如何在vue-cli 生成的项目中使用sass
1.首先下载npm i -D sass-loader style-loader css-loader node-sass
package.json的目录

2.找到项目中build 文件下的webpack.base.config.js
如下所示,添加{
test: /.scss$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
},
3.运行成功

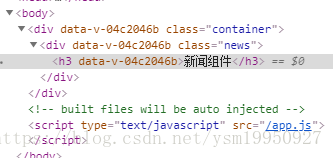
4.测试demo
<template>
<div class="container">
<div class="news">
<h3>新闻组件</h3>
</div>
</div>
</template><style lang="scss" scoped>
.news{
background:pink;
h3 {
font-size: 20px;
}
}
</style>5.效果图



最后
以上就是犹豫世界最近收集整理的关于vue自我学习笔记——————vue-cli 生成的项目中使用sass的全部内容,更多相关vue自我学习笔记——————vue-cli内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复