1 nodejs与npm的关系
node.js是基于google的javascript v8引擎开发的,
因此在编写基于它的代码的时候使用javascript语言. 但是又不同于传统概念的javascript...
它的服务端功能以及部分客户端功能必须在服务端运行, 所以它实际上是一种在服务端的开发+运行的javascript语言.
node.js是javascript的一种运行环境,是对Google V8引擎进行的封装。
是一个服务器端的javascript的解释器。
包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现npm的版本号,
说明npm已经安装好。
引用大神的总结:
其实npm是nodejs的包管理器(package manager)。
我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,
如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。于是就出现了包管理器npm。
大家把自己写好的源码上传到npm官网上,如果要用某个或某些个,直接通过npm安装就可以了,不用管那个源码在哪里。
并且如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,
此时npm会根据依赖关系,把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!2 nodejs环境下安装Vue
1 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2 cnpm安装vue(类似于cnpm安装jquery)
cnpm install -g @vue/cli
3 创建vue的文件夹
vue create helloworld
4 手动选择组件
bable
router
5 启动vue服务器(进到vue的文件夹下)
cd helloworld
cnpm run serve
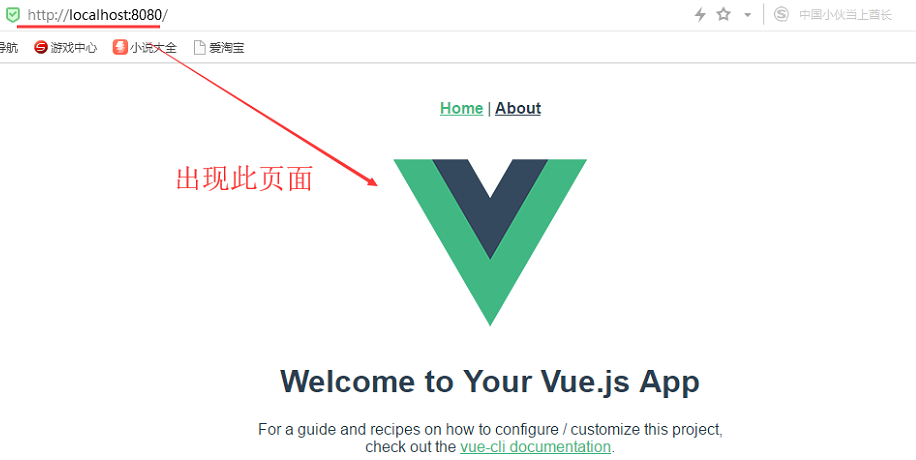
6 测试启动

3 vue开发流程
1. 创建组件
创建一个student.vue的文件,(helloworldsrccomponents)在components下面
2. 创建组件的结构
<template>
</template>
<script>
</script>
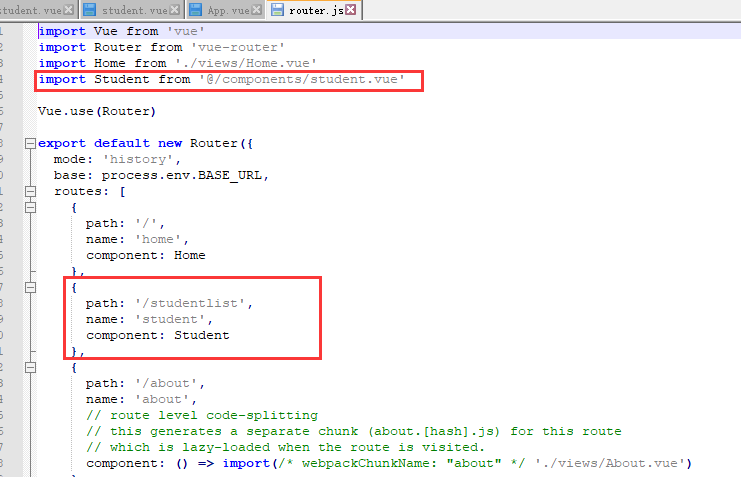
3 给组件增加router
修改router.js文件

4 移植代码
移植data,将student.html中的data对象移植到student.vue的data()函数中,作为返回值
<template>
<div id="app">
<div id="left">
<form>
<div>
<label>学号:</label><input type="text" v-model="stu.no"/>
</div>
<div>
<button type="button" @click="add">添加</button>
</div>
</form>
</div>
<div id="right">
<table width="100%" border="1">
<tr>
<td>序号</td>
<td>学号</td>
<td>操作</td>
</tr>
<tr v-for="(s,index) in stulist">
<td>{{index+1}}</td>
<td>{{s.no}}</td>
<td><span @click="remove(index)">删除</span></td>
</tr>
</table>
</div>
</div>
</template>
<script>
export default {
name: 'Student',
props: {
},
data(){
return {
message: "测试",
stu:{
no:"001",
name:"test",
sex:"男",
hobbies:[],
addr:"陕西",
memo:""
},
stulist:[]
}
},
methods:{
add:function(){
var tmp={};
tmp.no=this.stu.no;
tmp.name=this.stu.name;
tmp.addr=this.stu.addr;
this.stulist.push(tmp);
},
remove:function(idx){
this.stulist.splice(idx,1)
},
}
}
</script>
<style scope>
#right{
float:right;
width:550px;
}
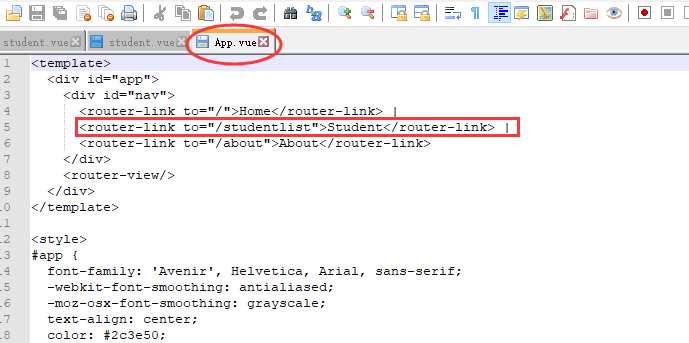
</style>5 修改App.vue

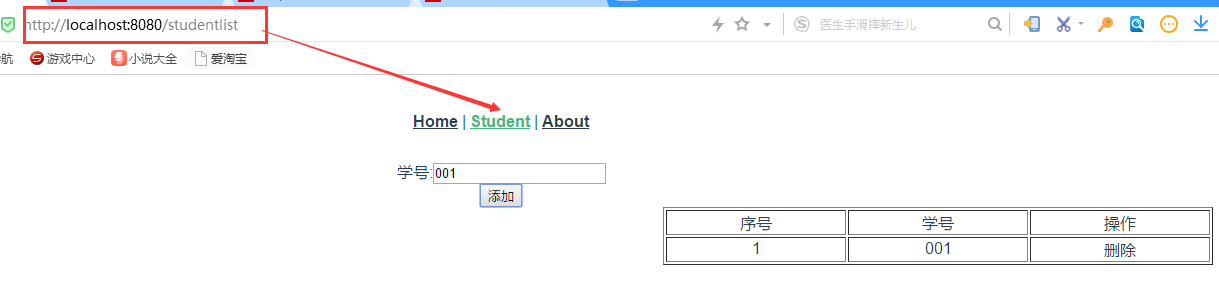
6 测试路由

4 第三方库的安装
1 下载axios
cnpm install axios
2 配置proxy代理
在项目根目录(helloworld)下新建vue.config.js,并进行如下配置
module.exports={
devServer:{
proxy:{
'/web':{
target:'http://127.0.0.1:8888/web',
changeOrigin: true,
ws: false,
pathRewrite:{
'^/web':''
}
}
}
}
}
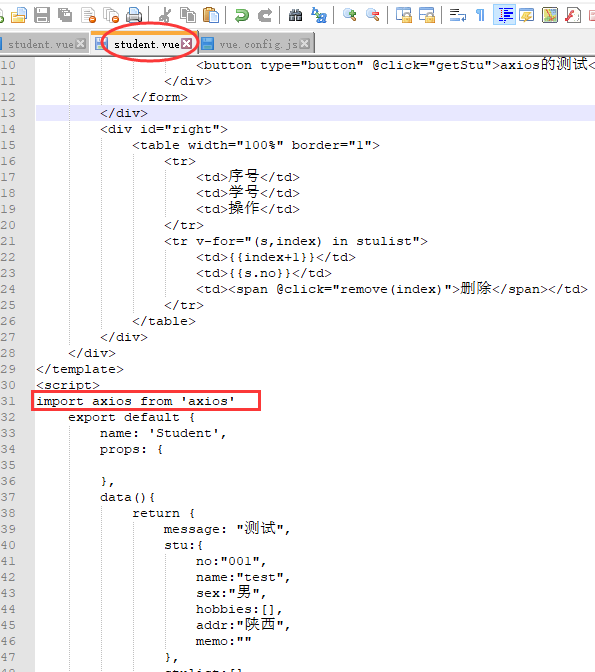
3 引入axios包

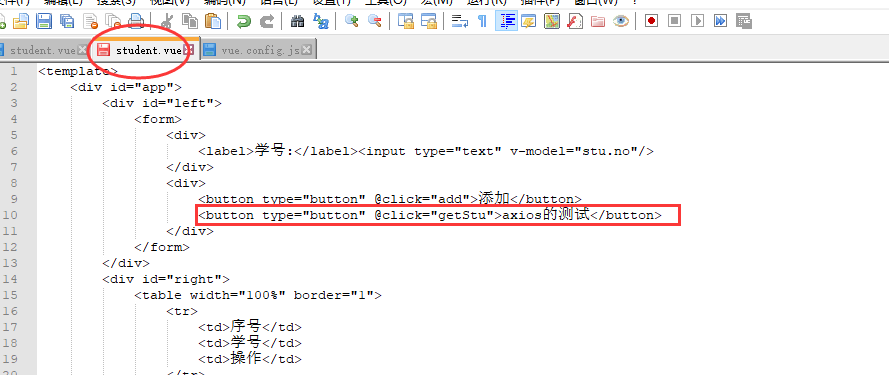
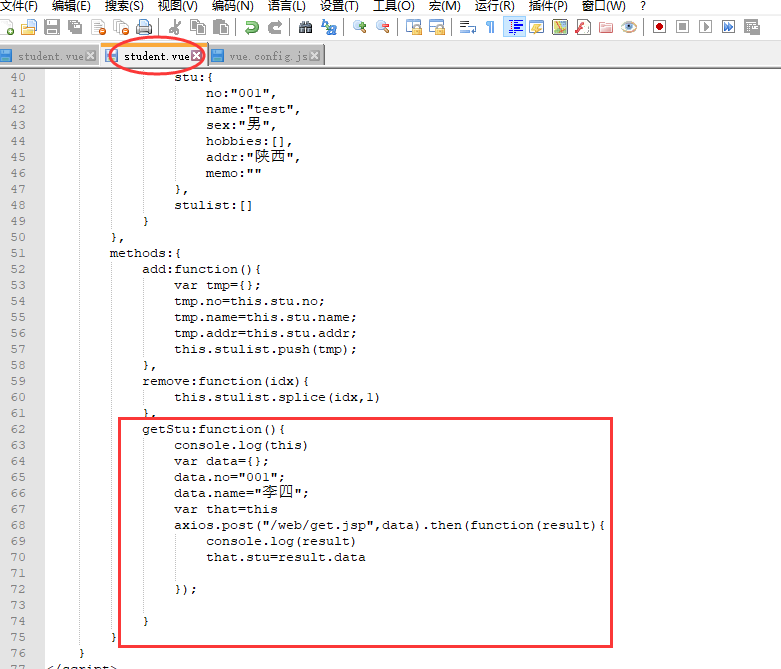
4 在student.vue里面添加测试代码


5 在apache-tomcat-7.0.69里面修改conf/server.xml里面的端口号为8888
6 测试,浏览器输入http://localhost:8888, 看是否能跳到http://localhost:8080/studentlist, 如果能,则跨域请求成功,反之,
5 用Element框架来实现排版
1 打包
cnpm run build
2 element-ui的安装
cnpm install element-ui
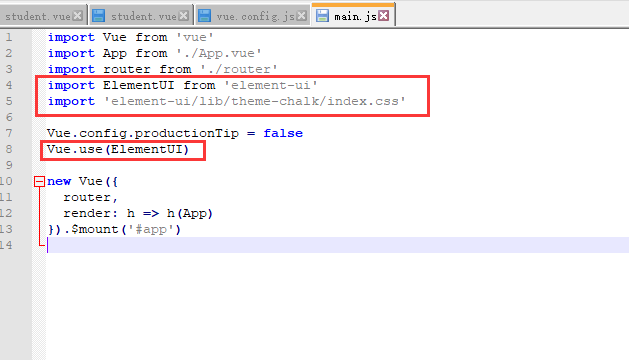
3 element-ui的引入
在main.js中增加下面的代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

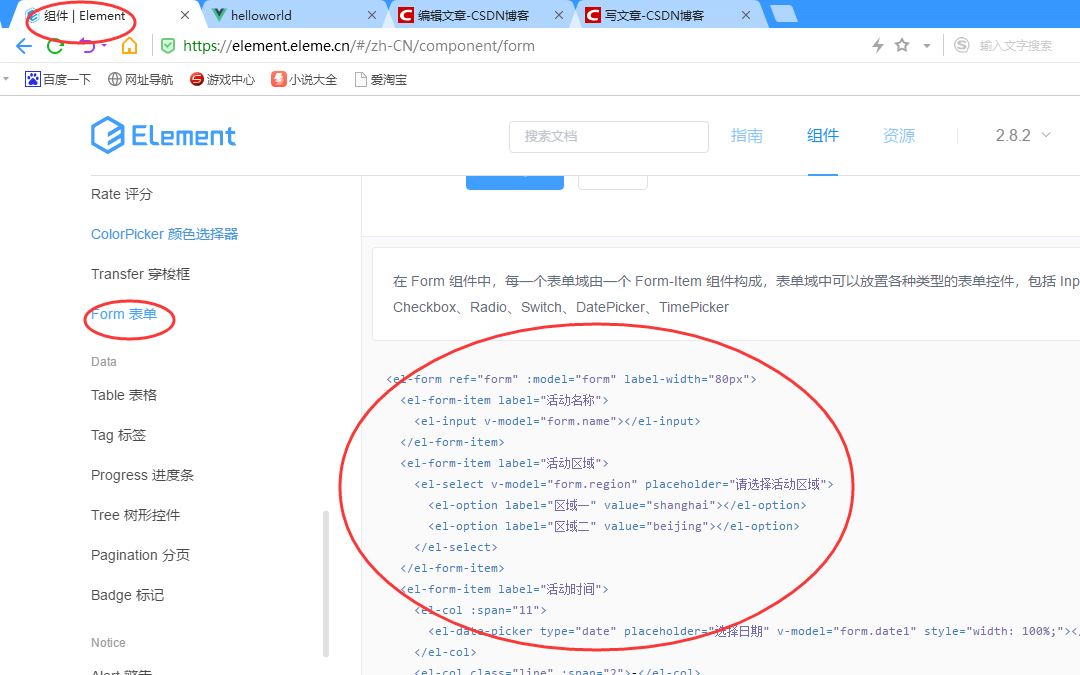
4 在student.vue页面中使用element-ui标签(通过element-ui官网 https://element.eleme.cn 查看标签的使用)

修改后的student.vue代码
<template>
<div>
<el-row>
<el-col :span="11"><div>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="学号">
<el-input v-model="stu.no"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="stu.name"></el-input>
</el-form-item>
<el-form-item label="籍贯">
<el-select v-model="stu.addr" placeholder="请选择籍贯">
<el-option label="陕西" value="陕西"></el-option>
<el-option label="安徽" value="安徽"></el-option>
</el-select>
</el-form-item>
<el-form-item label="兴趣爱好">
<el-checkbox-group v-model="stu.hobbies">
<el-checkbox label="打球" name="type"></el-checkbox>
<el-checkbox label="跳舞" name="type"></el-checkbox>
<el-checkbox label="唱歌" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="stu.sex">
<el-radio label="男"></el-radio>
<el-radio label="女"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="stu.memo"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="add">添加</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div></el-col>
<el-col :span="2">
<div> </div>
</el-col>
<el-col :span="11"><div>
<el-table
:data="stulist"
border
style="width: 100%">
<el-table-column
prop="no"
label="学号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="addr"
label="籍贯">
</el-table-column>
</el-table>
</div></el-col>
</el-row>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'Student',
props: {
},
data(){
return {
message: "测试",
stu:{
no:"001",
name:"test",
sex:"男",
hobbies:[],
addr:"陕西",
memo:""
},
stulist:[]
}
},
methods:{
add:function(){
var tmp={};
tmp.no=this.stu.no;
tmp.name=this.stu.name;
tmp.addr=this.stu.addr;
this.stulist.push(tmp);
},
remove:function(idx){
this.stulist.splice(idx,1)
},
getStu:function(){
console.log(this)
var data={};
data.no="001";
data.name="李四";
var that=this
axios.post("/web/get.jsp",data).then(function(result){
console.log(result)
that.stu=result.data
});
}
}
}
</script>
<style scope>
#right{
float:right;
width:550px;
}
</style>
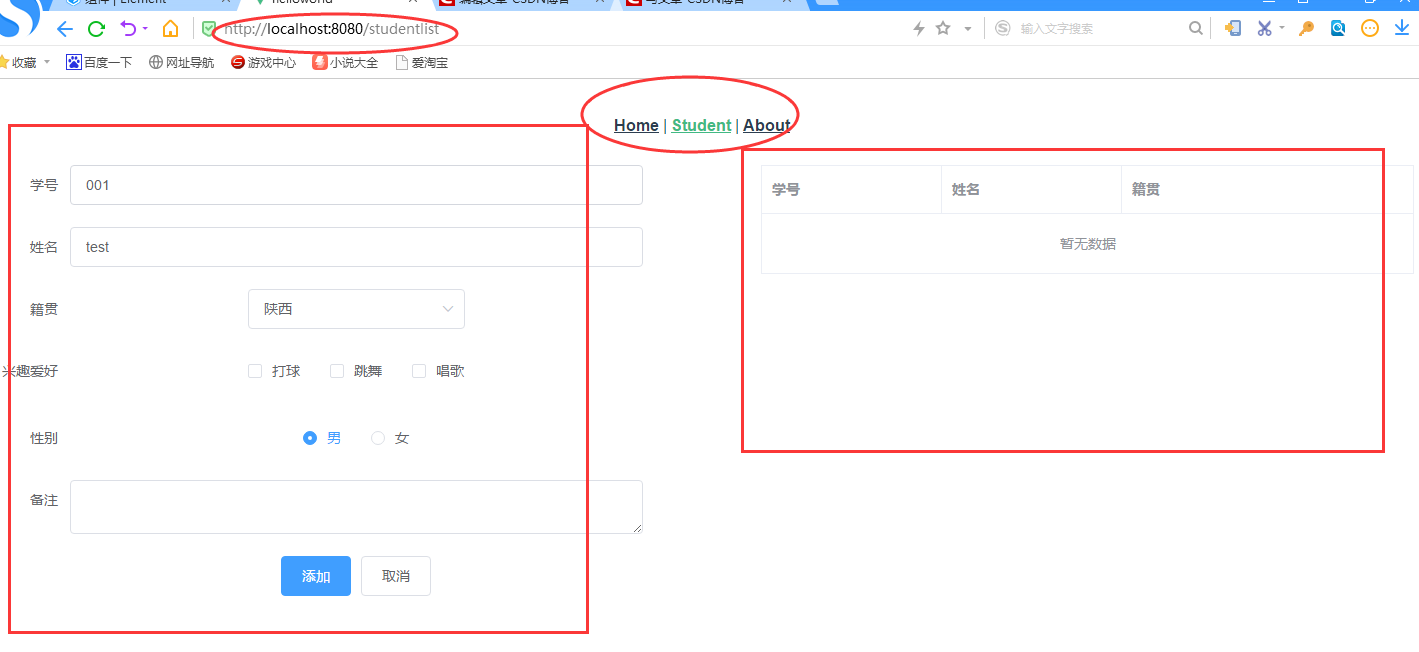
5 测试

最后
以上就是现实云朵最近收集整理的关于java-四十五天---Vue与node.js结合的全部内容,更多相关java-四十五天---Vue与node内容请搜索靠谱客的其他文章。








发表评论 取消回复