1. 在vue项目下 打包vue项目生成dist文件
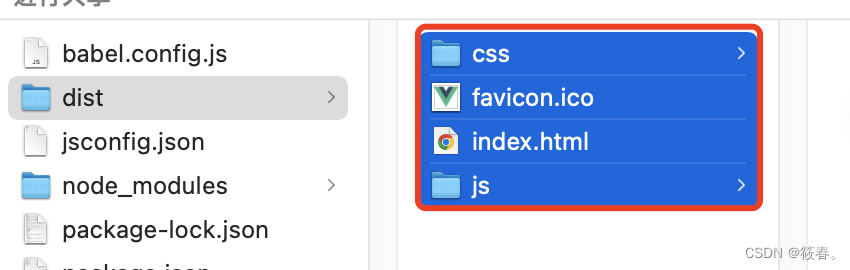
npm run build2. 将打包好生成的dist文件夹中的文件 放置到配置的默认路径中

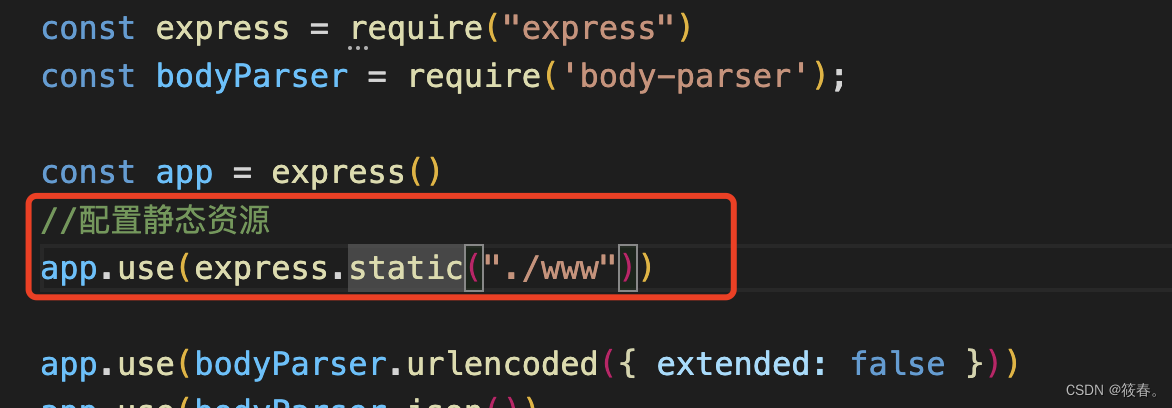
3. 查看默认路径

4. 将2中所有的文件放到www下
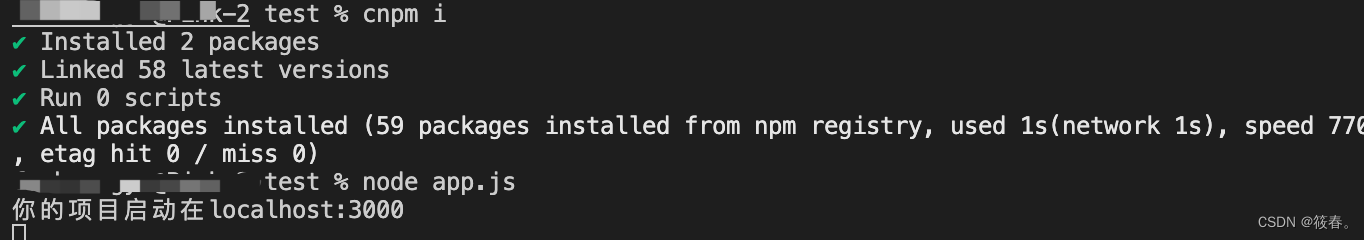
5. 在项目中运行: node app.js
注: 在运行之前记得先安装依赖包: npm i / cnpm i

最后
以上就是高高绿茶最近收集整理的关于使用node运行vue项目的全部内容,更多相关使用node运行vue项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复