
先说明一下vue项目中,config文件夹中的文件
1、dev.env.js 这个文件是dev本地环境中的配置
2、prod.env.js 这儿文件是生产环境的配置
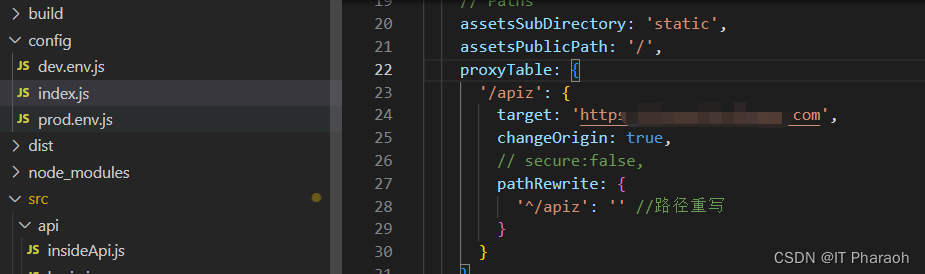
配置代理服务器我们需要首先改动config中的index.js文件

添加proxyTable对象
proxyTable: {
'/apiz': {// 匹配所有以 '/api1'开头的请求路径
target: 'https://*********.com',// 代理目标的基础路径,你要跨域请求的地址
changeOrigin: true,
pathRewrite: {
'^/apiz': '' //路径重写
}
}
}

在接口地址前面加上/apiz,代理服务器就会识别到并把接口请求地址改成target中的地址
![]()
以上是配置的vue项目中的代理服务器,限于在本地项目中使用跨域请求。
如果将vue项目npm run build打包,项目中配置的代理服务器将不会被一块打包。
如要在生产环境中部署项目或配置代理服务器解决跨域问题,下载nginx配置代理服务器即可。
最后
以上就是明亮冰淇淋最近收集整理的关于vue项目配置代理服务器,解决接口跨域问题的全部内容,更多相关vue项目配置代理服务器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复