尚硅谷:www.atguigu.com
01-前端开发和前端开发工具
一、前端开发
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。

二、vscode的使用
1、中文界面配置
- 首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
- 右下角弹出是否重启vs,点击“yes”
- 有些机器重启后如果界面还是英文,则 点击 左边栏Manage -> Command Paletet…【Ctrl+Shift+p】
- 在搜索框中输入“configure display language”,回车
- 选择 zh-cn

2、插件安装
为方便后续开发,建议安装如下插件

3、设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size
4、开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

02-初识 Node.js
一、Node.js的概念
1、JavaScript引擎
浏览器的内核包括两部分核心:
-
DOM渲染引擎
-
JavaScript解析引擎
-
- Chrome浏览器内置V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2、什么是Node.js
脱离浏览器环境也可以运行JavaScript,只要有JavaScript引擎就可以。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境:即Node.js内置了Chrome的V8 引擎,可以在Node.js环境中直接运行JavaScript程序。
-
在Node.js中写JavaScript和在Chrome浏览器中写JavaScript基本没有什么不一样。哪里不一样呢?
-
- Node.js没有浏览器API,即document,window的等。
- 加了许多Node.js 专属API,例如文件系统,进程,http功能。
3、Node.js有什么用
-
如果你想开发类似JavaWeb的简单的后端程序,那么学习Node.js是一个非常好的选择。
-
如果你想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
-
- 通常他会被用来作一个BFF层,即 Backend For Frontend(服务于前端的后端),通俗的说是一个专门用于为前端业务提供数据的后端程序
二、BFF
1、BFF 解决什么问题
一个前端页面向 Service A、Service B 以及 Service C发送请求,不同的微服务返回的值用于渲染页面中不同的组件。此时,每次访问该页面都需要发送 3 个请求。我们需要一个服务来聚合Service A、Service B 以及 Service C响应的数据,这个服务层叫做BFF。

手机、平板端、PC机等用户终端都需要向每个Service,例如Service A发送请求。对于同一个功能,不同的终端需要的数据格式和内容会有不同。此时 Service A 的一个接口,不能同时满足三个客户端的不同需求。我们可以在Service A中开发三个接口,也可以增加一个数据裁剪服务,将数据按照不同终端的不同要求进行裁剪,这个服务层叫做BFF。

- BFF层的作用是让前端有能力自由组装后台数据,减少大量的业务沟通成本,加快业务的迭代速度。
- 无论是数据聚合还是数据剪裁,这类程序的特点是不需要太强大的服务器运算能力,但是对程序的灵活性有较高的要求,这两个特点都正好和Node.js的优势相吻合。
2、什么是BFF
用户体验适配器
三、安装
1、下载
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
2、安装
双击安装 node-v10.14.2-x64.msi
http://nodejs.cn/download/
3、查看版本
node -v
四、快速入门
创建文件夹node_pro
1、控制台程序
创建 01-控制台程序.js
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01-控制台程序.js
2、服务器端应用开发(了解)
创建 02-server-app.js
//引入http模块
const http = require('http');
//创建服务器
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 发送响应数据 "Hello World"
response.end('<h1>Hello Node.js Server</h1>');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
03-初识 ECMAScript 6
一、ECMAScript 6
1、什么是 ECMAScript 6
ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2、ECMAScript 和 JavaScript 的关系
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
二、基本语法
ES6相对之前的版本语法更严格,新增了面向对象的很多特性以及一些高级特性。本部分只学习项目开发中涉及到ES6的最少必要知识,方便项目开发中对代码的理解。
创建文件夹es6_pro
1、let声明变量
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
{
var a = 0
let b = 1
}
console.log(a) // 0
console.log(b) // ReferenceError: b is not defined
let b = 1
创建 01-let-02.js
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
let n = 4 // Identifier 'n' has already been declared
console.log(m) // 2
console.log(n)
创建 01-let-03.js
// var 会变量提升
// let 不存在变量提升
console.log(x) //undefined
var x = 'apple'
console.log(y) //ReferenceError: y is not defined
let y = 'banana'
2、const声明常量(只读变量)
创建 02-const.js
// 1、声明之后不允许改变
const PI = '3.1415926'
PI = 3 // TypeError: Assignment to constant variable.
// 2、一但声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration
3、模板字符串
创建 04-模板字符串.js
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = 'Mike'
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Mike,I am 28 years old next year.
//原样输出
let fun = `function(){
console.log('hello')
}`
console.log(fun)
4、声明对象简写
创建 05-声明对象简写.js
let age = 12
let name = 'Amy'
// 传统
let person1 = {
age: age,
name: name
}
console.log(person1)
// ES6
let person2 = {
age,
name
}
console.log(person2) //{age: 12, name: 'Amy'}
5、定义方法简写
创建 06-定义方法简写.js
// 传统
let person1 = {
sayHi:function(){
console.log('Hi')
}
}
person1.sayHi();//'Hi'
// ES6
let person2 = {
sayHi(){
console.log('Hi')
}
}
person2.sayHi() //'Hi'
6、对象拓展运算符
创建 07-对象拓展运算符.js
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
let person = {name: 'Amy', age: 15}
// let someone = person //引用赋值
let someone = { ...person } //对拷拷贝
someone.name = 'Helen'
console.log(person) //{name: 'Amy', age: 15}
console.log(someone) //{name: 'Helen', age: 15}
7、函数的默认参数
函数在JavaScript中也是一种数据类型,JavaScript中没有方法的重载
创建 08-函数的默认参数.js
function showInfo(name, age = 17) {
console.log(name + "," + age)
}
// 只有在未传递参数,或者参数为 undefined 时,才会使用默认参数
// null 值被认为是有效的值传递。
showInfo("Amy", 18) // Amy,18
showInfo("Amy") // Amy,17
showInfo("Amy", undefined) // Amy,17
showInfo("Amy", null) // Amy, null
8、箭头函数
创建 09-箭头函数.js
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
箭头函数多用于匿名函数的定义
let arr = ["10", "5", "40", "25", "1000"]
arr.sort()
console.log(arr)
//上面的代码没有按照数值的大小对数字进行排序,
//要实现这一点,就必须使用一个排序函数
//若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
//若 a 等于 b,则返回 0。
//若 a 大于 b,则返回一个大于 0 的值。
arr.sort(function(a,b){
return a - b
})
console.log(arr)
使用箭头函数
//使用箭头函数
arr2 = arr.sort((a,b) => {
return a - b
})
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
//当只有一个参数时,可以不使用圆括号
arr2 = arr.sort((a,b) => a - b)
04-Vue.js入门(重要)
一、介绍
1、Vue.js 是什么
在为 AngularJS 工作之后,Vue 的作者尤雨溪开发出了这一框架。他声称自己的思路是提取 Angular 中为自己所喜欢的部分,构建出一款相当轻量的框架。Vue 最早发布于 2014 年 2 月。作者在 Hacker News、Echo JS 与 Reddit 的 javascript 版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。Vue 是 Github 上最受欢迎的开源项目之一。同时,在 JavaScript 框架/函数库中,Vue 所获得的星标数已超过 React,并高于 Backbone.js、Angular 2、jQuery 等项目。
Vue.js 是一款流行的 JavaScript 前端框架,目的是简化 Web 开发。Vue 所关注的核心是 MVC 模式中的视图层,同时,它也能方便地获取数据更新,实现视图与模型的交互。
官方网站:https://cn.vuejs.org
2、初识Vue.js
创建文件夹vue_pro
创建文件夹vuejs,将vue.min.js引入文件夹
创建 hello.html
<body>
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- {{}} 插值表达式,声明式渲染,绑定vue中的data数据 -->
{{ message }}
</div>
<script src="vue.min.js"></script>
<script>
// 创建一个vue对象
new Vue({
//绑定vue作用的范围
el: '#app',
//定义页面中显示的模型数据
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
data: {
message: 'Hello Vue!'
}
也可以写成
data() {
return {
message: 'Hello Vue!'
}
}
二、基本语法
1、基本数据渲染和指令
创建 01-基本数据渲染和指令.html
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: 'Helen'
}
})
</script>
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<div id="app">
<!-- 数据绑定在html属性中,使用 v-bind 指令 -->
<h1 v-bind:title="name">{{name}}</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="name">{{name}}</h1>
</div>
2、双向数据绑定
创建 02-双向数据绑定.html
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
keyword: '尚硅谷'
}
})
</script>
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="keyword">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="keyword">
<p>您要查询的是:{{keyword}}</p>
</div>
什么是双向数据绑定?
-
当数据发生变化的时候,视图也会跟着发生变化
-
- 数据模型发生了改变,会直接显示在页面上
-
当视图发生变化的时候,数据也会跟着同步变化
-
- 用户在页面上的修改,会自动同步到数据模型中去
3、事件
创建 03-事件.html
使用 v-on 进行数件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中
<div id="app">
<button v-on:click="show()">查询</button>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
show() {
console.log(new Date())
}
}
})
</script>
v-on 指令的简写形式
<!-- v-on 指令的简写形式 @ -->
<button @click="search()">查询</button>
4、条件渲染
创建 05-条件渲染.html
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok: false
}
})
</script>
点击复选框,显示或隐藏协议内容。分别使用 v-if 和 v-show 实现
<div id="app">
<input type="checkbox" v-model="ok">同意许可协议
<!-- v:if条件指令:还有v-else、v-else-if 切换开销大 -->
<h1 v-if="ok">if:协议内容.</h1>
<h2 v-else>no</h2>
<!-- v:show 条件指令 初始渲染开销大 -->
<h3 v-show="ok">show:协议内容.</h3>
<h4 v-show="!ok">no</h4>
</div>
5、列表渲染
创建 06-列表渲染.html
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ username: 'helen', age: 18 },
{ username: 'peter', age: 28 }
]
}
})
</script>
v-for:列表循环指令
<div id="app">
<table style="border:1">
<!-- <tr v-for="item in userList"></tr> -->
<tr v-for="(item, index) in userList">
<td>{{index}}</td>
<td>{{item.username}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
6、实例生命周期
创建 07-vue实例的生命周期.html
<div id="app">
<h3 id="h3">{{ message }}</h3>
</div>
分析生命周期相关方法的执行时机
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: '床前明月光'
},
// 页面在内存中已经初始化完毕:
// 可以操作 data 中的数据、调用methods中的方法
// 但是数据尚未被渲染到页面中:用户看不见
created() {
console.log('created')
//可以操作 data 中的数据
console.log(this.message)
//可以调用methods中的方法
this.show()
//无法取出dom节点取数据,说明用户无法在浏览器中看见这个内容
console.log(document.getElementById('h3').innerText)
},
// 数据已经被渲染到页面中
mounted() { // 第四个被执行的钩子方法
console.log('mounted')
//可以取出dom节点取数据,说明用户已经在浏览器中看见内容
console.log(document.getElementById('h3').innerText)
},
methods: {
show() {
console.log('show方法被调用')
}
},
})
</script>
05-axios(重要)
一、axios的作用
axios是独立于vue的一个项目,可以用于浏览器和node.js中发送ajax请求
二、axios实例
创建axios_pro文件夹
1、复制js资源
vue.min.js
axios.min.js
2、创建 axios.html
3、引入js
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
4、启动课程中心微服务
5、编写js
<script>
new Vue({
el: '#app',
data: {
teacherList: []
},
methods: {
getTeacherList(){
axios.get('http://localhost:8110/admin/edu/teacher/list').then(response => {
console.log(response)
this.teacherList = response.data.data.items
}).catch(error=>{
//失败
console.log(error)
})
}
}
})
</script>
6、html渲染数据
<div id="app">
<button @click="getTeacherList()">访问</button>
<table>
<tr v-for="item in teacherList">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</table>
</div>
7、跨域
为什么会出现跨域问题?
-
出于浏览器的同源策略限制:
-
- 所谓同源(即指在同一个域)就是两个地址具有相同的协议(protocol),主机(host)和端口号(port)
- 同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
-
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能。
解决跨域问题:
@CrossOrigin //解决跨域问题
8、使用生命周期函数
和methods一个级别
created () {
this.getTeacherList()
},
9、业务分层的简单实现
// 初始化axios设置,返回一个函数引用
initRequest () {
return axios.create({
baseURL: 'http://localhost:8110', // api 的 base_url
timeout: 5000 // 请求超时时间
})
},
//api访问模块
teacherListApi (){
let request = this.initRequest()
return request({
url: '/admin/edu/teacher/list',
method: 'get'
})
},
//获取讲师列表
getTeacherList2() {
console.log('发送ajax请求2......')
this.teacherListApi().then(response => {
console.log(response)
var result = response.data //r对象
this.teacherList = result.data.items
})
}
06-element-ui(重要)
一、element-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
官网: http://element-cn.eleme.io/#/zh-CN
二、element-ui实例
1、引入脚本库
在axios_pro文件夹中引入:
element-uilib

**2、**引入css
在axios.html 的head中引入css
<!-- import CSS -->
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
3、引入js
<script src="element-ui/lib/index.js"></script>
4、渲染讲师列表
注意:项目中的版本是2.4,参考对应版本的文档
<div id="app">
<el-button>添加</el-button>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-table
:data="teacherList"
stripe
border
style="width: 100%">
<el-table-column
type="selection"
width="55"></el-table-column>
<el-table-column
prop="name"
label="姓名"></el-table-column>
<el-table-column
prop="gmtCreate"
label="入驻日期"></el-table-column>
<el-table-column
label="级别">
<template slot-scope="scope">
{{ scope.row.level === 1?'高级讲师':'首席讲师' }}
</template>
</el-table-column>
</el-table>
</div>
5、浏览器中运行
07-Vue.js的路由
一、锚点的概念
案例:百度百科
特点:单页Web应用,预先加载页面内容
形式:url#锚点
二、路由的作用
Vue.js 路由允许我们通过锚点定义不同的 URL, 达到访问不同的页面的目的,每个页面的内容通过延迟加载渲染出来。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)
三、路由实例
创建文件夹router_pro
1、复制js资源
vue.min.js
vue-router.min.js
2、创建 路由.html
3、引入js
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
4、编写html
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<!-- 通过传入 `to` 属性指定链接. -->
<router-link to="/">首页</router-link>
<router-link to="/student">会员管理</router-link>
<router-link to="/teacher">讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
5、编写js
<script>
// 1. 定义(路由)组件。
// 复杂的组件也可以从独立的vue文件中引入
const Welcome = { template: '<div>欢迎</div>' }
const Student = { template: '<div>student list</div>' }
const Teacher = { template: '<div>teacher list</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
new Vue({
el: '#app',
router
})
// 现在,应用已经启动了!
</script>
08-NPM包管理器
一、简介
什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
二、使用npm管理项目
创建npm_pro文件夹
1、项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
2、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
3、npm install命令的使用
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录node_modules
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
#默认参数:--save 简写 -S 将当前依赖保存在dependencies节点下
npm install jquery
下载特定版本的依赖
#如果安装时想指定特定的版本
npm install jquery@2.1.x
下载开发依赖
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或简写
npm i -D eslint
下载全局依赖
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录AppDataRoamingnpmnode_modules
#一些命令行工具常使用全局安装的方式
npm install --global webpack
#或简写
npm install -g webpack
npm install --global webpack
根据依赖下载安装包
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
npm install #根据package.json中的配置下载依赖,初始化项目
4、其它命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
09-模块化
一、模块化简介
1、模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。

Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
2、模块化规范
- CommonJS模块化规范(基于ES6语法之前)
- ES6模块化规范(使用ES6语法)
二、ES6模块化规范
创建 modularization_pro文件夹
1、导出模块
创建 src/teacherApi.js 文件
export default {
getList() {
console.log('获取讲师列表')
},
save() {
console.log('保存讲师')
}
}
2、导入模块
创建 src/teacherComponent.js文件
import teacher from "./teacherApi.js"
teacher.getList()
teacher.save()
ES6使用 export 和 import 来导出、导入模块。
3、运行程序
node teacherComponent.js
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。

三、使用Babel转码
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
1、安装
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli
#查看是否安装成功
babel --version
2、初始化项目
在modularization目录下初始化项目
npm init -y
3、配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则
{
"presets": ["es2015"],
"plugins": []
}
4、安装转码器
在modularization目录中安装
npm install -D babel-preset-es2015
5、转码
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
babel src -d dist
6、运行程序
node dist/teacherComponent.js
四、更多的方式
ES6模块化规范还有一些其他的语法格式,常见的另一种写法如下:
src/teacherApi.js:
export function getList() {
console.log('获取讲师列表2')
}
export function save() {
console.log('保存讲师2')
}
src/teacherComponent.js:
import {getList, save} from "./teacherApi.js"
getList()
save()
10-Webpack
一、什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

二、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
或
npm install -g webpack
npm install -g webpack-cli
2、安装后查看版本号
webpack -v
三、创建****项目
创建 webpack_pro文件夹
1、初始化项目
进入目录,执行命令
npm init -y
2、创建src文件夹
**3、**src下创建common.js
这里使用的是CommonJS模块化方式,这种方式不支持ES6的语法,所以不需要Babel转码
exports.info = function (str) {
document.write(str)
}
4、src下创建utils.js
exports.add = function (a, b) {
return a + b
}
5、src下创建main.js
const common = require('./common')
const utils = require('./utils')
common.info('Hello world!' + utils.add(100, 200))
四、JS打包
1、创建配置文件
webpack_pro目录下创建配置文件webpack.config.js
以下配置的意思是:
- 读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包
- 打包后的文件放入当前目录的dist文件夹下
- 打包后的js文件名为bundle.js
const path = require("path") //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
2、执行编译命令
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码打包
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development",
"prod": "webpack --mode=production"
}

运行npm命令执行打包
npm run dev #开发打包
或
npm run prod #生产打包
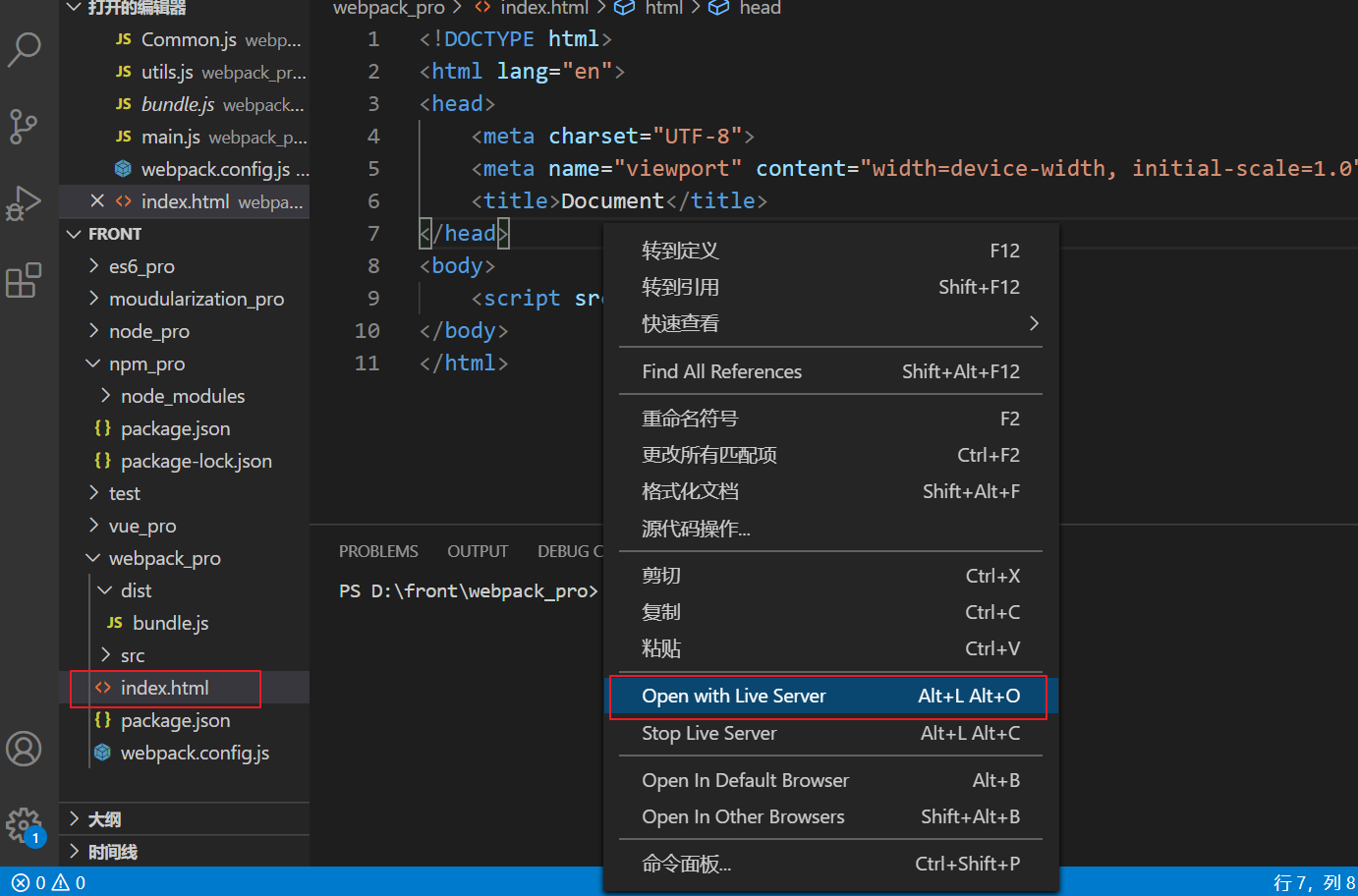
3、创建入口页面
webpack_pro目录下创建index.html,引用bundle.js
<script src="dist/bundle.js"></script>
4、测试
浏览器中查看index.html


五、CSS打包
1、安装插件
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install -D style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建style.css
body{
background:pink;
}
4、修改main.js
在第一行引入style.css
require('./style.css')
5、运行编译命令
npm run dev
6、测试
代码打包
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development",
"prod": "webpack --mode=production"
}
[外链图片转存中…(img-mwpVXp0f-1594273724313)]
运行npm命令执行打包
npm run dev #开发打包
或
npm run prod #生产打包
3、创建入口页面
webpack_pro目录下创建index.html,引用bundle.js
<script src="dist/bundle.js"></script>
4、测试
浏览器中查看index.html


五、CSS打包
1、安装插件
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install -D style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建style.css
body{
background:pink;
}
4、修改main.js
在第一行引入style.css
require('./style.css')
5、运行编译命令
npm run dev
6、测试
浏览器中查看index.html,看看背景是不是变成粉色啦?
最后
以上就是清爽缘分最近收集整理的关于node&vue的使用01-前端开发和前端开发工具02-初识 Node.js03-初识 ECMAScript 604-Vue.js入门(重要)05-axios(重要)06-element-ui(重要)07-Vue.js的路由08-NPM包管理器09-模块化10-Webpack的全部内容,更多相关node&vue的使用01-前端开发和前端开发工具02-初识内容请搜索靠谱客的其他文章。








发表评论 取消回复