画布 Canvas
画布是摆放所有UI元素的区域,每一个UI对象都有一个自身的画布组件。
脱离了画布,UI就无法使用。
创建画布时,会自动创建一个UI事件管理系统EventSystem。
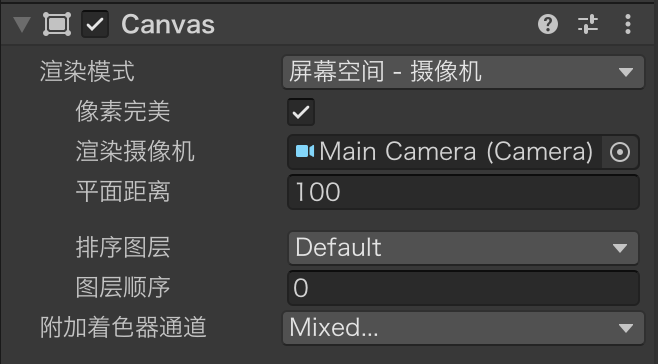
画布的渲染模式 Render Mode
屏幕空间-覆盖 Screen Space - Overlay
即使没有相机,也能呈现UI。
如果屏幕大小发生了改变,画布将自动改变大小来适配屏幕。
屏幕空间-摄像机 Screen Space - Camera
画布被放置在相机前一个给定的距离上,通过指定相机的UI被呈现出来。
摄像机的设置将影响UI的显示,比如调整Size,将改变物体的显示大小。
如果屏幕大小发生了改变,画布将自动改变大小来适配屏幕。

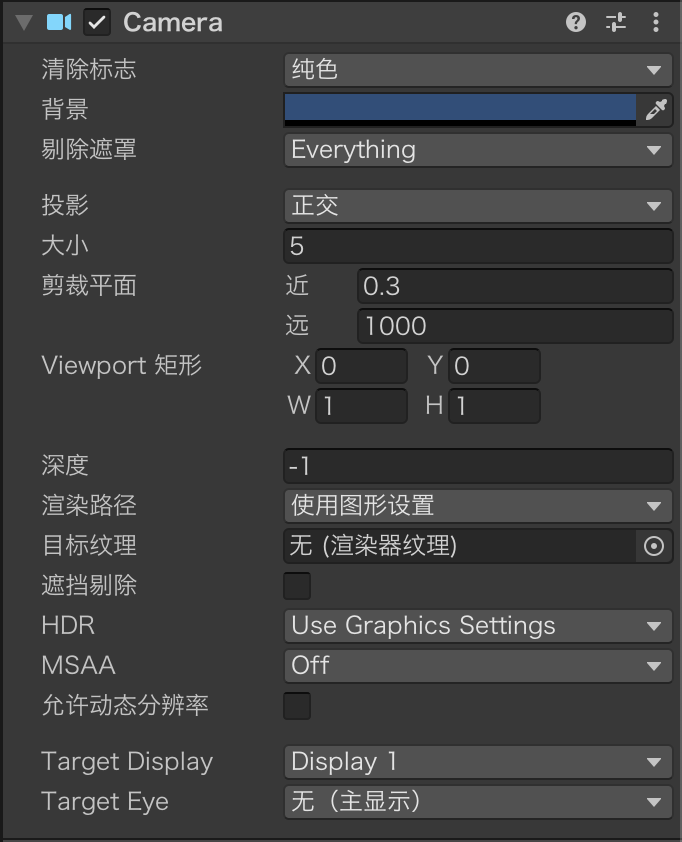
摄像机组件相关属性

大小(Size):控制摄像机距离
投影方式 Projection:可以选择正交(2D)或透视(3D)
世界空间 World Space
呈现的UI类似于一个平面对象,平面不需要面对镜头,可以是任意方向。
可以使用Rect Transform改变画布的大小,但屏幕的大小取决于拍摄的角度和相机的距离。
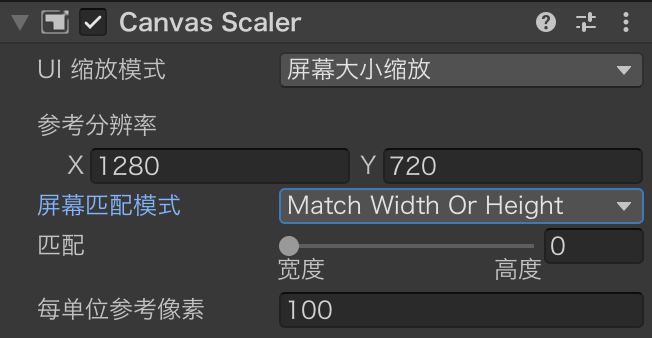
画布缩放器 Canvas Scaler
Canvas Scaler 组件 负责屏幕的适配。

提供了三种适配方法:
恒定像素大小 Constant Pixel Size
通过调节Canvas像素大小来维持缩放不变。
屏幕大小缩放 Scale With Screen Size
根据屏幕分辨率缩放,这是大部分游戏最方便的适配方法,我目前也是使用这个方法。
在这个模式下,你需要指定一种设计分辨率,然后指定缩放的算法。
无论哪种缩放算法,如果实际宽高比与设计宽高比相同,UI都会被等比例缩放。
实际上,Canvas只是保持自己的大小与设计分辨率一致。
如果实际宽高比与设计宽高比不同,这时缩放算法才会影响显示结果。
缩放算法有三种:
扩展 Expand 分辨率不会小于Canvas设置的分辨率
收缩 Shrink 分辨率不会大于Canvas设置的分辨率
匹配宽高 Match Width Or Height 根据参考分辨率的宽或高,来缩放UI元素
目前我使用的是Match Width Or Height
恒定物理大小 Constant Physics Size
任何屏幕上都不改变Canvas的DPI,而是调节Canvas的物理大小与屏幕总是保持一致。
图形射线发射器 Graphic Raycaster
每一个Canvas都有一个Graphic Raycaster,有了它才能对画布进行射线检测。
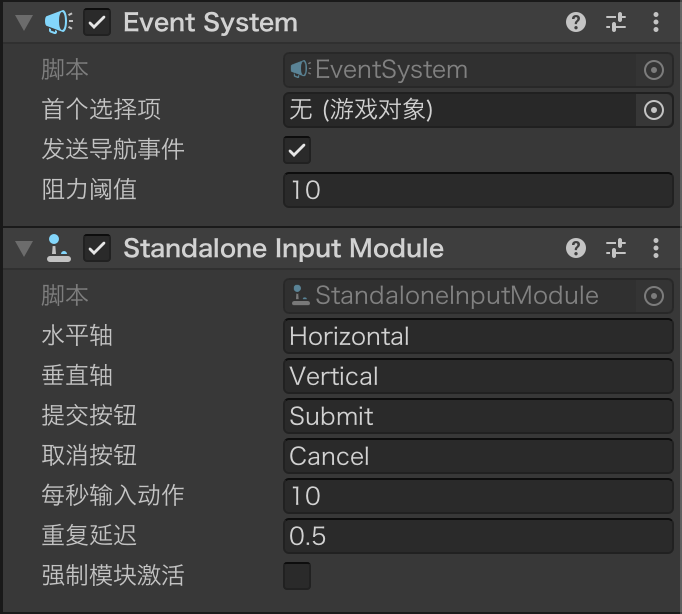
事件系统 EventSystem
创建画布时,会自动创建一个UI事件管理系统EventSystem。
EventSystem组件负责统一管理多个输入模块和各种Raycaster。
它每一帧调用多个Input Module处理用户操作,也负责调用多个Raycaster用户获取用户点击的UGUI控件以及2D或3D的物体。


最后
以上就是爱笑海燕最近收集整理的关于Unity UGUI 各组件介绍的全部内容,更多相关Unity内容请搜索靠谱客的其他文章。








发表评论 取消回复