vue配置node环境
今天呢,有个刚刚入职的新人,然后组长让他熟悉公司代码,但是呢,给了他一台没有配置好的狄电脑,什么都没有配置,他也不敢问,然后我正好在跟他聊天,看他着急的样子,我就问他遇到了什么问题吗?她就跟我说第一天到公司,紧张的把vue配置node环境给忘了,当时一愣,随后就释怀了,然后就开始给他找相关的配置,让他跟着步骤开始配置,我心想说不定什么时候我也就忘了,所以呢就打算写一篇博客,来纪录。
第一步:安装node.js
第二步:改变npm本地仓库目录
第三步:配置淘宝镜像站
第四步:安装vue
第五步:构建一个新的vue项目
附:在开发工具中启动新创建的vue项目
搭建vue开发环境的时候在网上找了几个教程,还是遇到了几个坑,所以写下这篇可以让你从零开始一步一步跟着本篇博客搭建好环境,顺利直接进行vue开发的步骤。
第一步:安装node.js
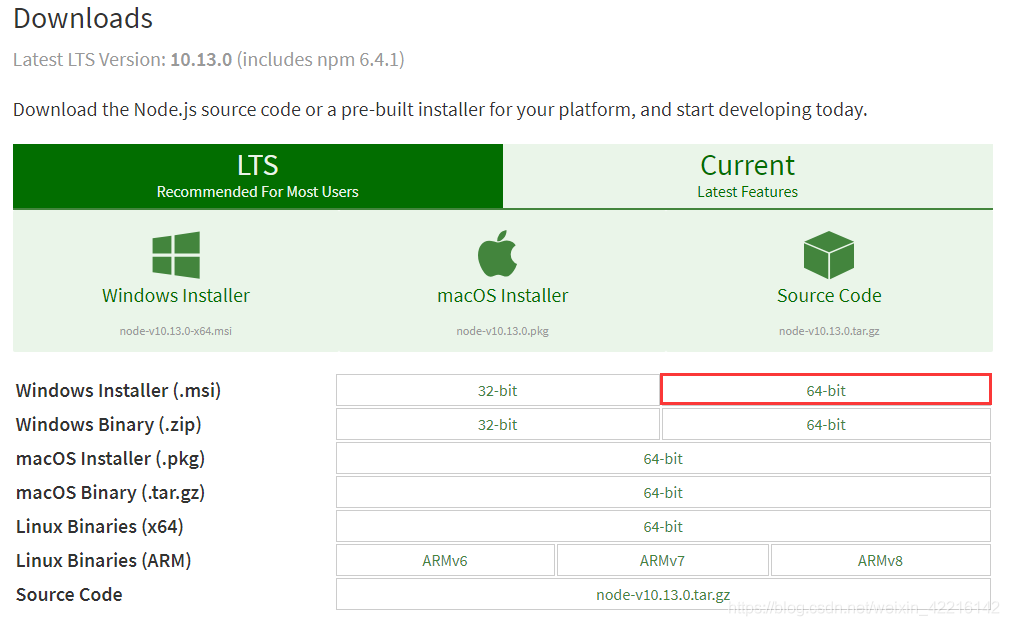
先去官网下载node.js,如下图,根据自己的电脑选择安装包下载,我的电脑是windows 64位的,所以选了下图红色框的。

下载完成之后,点击下载好的安装包进行安装,安装过程全部直接点next,不用勾选其他,直到安装完成。
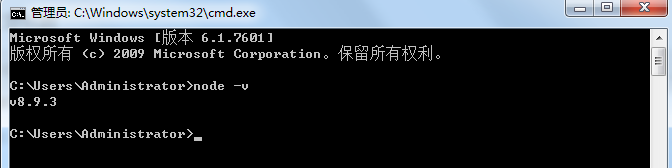
安装完成之后,打开dos(windows+R或者直接windows键打开,输入cmd,按回车键)窗口,输入命令node -v可以查看安装的node.js版本

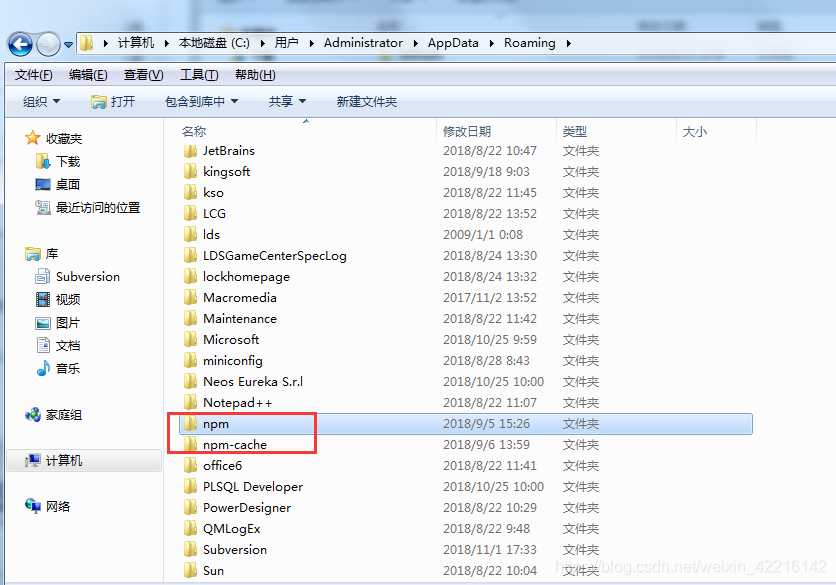
node.js自带npm(包管理)安装完成之后,npm本地仓库默认在 C:UsersAdministratorAppDataRoaming 目录下。注:有的电脑会自己隐藏文件夹,可以复制上面的目录地址在自己电脑上直接进入。看到如下图的两个文件夹:npm和npm-cache

接下来就是将上面的npm和npm-cache移动到node.js的安装目录下。靠命令来移动!不是手动移。跟着下面第二步来移动
第二步:改变npm本地仓库目录
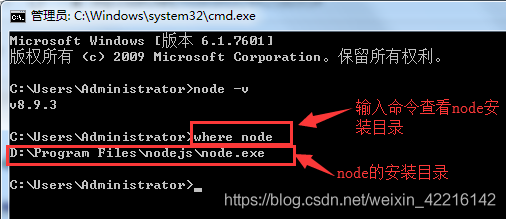
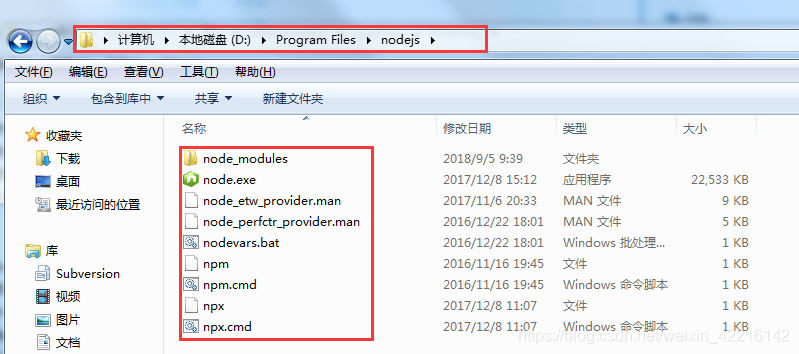
1.先找到自己的node.js安装目录,不记得安装目录的,可以在dos窗口输入where node查看。如图:

可以去这个目录下看以下是否有node.js,如图都是有的

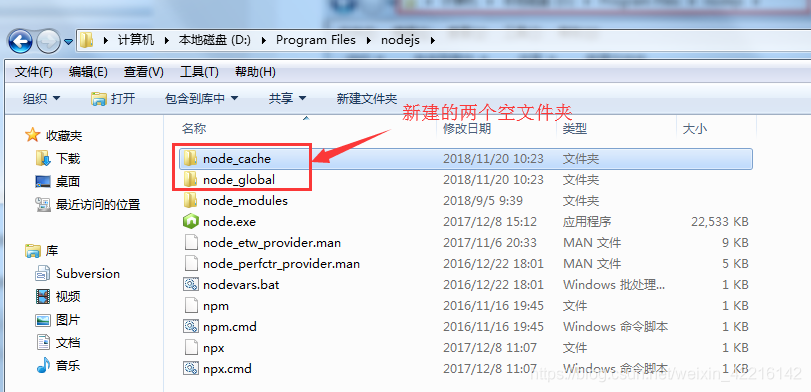
2.现在在node.js目录下手动新建两个名字为node_cache和node_global空文件夹,注意是空的文件夹,如图:

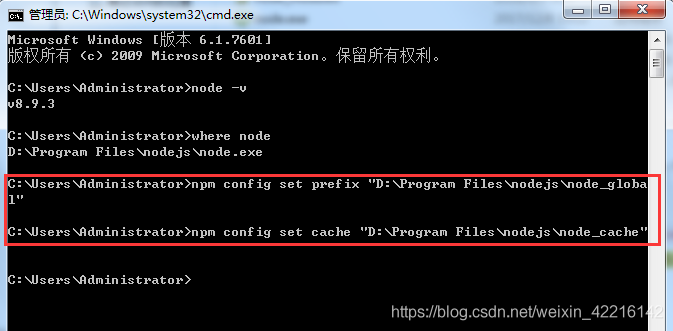
3.输入命令移动文件夹:cmd中执行npm config set prefix "D:Program Filesnodejsnode_global"回车,然后继续执行命令npm config set cache “D:Program Filesnodejsnode_cache”。命令里面的目录写自己刚在nodejs安装目录下创建的node_cache和node_global目录,两句都比较长,可以在第一条执行完之后,按键盘↑键,然后对着改一下确保正确也行。

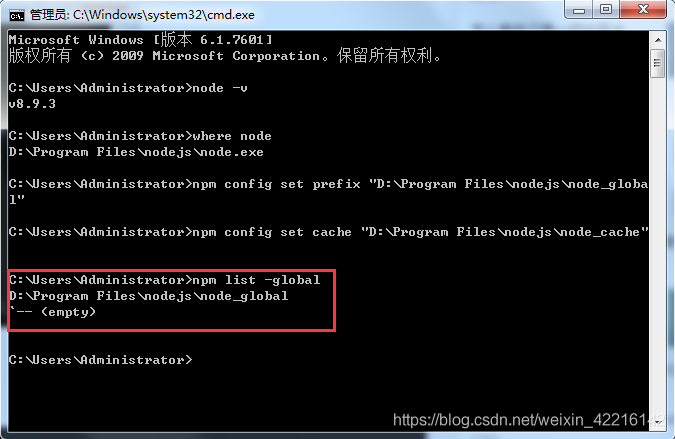
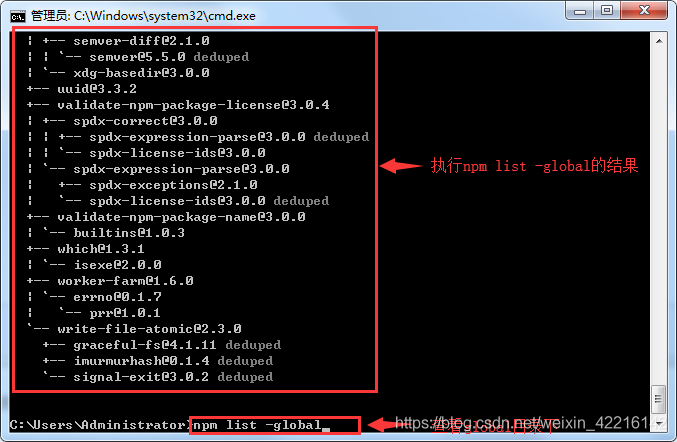
4.执行之后,继续输入命令npm list -global,查看npm本地仓库,如图即为目录已改变。

第三步:配置淘宝镜像站
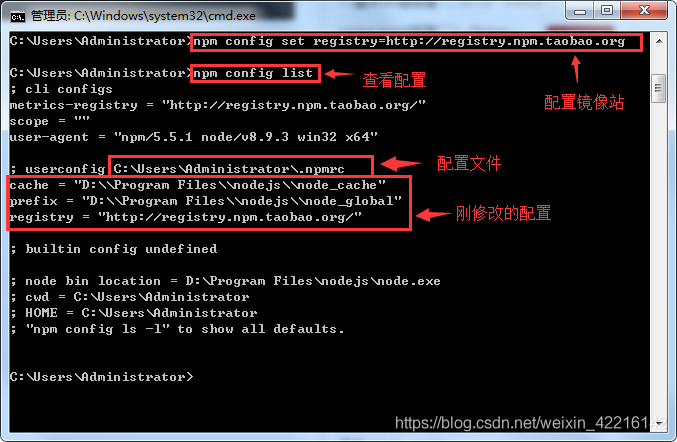
1.在cmd窗口,输入命令:npm config set registry=http://registry.npm.taobao.org,配置淘宝镜像站,主要好像是用来提升速度。然后执行命令npm config list查看配置。

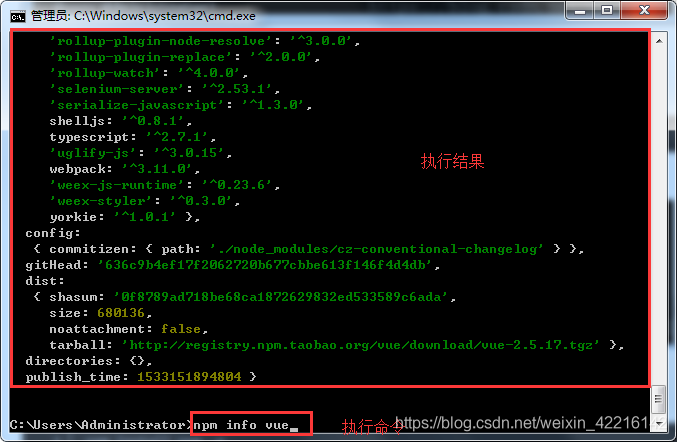
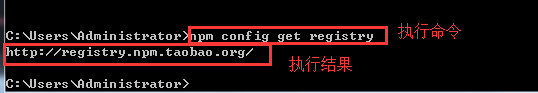
2.检查配置的镜像站是否可用的两个命令npm config get registry或者npm info vue,如下图,npm info vue的执行结果太长我把配套的命令写在下面了便于截图


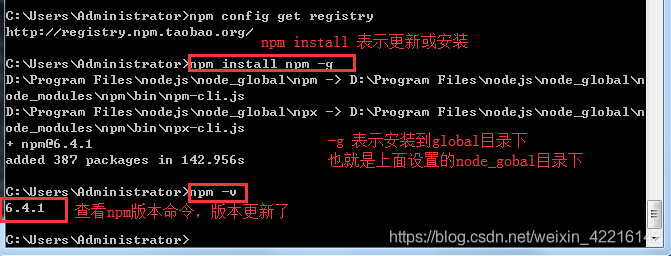
3.更新npm:执行命令npm install npm -g,等待几分钟执行完。如图即为更新成功。执行命令npm -v查看npm版本是否更新。

4.查看global模块,执行命令npm list -global命令会看到模块下面不为空了,直接去文件夹下面也可以看到多了很多东西。

因为上面的操作,默认模块的D:Program Filesnodejsnode_modules目录将会改变为D:Program Filesnodejsnode_globalnode_modules,直接执行npm install命令会报错,所以需要配置环境变量。
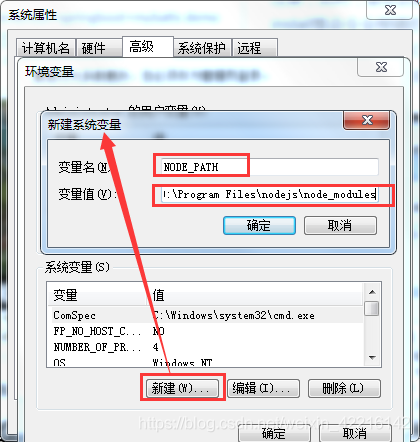
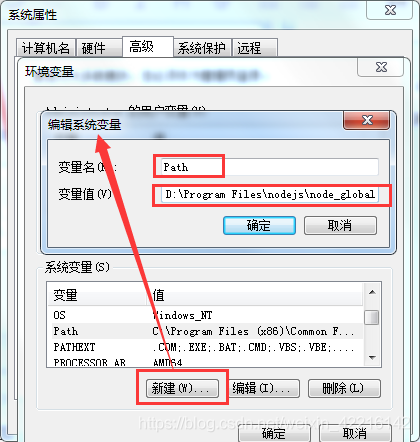
在计算机–>系统属性–>高级系统设置–>环境变量中进行配置:
添加D:Program Filesnodejsnode_modules

同时在path中添加:D:Program Filesnodejsnode_global;如果path中结尾没有";"分号,要记得先加个分号再加目录

第四步:安装vue
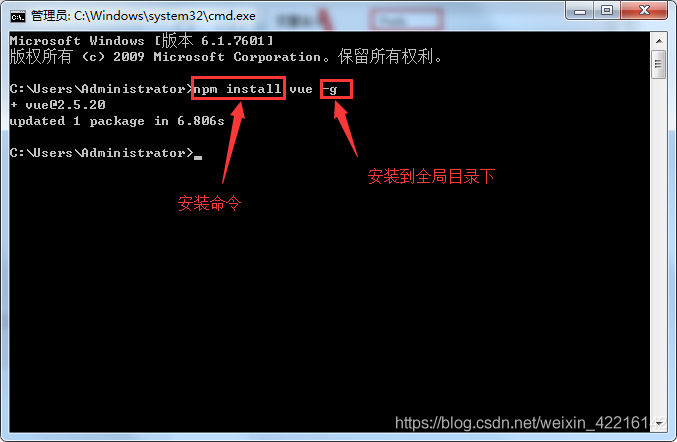
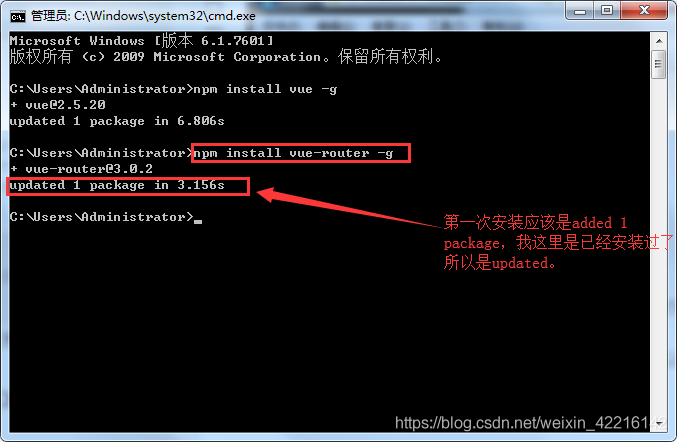
1.在cmd窗口输入全局安装vue命令npm install vue -g进行安装,如下图:

我这里是隔了几天补写的,我在操作这个的时候已经安装过了,所以执行命令后会出现 update 1 package,正常第一次安装应该是执行命令后出现added 1 package
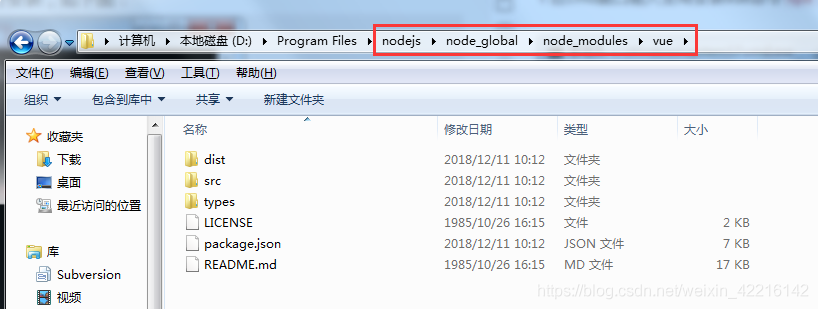
安装完成之后可以在node.js/node_global/node_modules下面找到vue目录

这里的dist(distribution)是最终发布的产品,最后vue项目打包发布会生成一个这样的dist文件给我们来发布,这个后面写部署的时候补上说明。
2.安装vue-router,这个差不多是使用vue开发很常用的,所以一般使用全局安装。在cmd窗口输入命令npm install vue-router -g进行安装。如图:

安装完成之后同样可以在node.js/node_global/node_modules下面找到vue-router目录。跟上面vue目录同级,就不放图了。
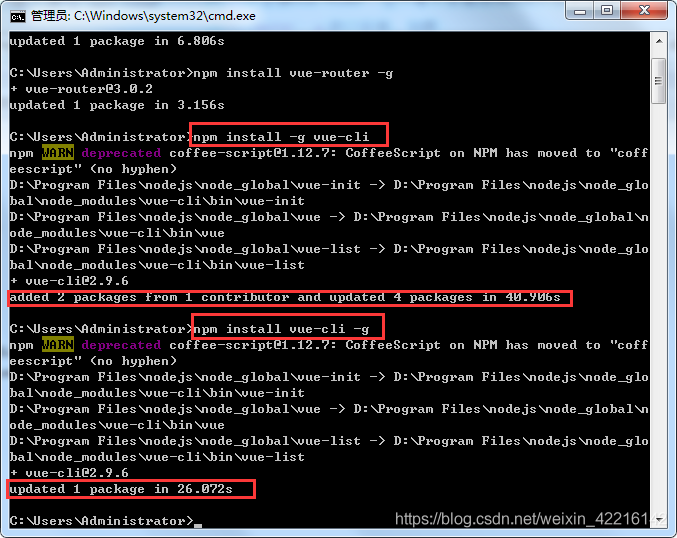
3.安装脚手架:在cmd窗口输入命令npm install vue-cli -g并执行。如图:(在网上有看到用npm install -g vue-cli安装脚手架的。试了下执行结果是一样的,选其一就好,我还是习惯与前面保持一致吧,如果两个命令有区别后面发现了补充。)

这里vue一般需要的东西就安装完毕了。
第五步:构建一个新的vue项目
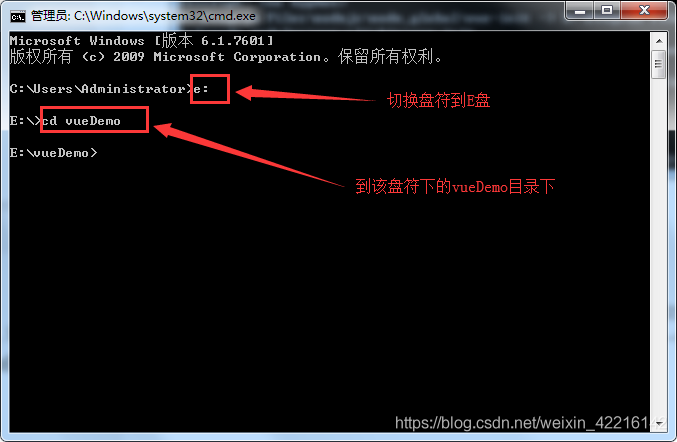
1.首先找到一个你想存放项目的盘符,在盘符下面或者你想存放项目的文件夹下,创建一个空的文件夹,比如vueDemo。然后在cmd窗口里通过cd命令到这个空文件夹目录下,如图:我在E盘下创建了一个vueDemo的空文件夹

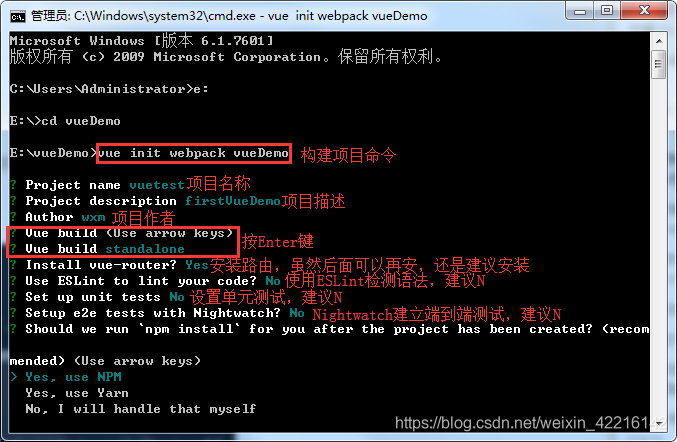
2.在cmd窗口到达项目目录后,继续执行命令vue init webpack vueDemo来新建项目。

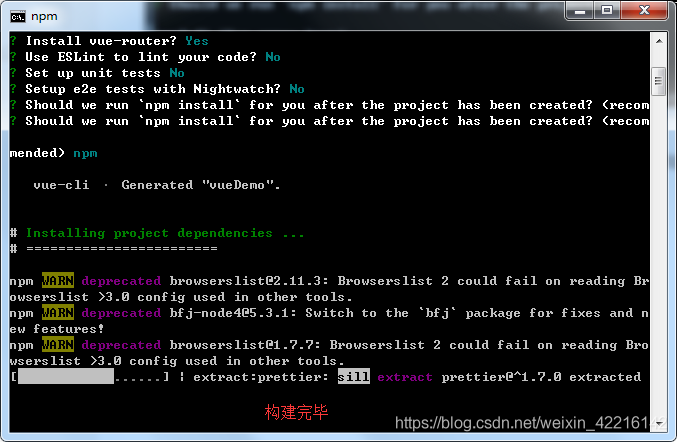
到达上图步骤之后,确认无误,继续按Enter键,项目开始构建。构建完毕如下图:

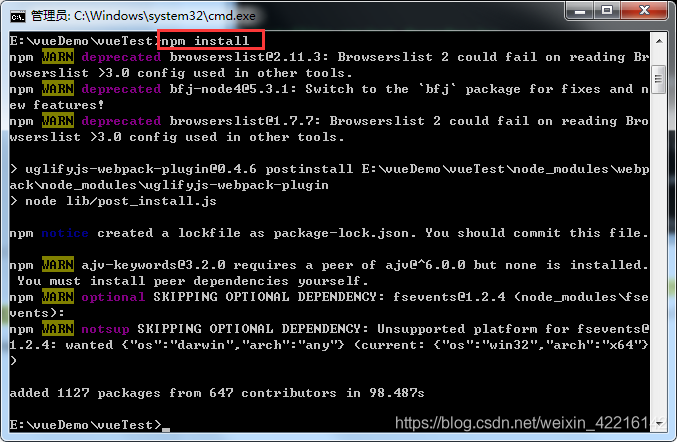
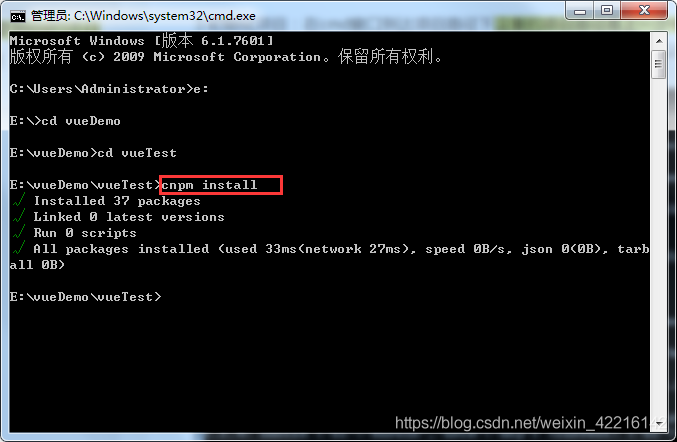
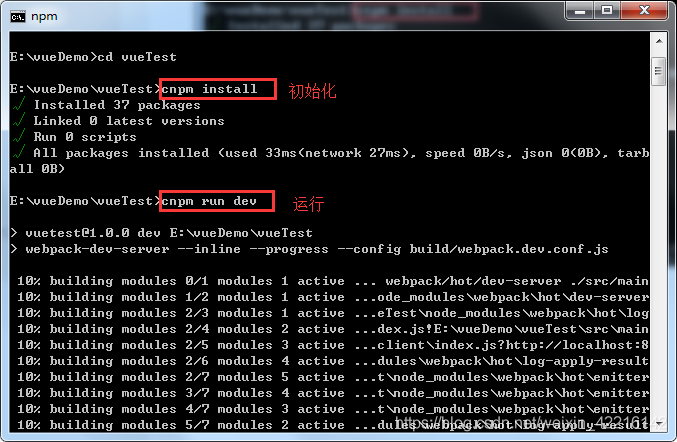
3.初始化项目:在cmd窗口到达项目路径下这里的项目路径是上一步中的project Name下,就是要到你的项目下,去运行项目,执行命令npm install,这里需要等待一会,如果安装了cnpm 可以用cnpm install,会比npm快很多。cnpm用的就是淘宝镜像站,如果跟着我上面的步骤来,就是配置了的。推荐用cnpm install
执行后结果如下:下面是用npm install和cnpm install两种命令的执行结果。执行一个就够了。


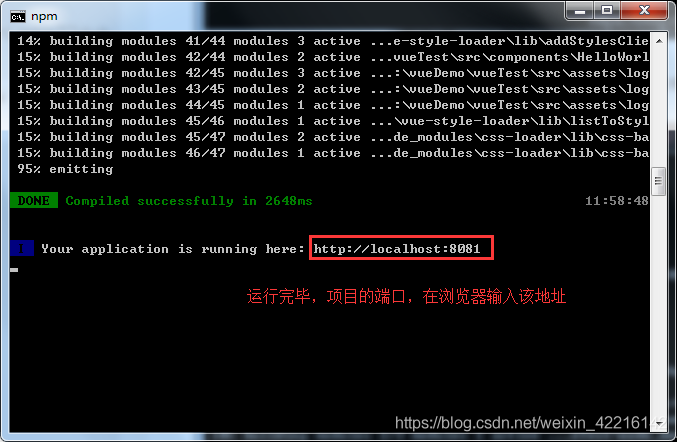
4.运行项目:继续在上图的窗口中执行命令cnpm run dev,如果没有配置淘宝镜像站就是npm run dev,运行后如下图所示:
运行完毕会出现项目的地址,如下图所示:
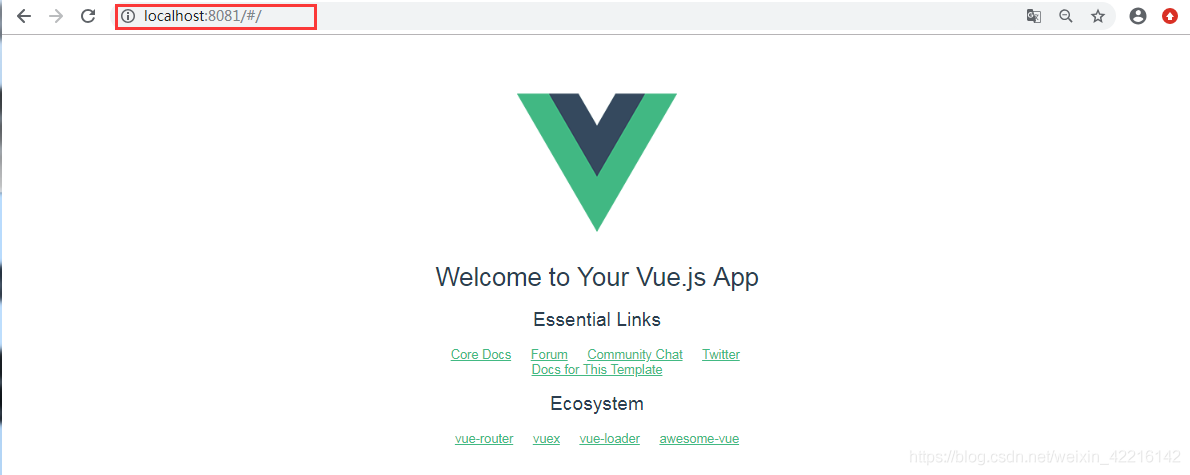
在浏览器输入该地址即可看到目前的项目,如图:
附:在开发工具中启动新创建的vue项目
我目前使用的是idea,就只用idea举例了。
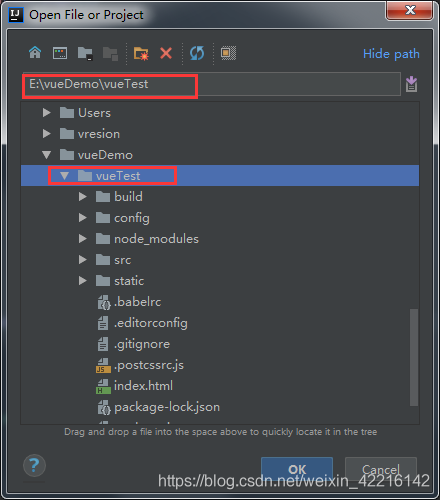
1.点击左上角File-Open,弹出弹框,在弹框中找到刚创建的那个vue项目,点击OK:
到这里就全部搭建完毕啦,可以开始开发工作了。关于vue的开发及编码,后面慢慢补充。
写这篇花的时间很长,中间有间隔一段时间,如果写的有什么不足欢迎提出来我修改。目的是为了减少跟我一样的小白,在从0开始搭建vue环境并创建vue项目的时候遇到各种坑。
最后
以上就是坚强芝麻最近收集整理的关于vue配置node环境的全部内容,更多相关vue配置node环境内容请搜索靠谱客的其他文章。








发表评论 取消回复