vue init webpack test-node

cd test-node
npm install
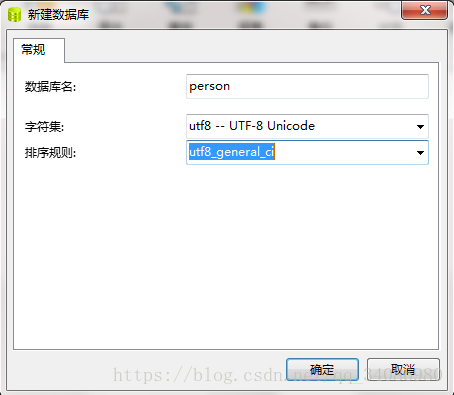
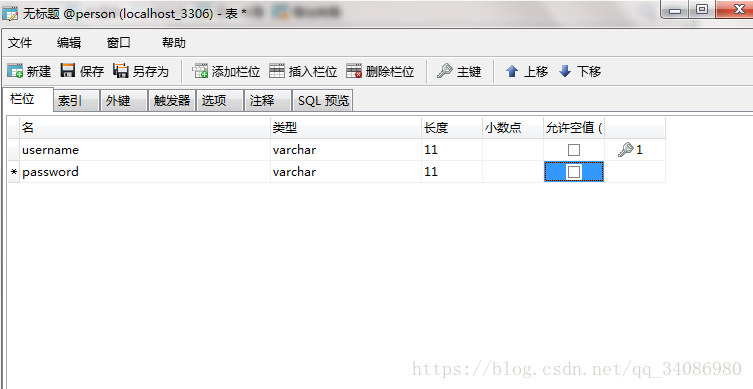
npm install express --save安装mysql和navicat,新建数据库person,新建表user,具体如下:


随便插入数据:{useranme:sa,password:123456}
npm install vue-resource --save
npm install mysql --save
npm install body-parser --save在components/Login.vue中
<template>
<form @submit.prevent="submit_login" method="post" id="login_in">
<h3>欢迎来到登录页面</h3>
<label>username:<input type="text" placeholder="" v-model="loginData.username"/></label><br/><br/>
<label>password:<input type="password" placeholder="" v-model="loginData.password"/></label><br/><br/>
<input type="submit" value="登录">
</form>
</template>
<script>
export default{
data(){
return {
loginData:{}
}
},
methods:{
submit_login:function(){
console.log(this.loginData);
var url="/api/login";
this.$http.post(url,{
username:this.loginData.username,
password:this.loginData.password
},{}).then(function(data){
console.log("请求成功!",data.body);
var content=data.body;
console.log(content[0].password);
if(content[0].password==this.loginData.password){
alert("登录成功!");
this.$router.push("/");
}else{
alert("账户或密码错误!");
}
},function(response){
console.log(response);
})
}
}
}
</script>
<style scoped>
</style>
修改index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/components/Login'
import VueResource from 'vue-resource';
Vue.use(VueResource)
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path:"/login",
name:"Login",
component:Login
}
]
})
在根目录新建文件夹server
在server/sqlfun.js中
var sqlMap={
user:{
login:"SELECT password FROM user WHERE username=?;"
}
}
module.exports=sqlMap;
在server/db.js中
module.exports={
mysql:{
host:"localhost",
user:"root",
password:"123456",
database:"person",
port:3306
}
}
在server/api.js中
var models = require('./db');//数据库链接信息
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('./sqlfun');//sql语句
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 登录用户接口
router.post('/login', (req, res) => {
var sql = $sql.user.login;
var params = req.body;
console.log("sql",sql);
console.log("params",params);
conn.query(sql, [params.username], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
for(var i = 0; i < result.length; i++){
console.log("请求回来!",result[i])
console.log("请求结果!",typeof result[i],result[i].password);
console.log(params.password)
if (result[i].password == params.password) {
return res.end();
}
else
return res.end();
}
}
})
});
module.exports = router;
在server/main.js中
// node 后端服务器
const userApi = require('./api');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 服务开启后访问指定编译好的dist文件下的数据
app.use(express.static(path.resolve(__dirname, '../dist')))
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 后端api路由
app.use('/api', userApi);
// 监听端口
app.listen(8088);
console.log('success listen at port:8088......');
修改config/index.js,在proxyTable中添加代码:
proxyTable: {
'/api': {
target: 'http://localhost:8088/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},保证Mysql处于开启状态,
在server文件夹中执行node main.js
在根目录中执行npm run dev
在浏览器输入http://localhost:8080/#/login

登录成功alert之后跳转至主页面
登录失败alert之后不跳转
最后
以上就是眼睛大皮带最近收集整理的关于vue和node.js简单的整合记录的全部内容,更多相关vue和node.js简单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复