nodejs + vue环境搭建
- 安装nodejs
- 下载并安装[nodejs]
- 配置nodejs
- 安装cnpm(淘宝镜像)
- 安装vue
- vue
- vue-cil
- 测试,创建新项目
- 附上vue项目文件夹说明简介
安装nodejs
下载并安装[nodejs]
nodejs下载地址https://nodejs.org/en/download/
历史版本下载地址https://nodejs.org/en/download/releases/

配置nodejs
(由于新版本node已经弃用 --global, --local)
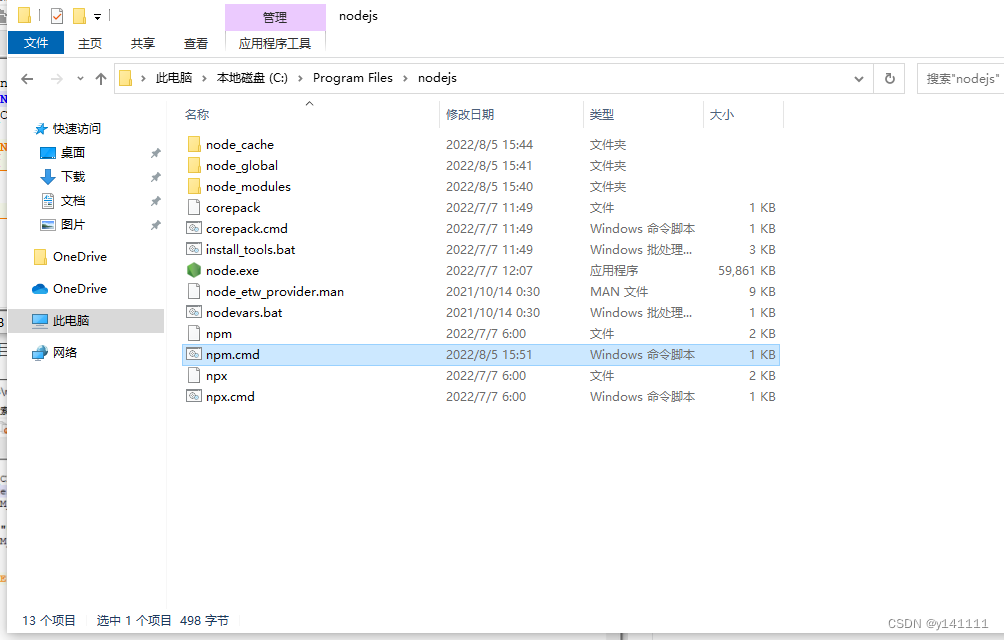
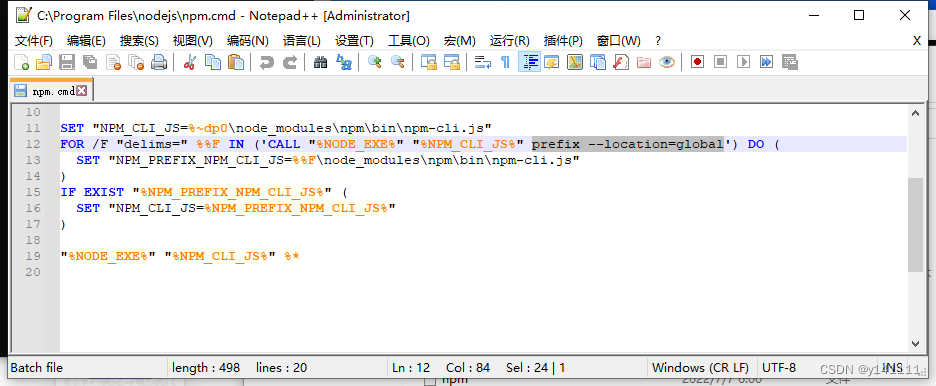
打开node安装目录,编辑npm.cmd,将prefix --g修改为prefix --location=global


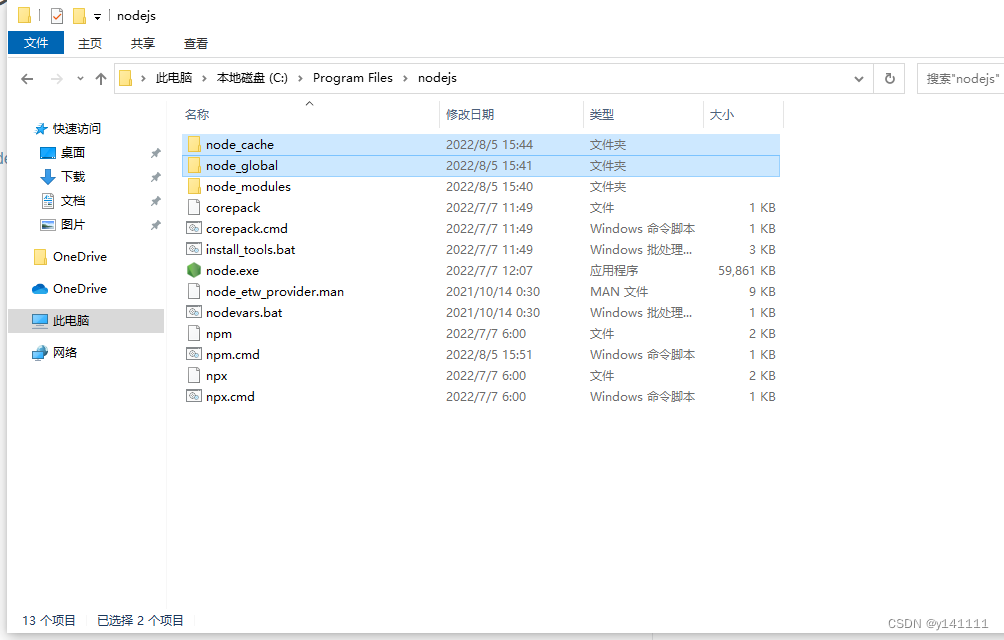
在node的安装目录创建两个文件夹
node_cache(缓存文件夹)
node_global(全局模块存放文件夹)
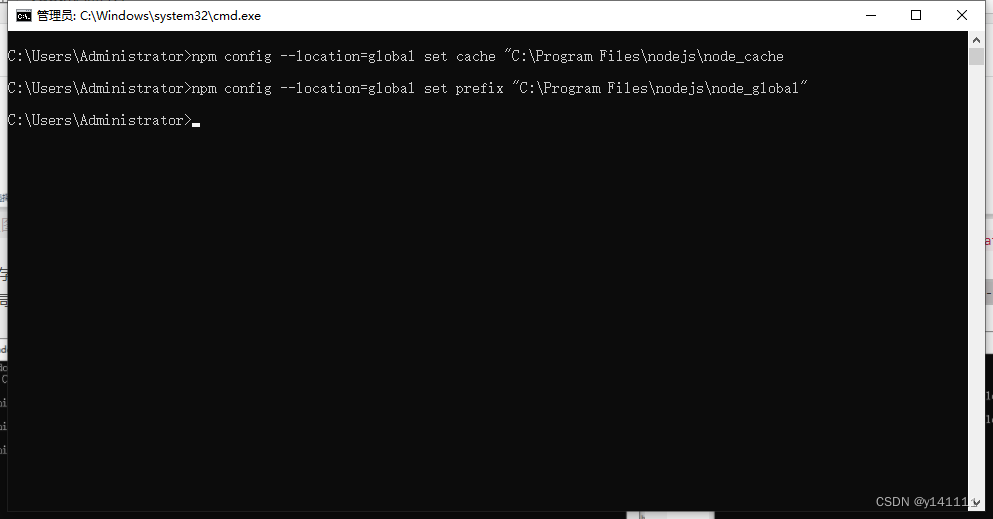
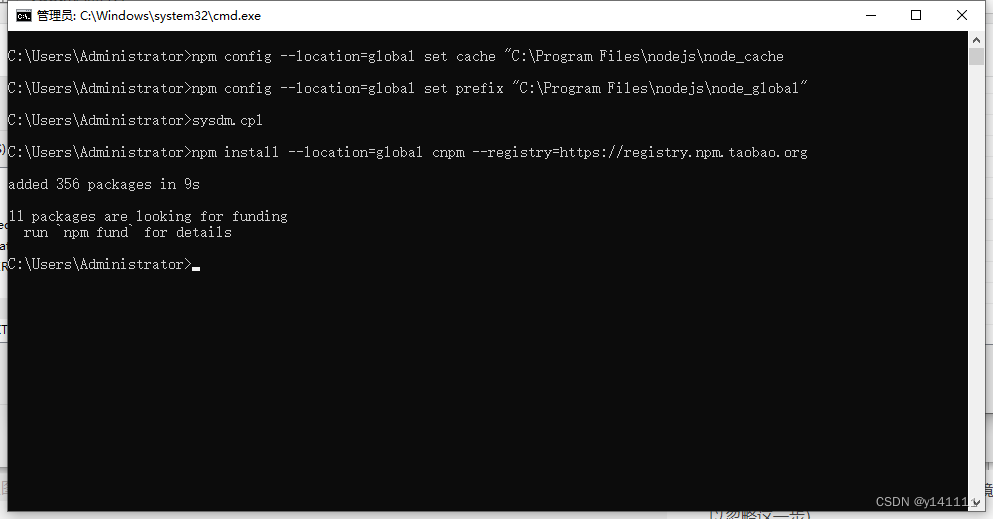
设置node缓存文件夹npm config --location=global set cache "C:Program Filesnodejsnode_cache"
设置node全局模块文件夹npm config --location=global set prefix "C:Program Filesnodejsnode_global"

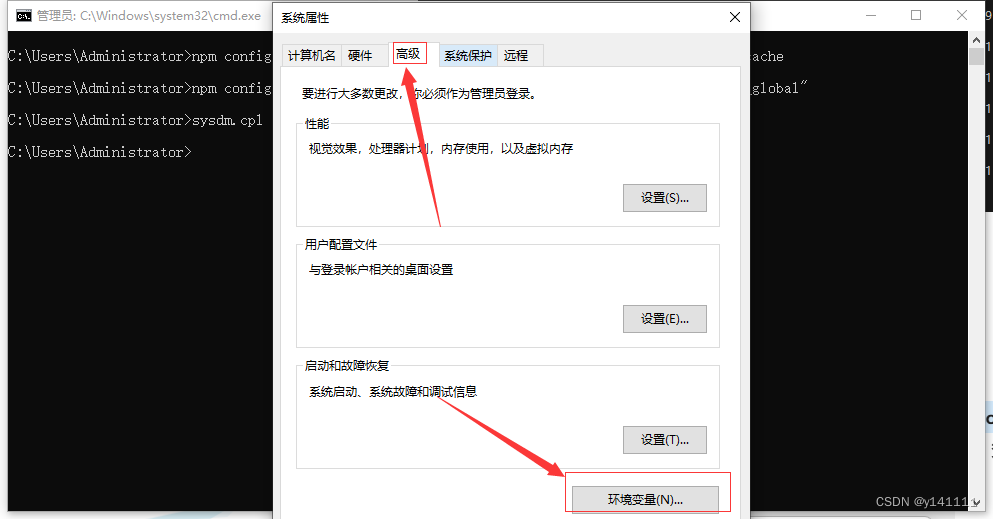
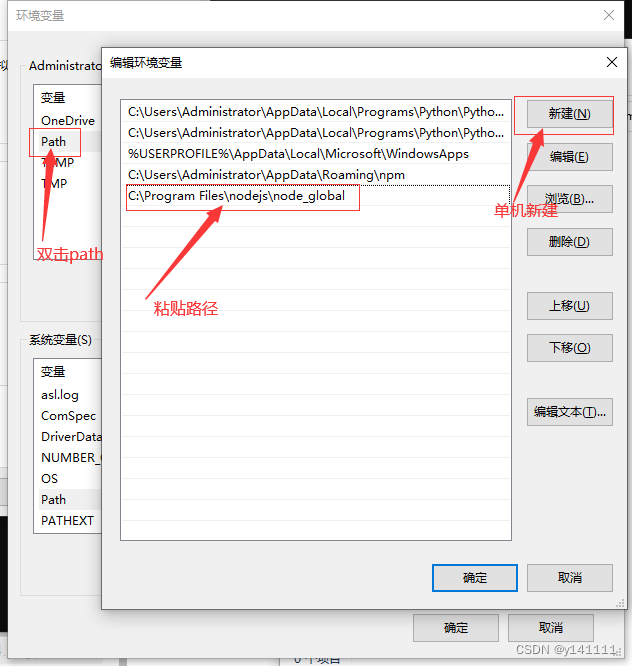
配置node全局模块环境变量(由于 node 全局模块大多数都是可以通过命令行访问的,所以把(node_global)的路径添加进环境变量)
cmd中输入sysdm.cpl打开系统属性


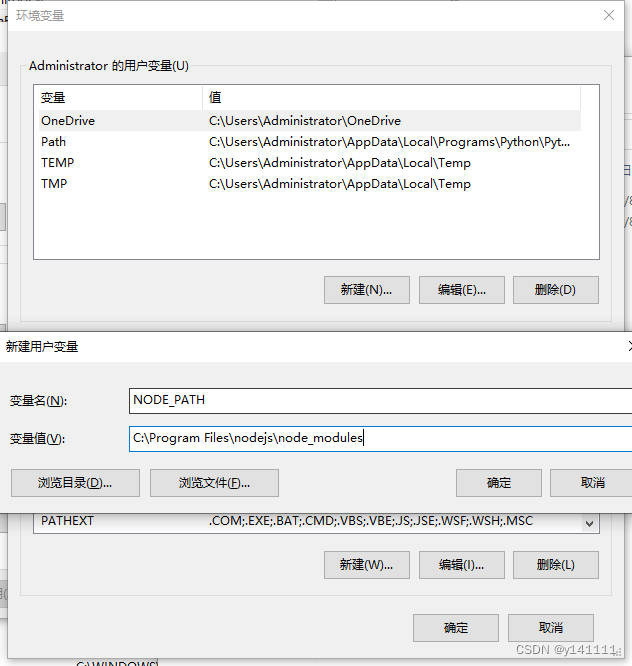
新增变量NODE_PATH

安装cnpm(淘宝镜像)
国内访问不通畅,可以更改cnmp(淘宝镜像,大约10分钟同步一次官方镜像。有办法解决访问问题的可以忽略这一步)
npm install --location=global cnpm --registry=https://registry.npm.taobao.org

至此node安装完成
安装vue
vue
npm install vue --location=global
如安装cnpm可使用cnpm安装cnpm install vue --location=global

vue-cil
安装vue命令行工具,即vue-cli 脚手架
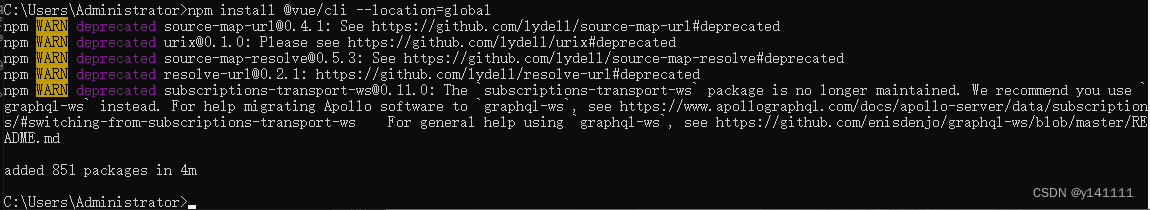
npm install @vue/cli --location=global
如安装cnpm可使用cnpm安装cnpm install @vue/cli --location=global

安装完成
测试,创建新项目
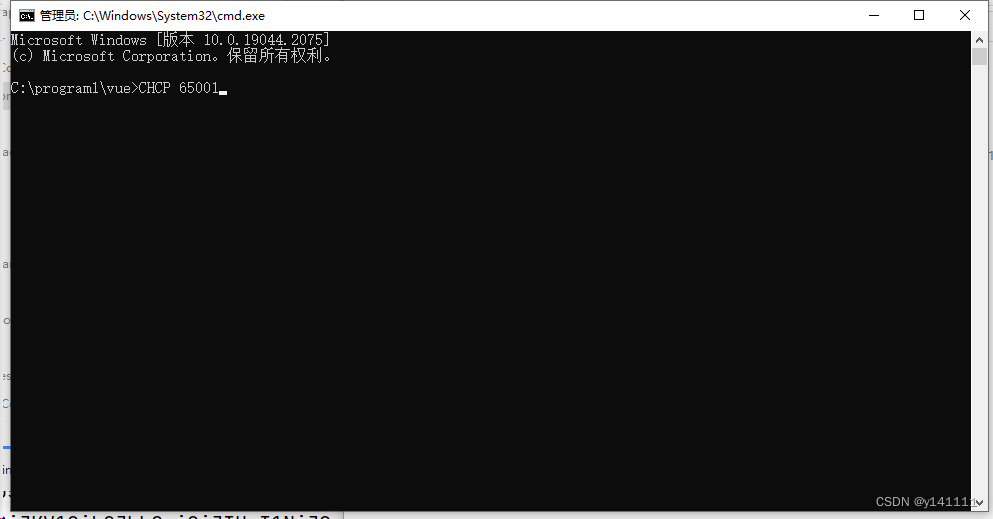
在要创建项目的根文件夹下打开cmd;

CHCP 65001
(更改cmd当前编码为UTF8,解决cmd控制台乱码情况)

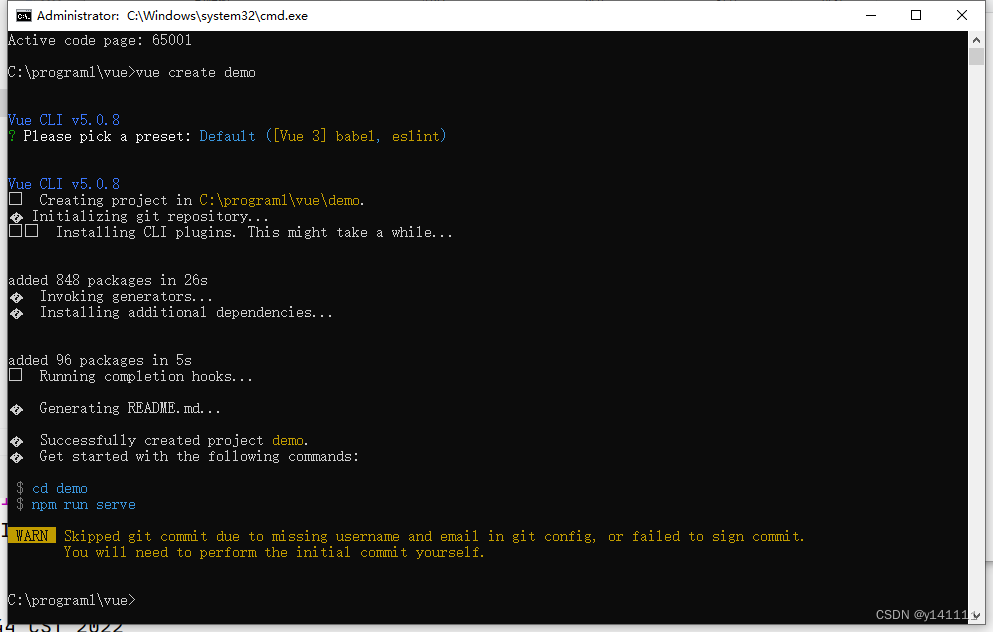
vue create demo
(demo即为项目名称),然后回车

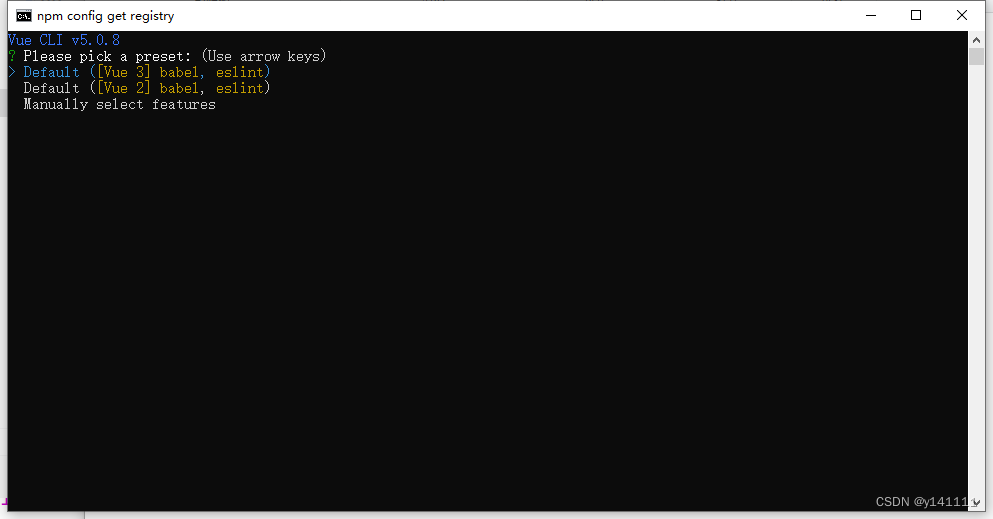
选择VUE项目使用的vue版本,这里以vue3为例,回车,等待完成

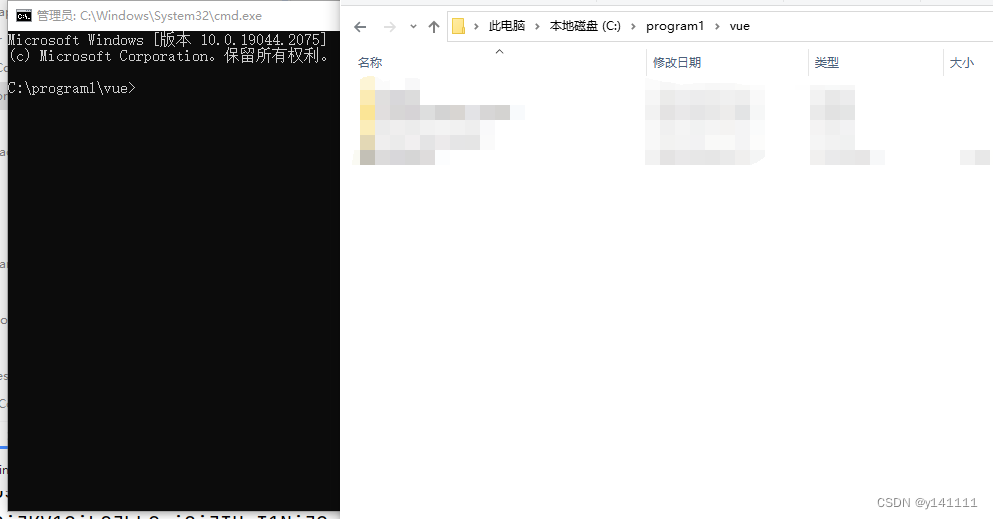
执行完毕后,会在当前目录下创建demo文件夹,这个文件夹中就是刚创建的项目
根据提示输入
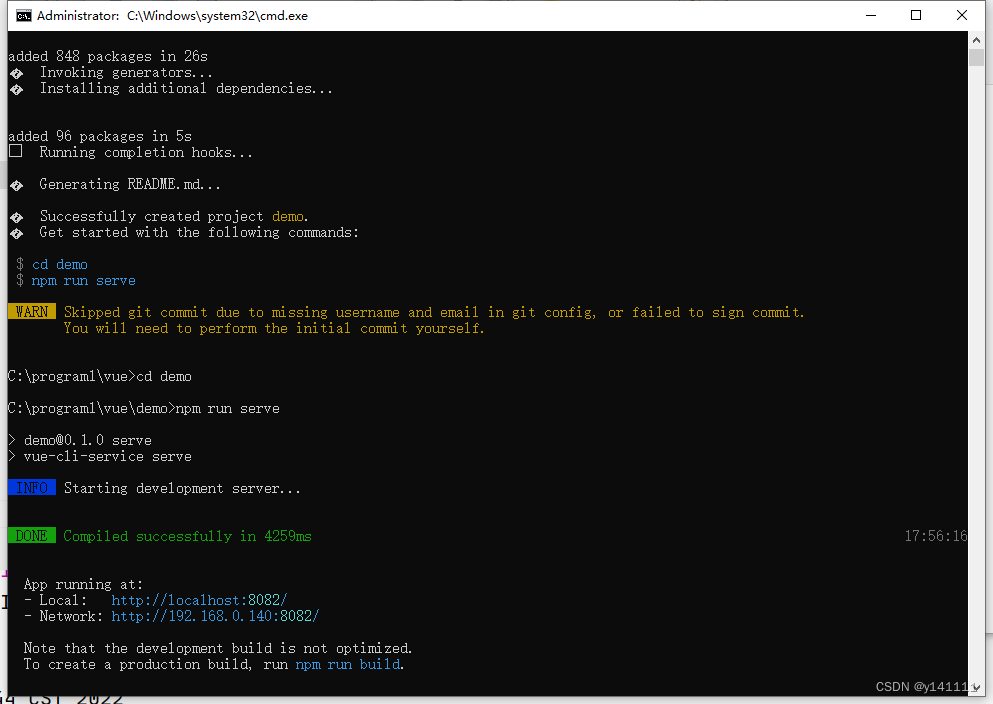
cd demo
npm run serve
等待运行完毕

在浏览器输入地址:端口进行访问

至此NODEJS+VUE环境搭建完成
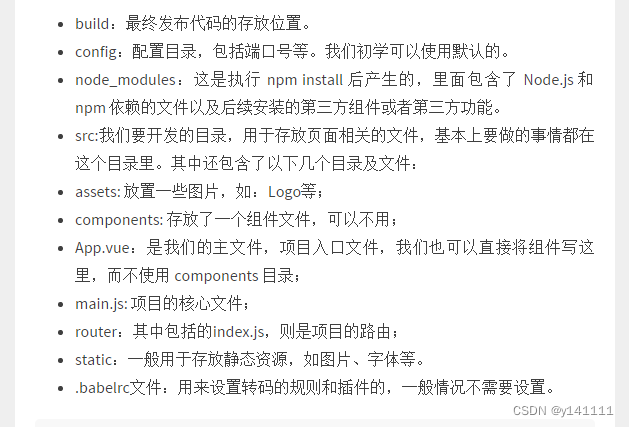
附上vue项目文件夹说明简介
内部文件夹说明

最后
以上就是超级月亮最近收集整理的关于nodejs + vue环境搭建安装nodejs安装vue测试,创建新项目附上vue项目文件夹说明简介的全部内容,更多相关nodejs内容请搜索靠谱客的其他文章。








发表评论 取消回复