vue学习笔记——vue-cli(2.x)脚手架的搭建
一、Node安装
Node官网下载按步骤下载安装即可,安装完之后在cmd中输入 node -v,若显示版本号,这说明安装成功。
二、安装vue-cli
在cmd中输入 npm install vue-cli -g

安装完成,输入 vue -V(注意此处V是大写),查看版本号
三、初始化项目
指令: vue init <template-name> <project-name>
此处<template-name>有多种,常用webpack 可使用 vue list 查看
例如:

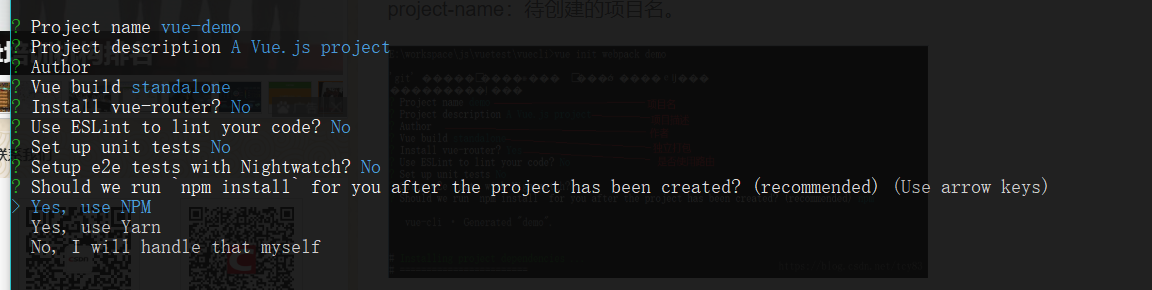
之后按照需求是否输入 文件名、项目描述等

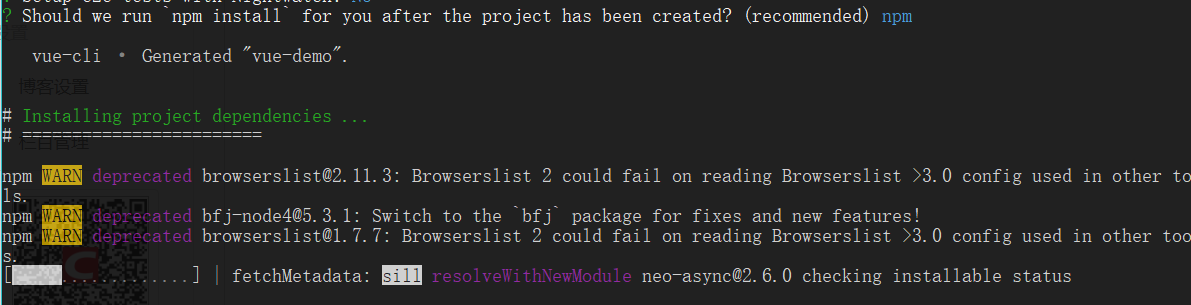
选择完安装工具后自动安装相应模块

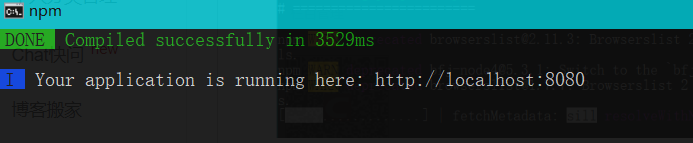
安装完成后 cd 进入相应文件夹,使用 npm run dev 运行项目


打开浏览器,输入对应url, ok! 大功告成!

最后
以上就是等待往事最近收集整理的关于vue学习笔记——vue-cli(2.x)脚手架的搭建vue学习笔记——vue-cli(2.x)脚手架的搭建的全部内容,更多相关vue学习笔记——vue-cli(2.x)脚手架内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复