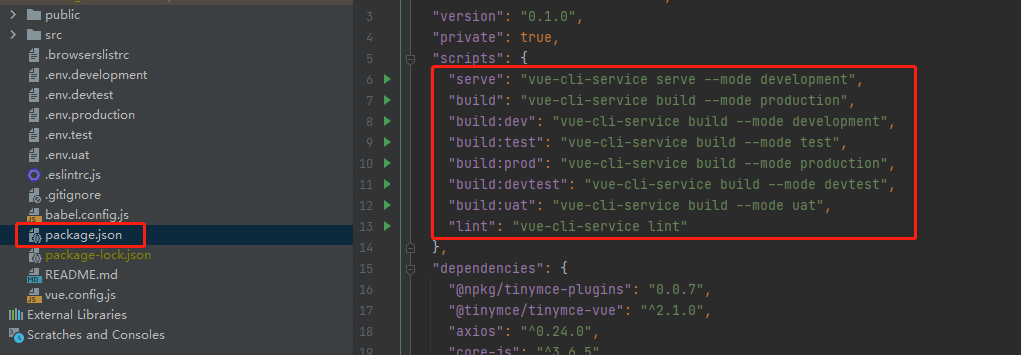
package.json
配置(记录)了项目的相关模块,项目相关配置信息等等
package-lock.json
记录当前项目的安装的相关依赖版本,并且记录了当前所有依赖的关联关系,如果下次vue进行编译的时候,会按照这个文件进行编译
5.命令
npm run xxx 就是在执行xxx命令,或者一个文件内容
package.json 中的scripts是npm执行目录,在scripts这个对象中的key就是npm run的命令值
serve 执行编译和热更新
bulid 部署前进行打包的命令
lint 检验文件的语法规定 eslint

6.npm run serve 执行过程
1.找到node_models文件夹中.bin文件夹内部的vue-cli-service文件
2.根据路径找到了相关文件 vue-cli-service.js Service.js
7. vue-cli的起步文件
main.js文件
public/index.html 根文件
App.vue文件是整个项目的根组件,项目中所有的页面切换和页面显示都是在这个组件基础上渲染
<noscript> 标签 当script标签加载不出来或者抛出错误时替换,目的是在浏览器中提示用户有错误信息
<templte>元素的作用是搭建vue文件的结构
8. 使用自定义组件
1.创建自己的组件
在components文件夹中创建xxx.vue
2.引入到App.vue文件中
import xxx from './components/xxx.vue'
3.注册组件
components:{
xxx
}
4.使用组件
<xxx />
创建vue文件
在要渲染的地方引入该组件
注册该组件
组件是可以复用的,并且数据是隔离的
npm install 安装依赖,生成node_modules文件
9.其他
> 所有的vue组件都是以.vue格式结尾的文件,一个vue文件就是一个类
> 需要注意的是,vue组件中的data必须是一个函数,是因为防止数据之间冲突
(之前的data是一个对象)
> data是一个函数,返回的是一个对象,目的是为了让每个组件数据隔离
export default{
data(){
return {
a:100
}
}
}
最后
以上就是执着彩虹最近收集整理的关于VUE学习笔记--vue-cli的全部内容,更多相关VUE学习笔记--vue-cli内容请搜索靠谱客的其他文章。








发表评论 取消回复