博主最近忙碌着我的个人博客网站的开发,刚学习了前端和后端联调,make一下,以防忘记
第一步,你有一个后端程序,以及一个前端程序。接口什么的都要写好
第二步,下载nginx并安装 官网下载地址 安装教程(博客园大佬)
nginx有以下的功能
一,用于静态服务,负载均衡
二,反向代理
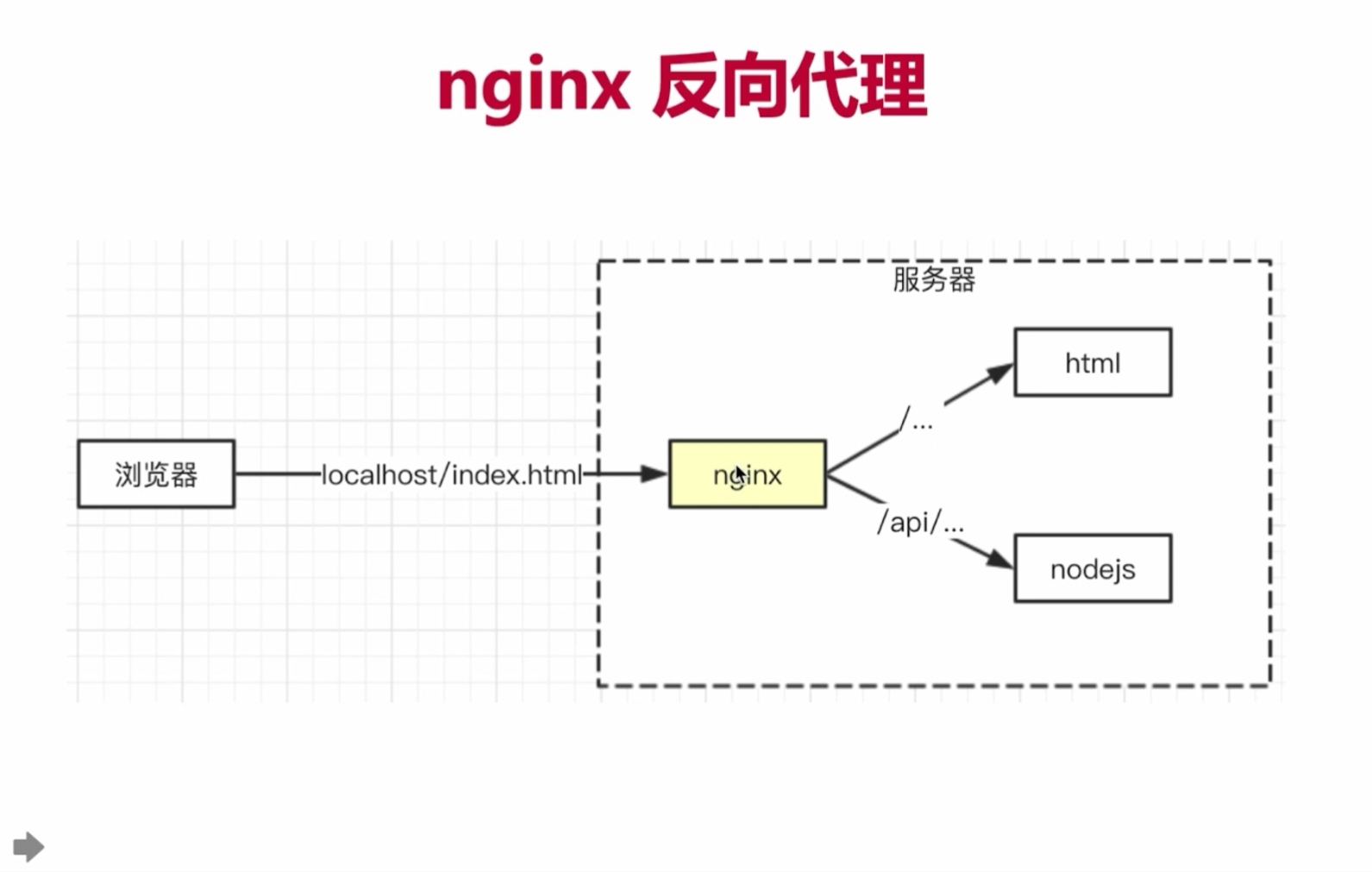
我们用到的是nginx反向代理的原理,因为博客网站的登录cookie不能跨域共享,所以要用nginx来解决。
反向代理原理如下图
 第三步:修改nginx的配置文件,分别给网站入口,html文件,node的server服务划分端口
第三步:修改nginx的配置文件,分别给网站入口,html文件,node的server服务划分端口
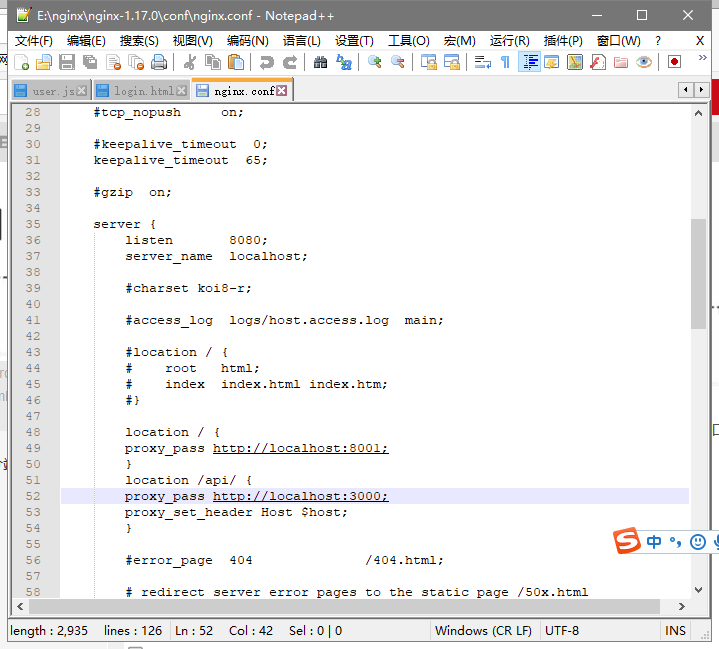
一,打开nginx安装目录下conf文件夹下的nginx.conf
二,用管理员模式打开修改如下
worker_processes 1; 操作系统启动多少个工作进程运行Nginx
server {
listen 8080; //设置监听的端口即主程序的入口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#location / {
# root html;
# index index.html index.htm;
#}
location / {
proxy_pass http://localhost:8001; //根路由下的监听端口为8001 即web端
}
location /api/ {
proxy_pass http://localhost:3000;//api路由下的监听端口是3000,即server端
proxy_set_header Host $host;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
如下图
 设置完后启动nginx —— Windows下Nginx的启动、停止等命令
设置完后启动nginx —— Windows下Nginx的启动、停止等命令
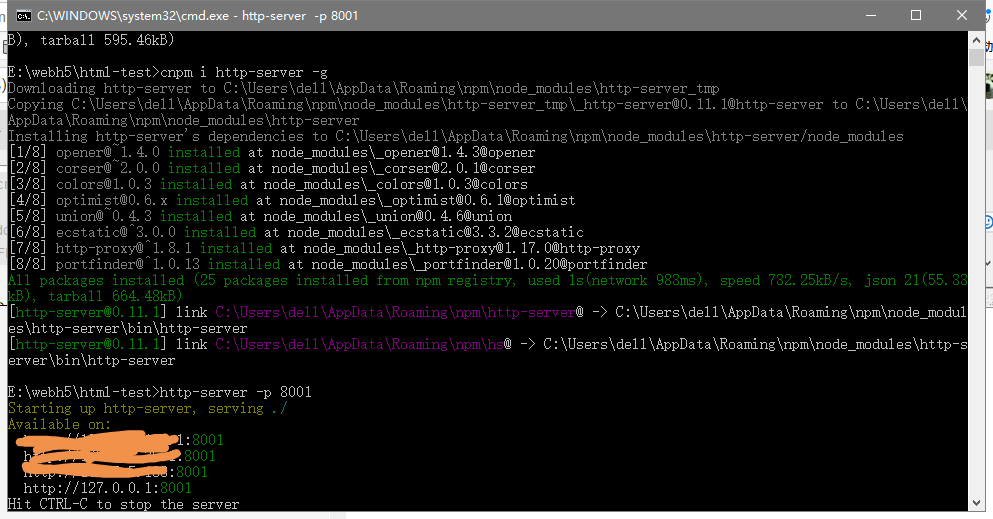
然后全局安装http-server来运行程序
cnpm i http-server -g
设置端口为8001
http-server -p
如下
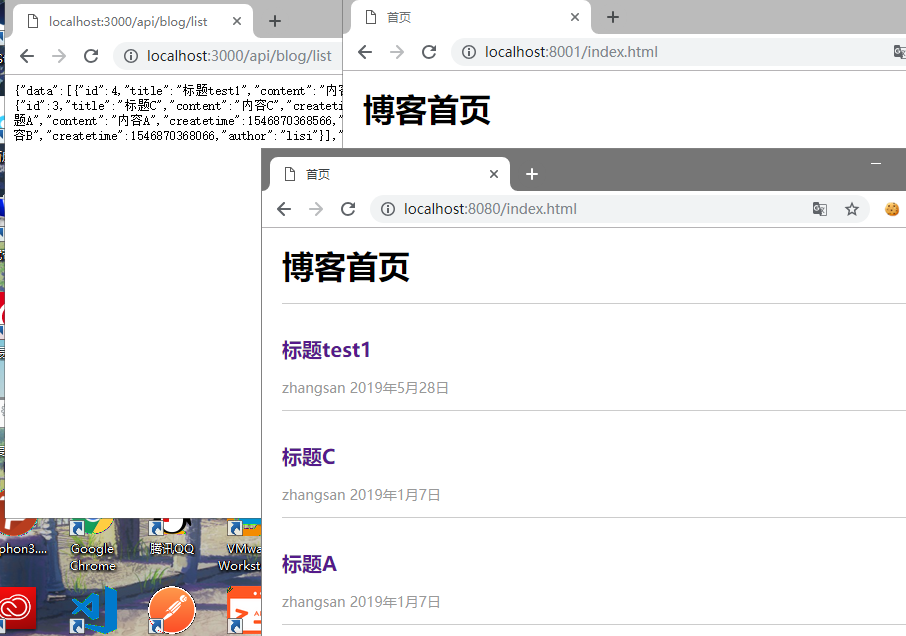
 第三步:在浏览器中验证成果
第三步:在浏览器中验证成果
如下

最后
以上就是干净手套最近收集整理的关于windows下开发时前端界面和后端(node.js)联调的方法------------nginx的全部内容,更多相关windows下开发时前端界面和后端(node.js)联调内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复