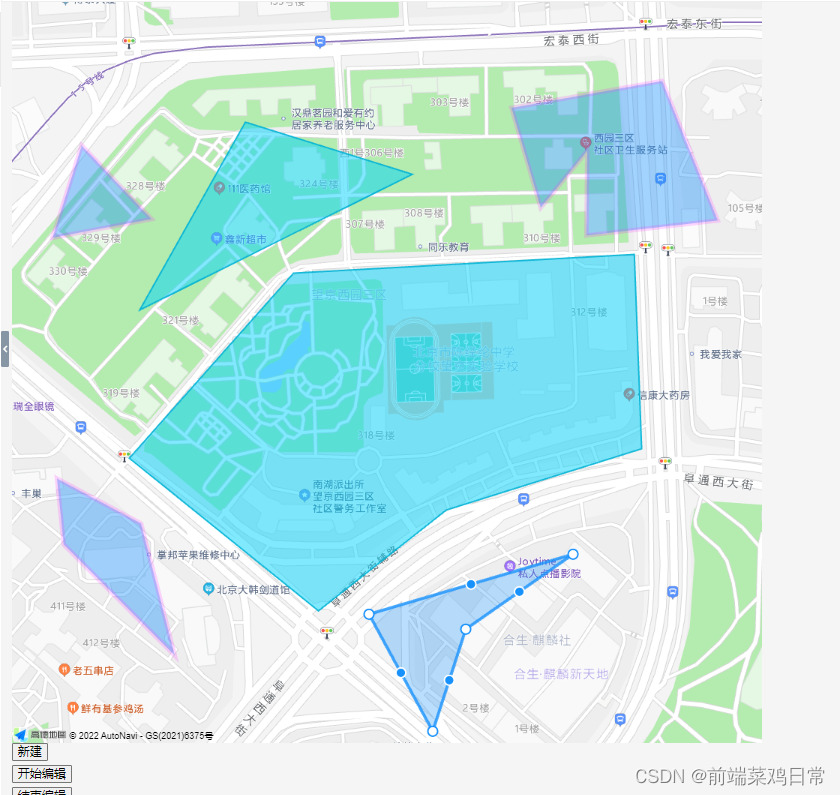
多边形编辑器吸附功能

<template>
<div class="container">
<div id="container"></div>
<div class="input-card" style="width: 120px">
<button class="btn" @click="createPolygon()" style="margin-bottom: 5px">
新建
</button>
<button class="btn" @click="polyEditor.open()" style="margin-bottom: 5px">
开始编辑
</button>
<button class="btn" @click="polyEditor.close()">结束编辑</button>
</div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
name: "AreaMap",
data() {
return {
map: null,
polyEditor: null,
};
},
mounted() {
this.echart();
},
methods: {
echart() {
AMapLoader.load({
key: "xxx", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
"AMap.ToolBar",
"AMap.Driving",
"AMap.PolygonEditor",
"AMap.PlaceSearch",
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("container", {
resizeEnable: true,
zoom: 8, //初始化地图级别
center: [114.573471, 25.128443], //初始化地图中心点位置
});
var path1 = [
[116.475334, 39.997534],
[116.476627, 39.998315],
[116.478603, 39.99879],
[116.478529, 40.000296],
[116.475082, 40.000151],
[116.473421, 39.998717],
];
var path2 = [
[116.474595, 40.001321],
[116.473526, 39.999865],
[116.476284, 40.000917],
];
var polygon1 = new AMap.Polygon({
path: path1,
});
var polygon2 = new AMap.Polygon({
path: path2,
});
this.map.add([polygon1, polygon2]);
this.map.setFitView();
this.polyEditor = new AMap.PolygonEditor(this.map);
console.log(this.polyEditor);
console.dir(this.polyEditor);
// this.polyEditor.addAdsorbPolygons([polygon1, polygon2]);
this.polyEditor.on("add", function (data) {
console.log(data);
var polygon = data.target;
// this.polyEditor.addAdsorbPolygons(polygon);
polygon.on("dblclick", () => {
this.polyEditor.setTarget(polygon);
this.polyEditor.open();
});
});
polygon1.on("dblclick", () => {
this.polyEditor.setTarget(polygon1);
this.polyEditor.open();
});
polygon2.on("dblclick", () => {
this.polyEditor.setTarget(polygon2);
this.polyEditor.open();
});
this.polyEditor.setTarget(polygon2);
this.polyEditor.open();
})
.catch((e) => {
console.log(e);
});
},
createPolygon() {
this.polyEditor.close();
this.polyEditor.setTarget();
this.polyEditor.open();
},
},
};
</script>
<style lang="scss" scoped>
#container {
width: 1000px;
height: 1000px;
}
</style>
新创建的高德key还需要引入密钥
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta name=referrer content=no-referrer>
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title><%= webpackConfig.name %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
window._AMapSecurityConfig = {
securityJsCode: "xxx 高德开发中心密钥",
};
</script>
</body>
</html>
vue多版本共存(@amap/amap-jsapi-loader)
首先提示大家,对于是否要使用vue-amap这个组件,请三思后而行,组件化和插件按需引入确实比较方便,但是已经不支持高德2.0API 且有很多坑点,因为作者大概在2019年后就没有再管过这个项目,所以推荐大家使用兼容高德2.0 API的amap-vue(没错 这俩不是一个东西)
使用场景
公司的项目之前一直使用的是vue-amap 引入的高德API版本也是1.4.4的旧版本,所以很多功能如绘制geo区域等都不能使用,但是有这个需求,我们就得去兼容更高的版本,然鹅vue-amap并不兼容2.0,引入2.0会直接报错,官方的issue也有人提出,但作者并未给出回答,故必须舍弃vue-amap
但是舍弃掉vue-amap 更改所有地图相关的页面 工作量又太大 所以我就想到了一个办法,能不能让2.0和1.4.4版本共存?
实现
最后的方案是 vue-amap 和 @amap/amap-vue 组件共存,amapvue 组件完美兼容2.0 api 推荐使用
实现共促的方法很简单,需要引入一个npm包 @amap/amap-jsapi-loader
使用方法:
import AMapLoader from '@amap/amap-jsapi-loader'
AMapLoader.reset();// 清除全局的amap AMapLoader.reset()
// 再重新引入一下 AMapLoader.load({})
最后
以上就是碧蓝夕阳最近收集整理的关于vue 高德地图 矢量覆盖物绘制 多边形 多边形编辑器吸附功能多版本共存(vue-amap和amap-vue共存)的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复