一、nodejs环境搭建
访问Node.js官网进行安装包下载(nodejs官网传送门),安装Windows Installer (.msi)。
二、下载安装成功后,测试是否安装成功
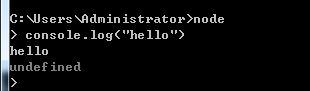
1.打开cmd,输入node
2.console.log('hello') //如果输出 hello 代表安装成功

三、设置npm的默认安装路径,和缓存路径(可以省略此步骤)
在安装nodejs安装目录中新建X64文件夹
设置npm安装程序时的默认位置
npm config set prefix "D:Program FilesnodejsX64node_global"
设置npm安装程序时的缓存位置
npm config set cache "D:Program FilesnodejsX64node_cache"
把D:Program FilesnodejsX64node_globalnode_modules路径添加到环境变量PATH中。(不知道怎么添加环境变量的童鞋自行百度)
D:Program FilesnodejsX64node_globalnode_modules
四、安装webpack和vue-cli脚手架
npm install webpack -g
npm install vue-cli -g // 默认安装2.x版本
npm install -g @vue/cli //(vue-cli3.x版本)目前vue-cli3还是beta版本,建议安装2.x版本
五、创建vue项目
1.打开cmd,进入自己想要创建的目录 执行以下命令
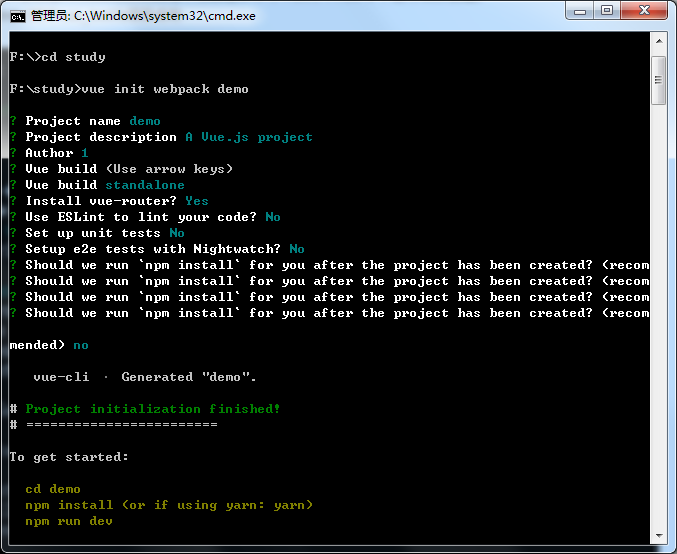
vue init webpack demo //demo是你的项目目录
下面就是项目目录

2.cmd进入demo目录,下载项目需要的依赖,执行以下命令(执行下面一种就可以)
npm install
npm install --registry=https://registry.npm.taobao.org //解决下载慢的问题
还可以用cnpm 具体安装教程 => 传送门
不过cnpm在一些框架中出现诡异的问题,建议使用第二种方法
3.下载完成后,就可以运行项目了,执行一下命令
npm run dev
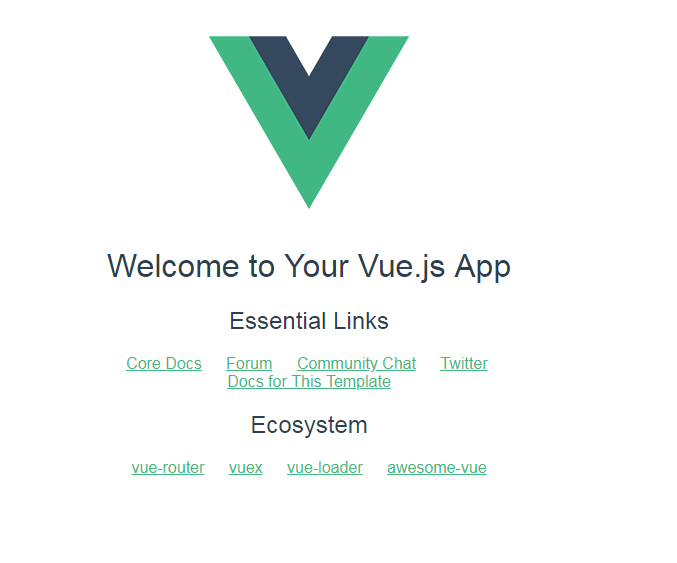
4.出现下图,则表示成功

六、编译上线
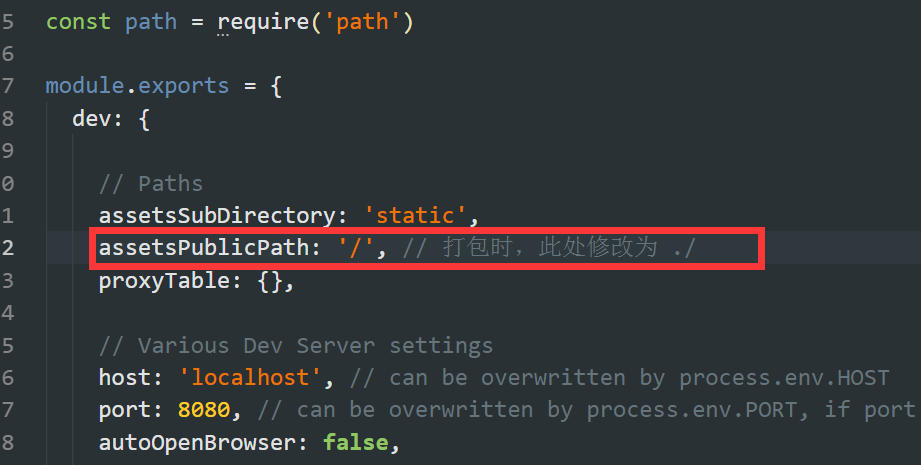
1.编译前注意事项,打开项目根目录,找到 config/index.js,然后打开,在下图中把
assetsPublicPath: '/'
修改为
assetsPublicPath: './' // 不要写错了

2.执行编译命令
npm run build
编译后,会在项目根目录生成dist ,把dist放到服务器就可以了
七、项目常用命令
npm install npm install --registry=https://registry.npm.taobao.org //下载全部依赖
npm install axios -seve //下载单一依赖 axios为依赖名称
npm run dev //运行项目
npm run build //项目打包
转载于:https://www.cnblogs.com/amang/p/9674354.html
最后
以上就是贪玩摩托最近收集整理的关于一、vue学习笔记系列——vue-cli脚手架搭建项目的全部内容,更多相关一、vue学习笔记系列——vue-cli脚手架搭建项目内容请搜索靠谱客的其他文章。








发表评论 取消回复