第一个Vue-cli
**准备:**下载安装好node.js(官网下载,傻瓜式安装)
node -v //查看node版本
npm -v //查看npm版本

安装淘宝镜像(这里设置为全局)此安装仅为加速而安装
npm install cnpm -g #安装淘宝镜像
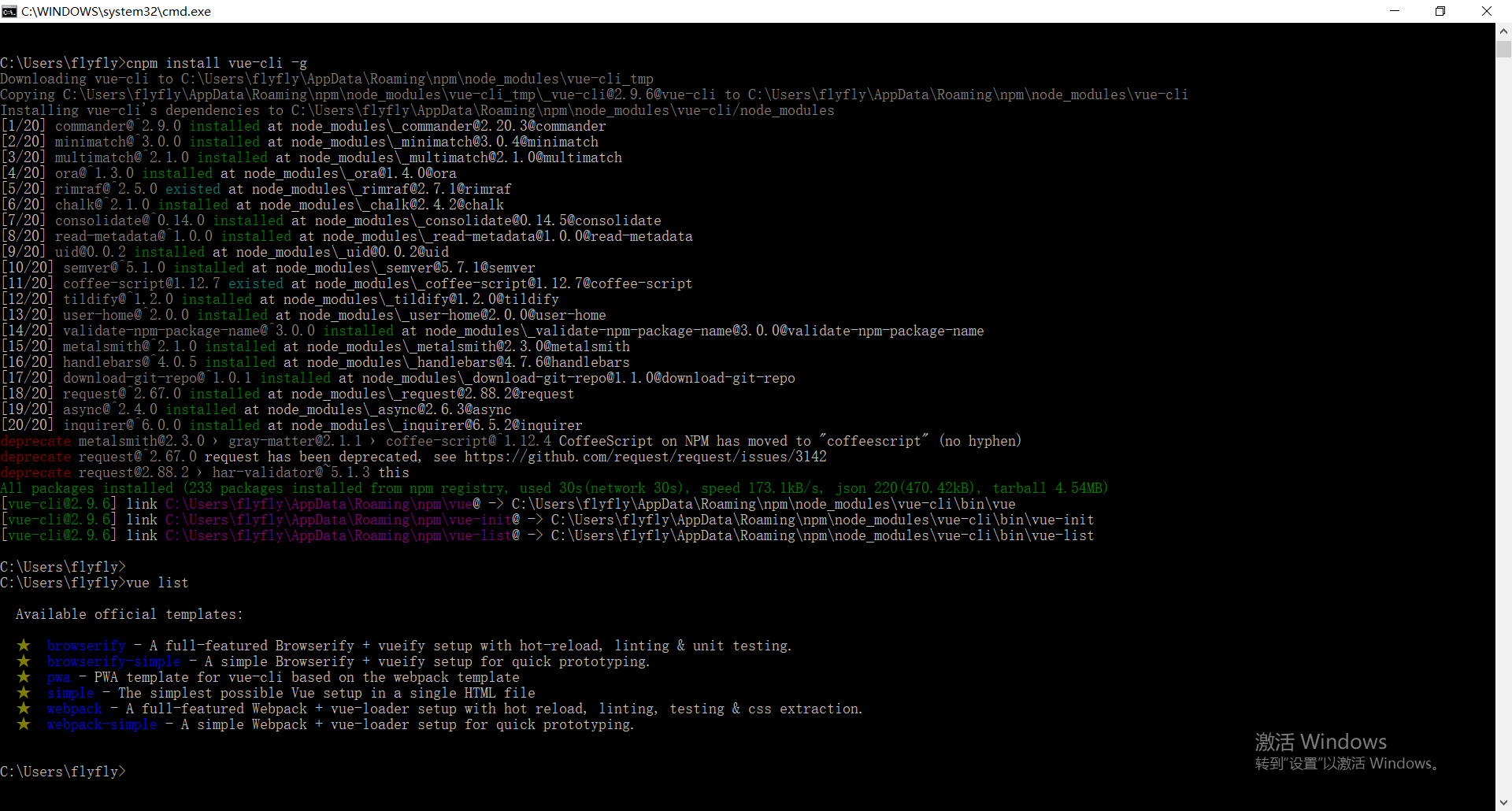
cnpm install vue-cli -g #安装vue-cli端
vue list #检测是否安装成功
Vue-cli安装及安装效果检测

开始第一个Vue-cli项目
问题:什么是Vue-cli?
vue-cli是官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速;项目的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 使用cmd进入项目存放目录
#创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,
#E:CodeSourceIdea_2019.3.3Vue
#1、首先需要进入到对应的目录 cd /d E:CodeSourceIdea_2019.3.3Vue
#2、这里的myvue是项目名称,可以根据自己的需求起名
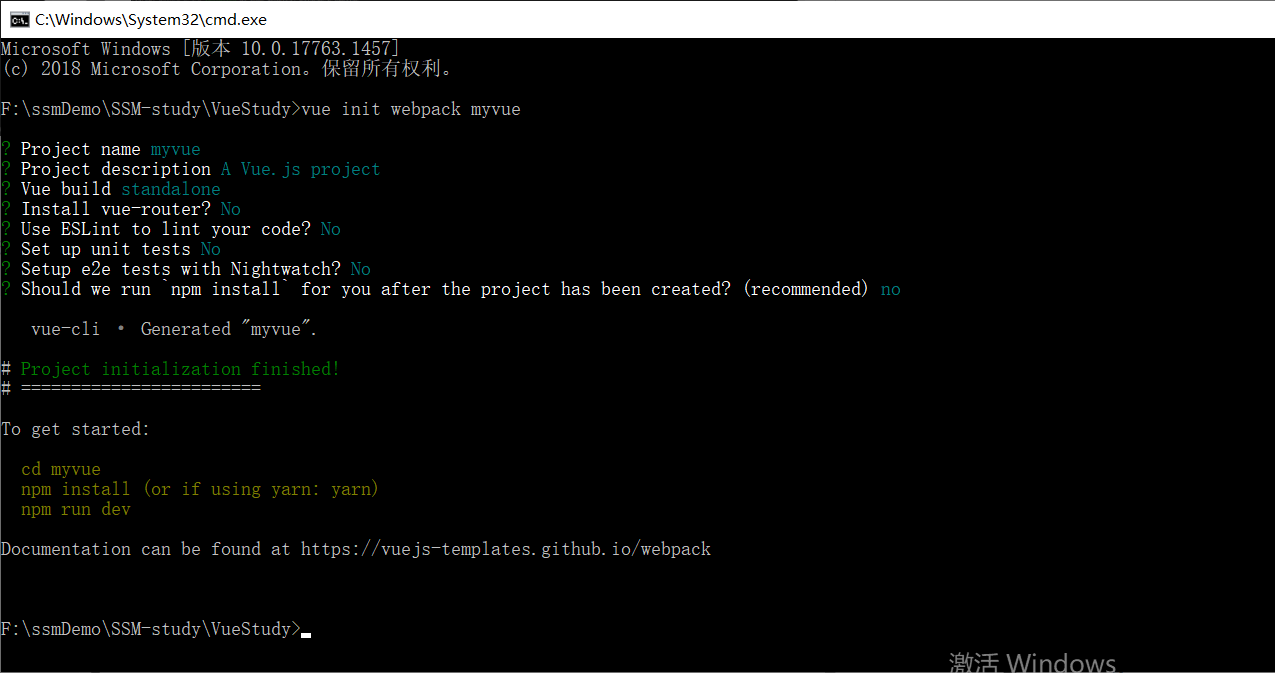
vue init webpack myvue
//创建一个webpack的vue,因为目前还有些浏览器使用ES5,所有要降级处理,所以使用webpack
**操作说明:**
? Project name myvue //项目名
? Project description A Vue.js project //项目描述
? Vue build standalone
? Install vue-router? No //是否初始化路由
? Use ESLint to lint your code? No //初始化代码
? Set up unit tests No//建立测试文件
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) no //是否使用npm install初始化你的项目

这个时候就已经创建好了
npm install
#初始化项目,安装依赖,完毕之后生成 node_modules 文件夹
遇到错误及解决
Error [ERR_STREAM_WRITE_AFTER_END]: write after end
对npm降级处理
npm i -g npm@5.6.0
Webpack
Webpack是一款模块加载器兼打包工具,能把各种资源,如:js、JSX、ES6、图片等都作为模块来处理和使用
安装
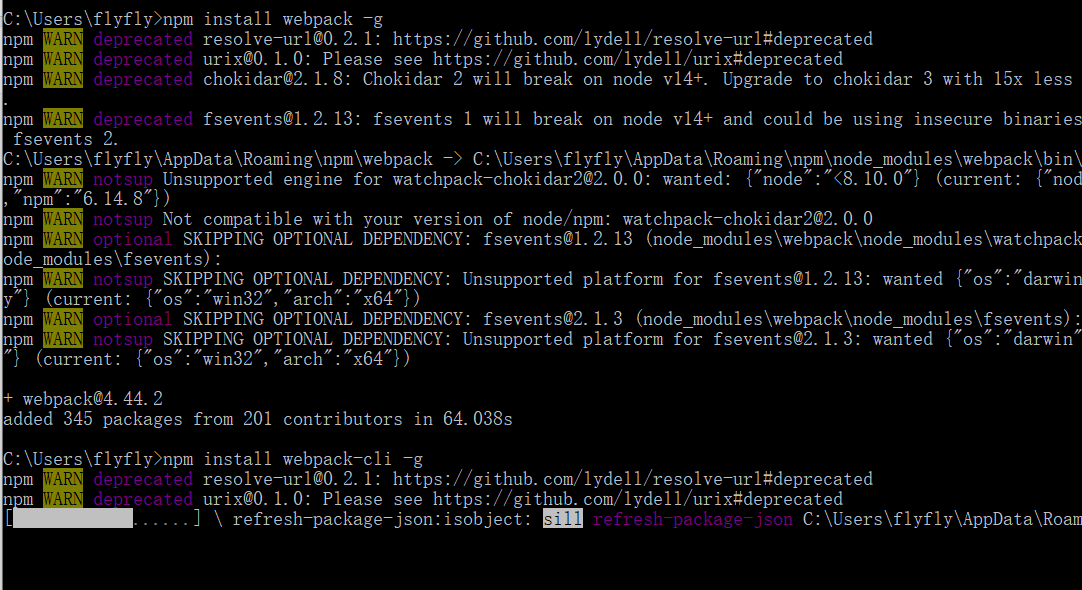
npm install webpck -g
npm install webpck-cli -g

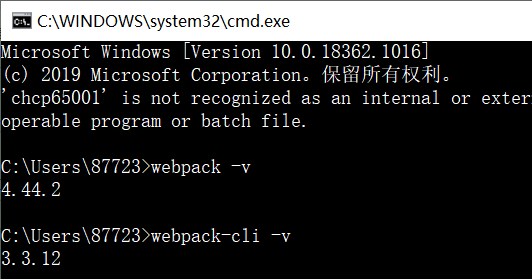
查看版本
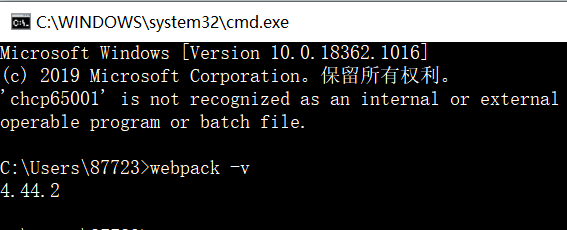
webpack -v
webpack-cli -v

WebPack 安装出现 Cannot find module 'webpack-cli/package.json’的错误解决
**
当在控制台输入webpack的时候其实运行的是 node_modulesnode_moduleswebpackbinwebpack.json这个文件,他会根据是否安装有webpack-cli或者是webpack-command进行处理,当没有安装其中之一就会告诉你需要下载webpack-cli,如果只有安装webpack-cli就会利用require.resolve获取webpack-cli/package.json的路径,然后根据这个路径加载模块。我的设备的问题就是获取这个文件的路径错误导致webpack命令执行失败,由于不想把时间花在为什么获取文件路径失败原因
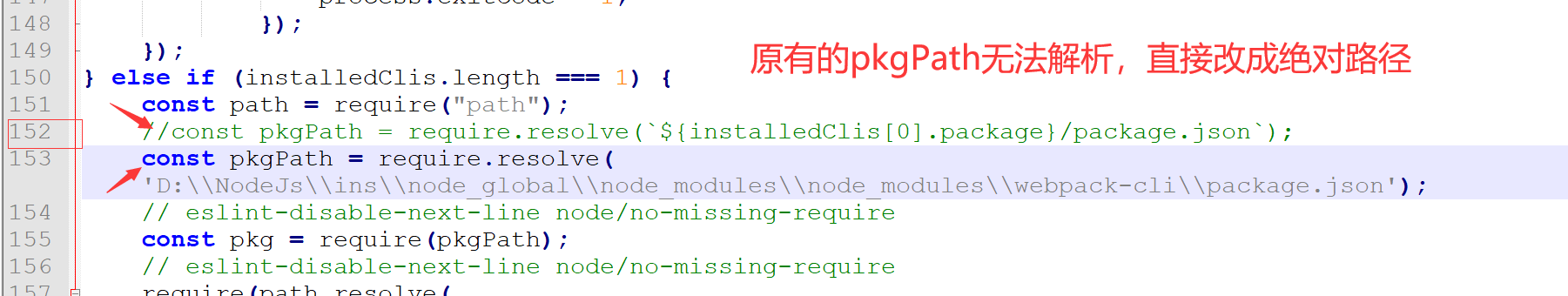
解决步骤如下:
- 进入文件夹D:NodeJsinsnode_globalnode_modulesnode_moduleswebpackbin找到package.json
- 在152行,将pkgPath改为绝对路径
- 路径名为 D:NodeJsinsnode_globalnode_modulesnode_moduleswebpack-clipackage.json
就可以成功执行了。
注意出现反斜杠的地方需要不全反斜杠


个人心得:NodeJs与Vue打交道时,很多错误都是自己对于Vue项目的构建过程不熟悉,以及webpack、vue-cli等安装混乱导致,头脑一定要清晰,每一步是干什么,为什么这样做要一清二楚!
最后
以上就是霸气樱桃最近收集整理的关于Node.js与Vue的入门使用的全部内容,更多相关Node.js与Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复