
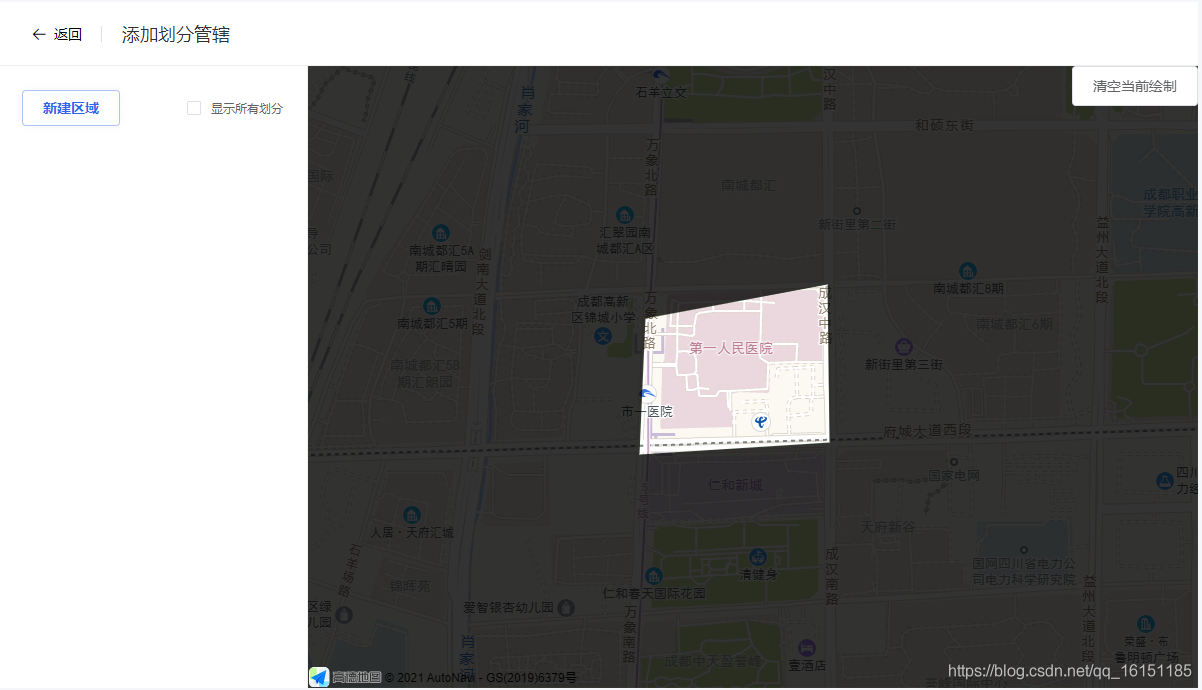
需求:在加载地图后把之前已框选的区域显示在页面,然后在该区域内再次进行框选区域。
需要展示在页面的区域点坐标:
gpsAll: [
{ latitude: 104.050488, longitude: 30.590701 },
{ latitude: 104.050359, longitude: 30.588189 },
{ latitude: 104.054436, longitude: 30.588411 },
{ latitude: 104.054393, longitude: 30.591329 },
]
然后初始化地图并设置区域
//地图加载
let map = new AMap.Map("select-map", {
zoom: 16,
center: self.center,
});
// 设置蒙层区域------
let holes = [];
self.gpsAll.map((v) => {
holes.push([v.latitude, v.longitude]);
});
let polygonOptions = {
map: self.map,
strokeColor: "#97EC71",
strokeWeight: .1,
fillColor: "#000",
fillOpacity: .8,
};
let pointers = {
outer: [
[180, 90],
[180, -90],
[0, -90],
[0, 90],
],
inner: holes,
};
let pathArray = [pointers.outer, pointers.inner];
let polygon = new AMap.Polygon(polygonOptions);
polygon.setPath(pathArray);
直接贴代码,按需求自己修改,关键代码在createMap方法里:
<template>
<div class="bg">
<div class="container">
<div class="page-tit">
<i class="el-icon-arrow-left"></i><router-link to="/">设置</router-link>
</div>
<div>
<div class="m-all">
<el-page-header @back="$router.back()">
<div slot="content" class="font-w">添加划分管辖</div>
</el-page-header>
</div>
<div class="mincont">
<div class="mincont-l">
<div class="ml-head">
<div class="addbtn" @click="drawPolygon">新建区域</div>
<el-checkbox>显示所有划分</el-checkbox>
</div>
</div>
<div class="mapbox">
<div class="select-map">
<div class="but">
<div></div>
<div>
<el-button @click="clearPolygon">清空当前绘制</el-button>
</div>
</div>
<div id="select-map" ref="selectMap"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "DivisionArea",
data() {
return {
map: {}, //保存地图对象
mouseTool: {}, // 鼠标多边形绘制工具
polyType: {
borderColor: "red", // 绘制线
fillOpacity: 0.5, //填充透明度
fillColor: "#000000", //填充颜色
},
center: [], // 中心点
markers: {
position: [], // 标记点位位置
},
polygonList: [], //绘制好的线的坐标
gpsAll: [
{ latitude: 104.050488, longitude: 30.590701 },
{ latitude: 104.050359, longitude: 30.588189 },
{ latitude: 104.054436, longitude: 30.588411 },
{ latitude: 104.054393, longitude: 30.591329 },
],
};
},
mounted() {
let self = this;
let timer = setInterval(() => {
if (AMap) {
clearInterval(timer);
self.createMap();
}
}, 200);
},
methods: {
// 创建地图
createMap() {
let self = this;
self.center = [self.gpsAll[0].latitude, self.gpsAll[0].longitude];
this.$nextTick(() => {
//地图加载
self.map = new AMap.Map("select-map", {
zoom: 16,
center: self.center,
});
// 设置蒙层区域------
let holes = [];
self.gpsAll.map((v) => {
holes.push([v.latitude, v.longitude]);
});
let polygonOptions = {
map: self.map,
strokeColor: "#97EC71",
strokeWeight: .1,
fillColor: "#000",
fillOpacity: .8,
};
let pointers = {
outer: [
[180, 90],
[180, -90],
[0, -90],
[0, 90],
],
inner: holes,
};
let pathArray = [pointers.outer, pointers.inner];
let polygon = new AMap.Polygon(polygonOptions);
polygon.setPath(pathArray);
// 设置蒙层区域------end
// 地图上打印当前的鼠标点击点位
self.map.on("click", function (e) {
console.log(
"点击处经纬度:",
e.lnglat.getLng() + "," + e.lnglat.getLat()
);
});
});
},
// 绘制多边形
drawPolygon() {
if (this.polygonList.length > 0) {
this.$message.error(
"区域已存在!如果需要重新绘制请清空当前已绘制区域!"
);
return;
}
this.mouseTool = new AMap.MouseTool(this.map);
this.mouseTool.polygon({
strokeColor: this.polyType.borderColor,
fillColor: this.polyType.fillColor,
fillOpacity: parseFloat(this.polyType.fillOpacity),
});
this.map.remove(this.polygon);
//监听draw事件可获取画好的覆盖物
this.polygonList = [];
let self = this;
this.mouseTool.on("draw", function (e) {
self.polygonList.push(e.obj);
self.closeDrawPolygon();
});
},
// 清空地图上绘制的多边形
clearPolygon() {
this.map.remove(this.polygonList);
this.polygonList = [];
this.savePolygon = [];
this.map.remove(this.polygon);
this.map.remove(this.popyText);
},
// 结束绘制多边形
closeDrawPolygon() {
this.mouseTool.close();
for (let i = 0; i < this.polygonList.length; i++) {
let op = this.polygonList[i].getOptions();
let routePath = [];
op.path.forEach((item) => {
routePath.push([item.lng, item.lat]);
});
let savearr = {
path: routePath,
strokeColor: op.strokeColor,
strokeOpacity: op.strokeOpacity,
fillOpacity: op.fillOpacity,
fillColor: op.fillColor,
zIndex: op.zIndex,
};
this.savePolygon.push(savearr);
}
let save = JSON.stringify(this.savePolygon);
sessionStorage.setItem("savePolygon", save);
// 二维数组转对象
let maplist = this.savePolygon[0].path.map((item) => {
var mapData = {};
mapData.lat = item[0];
mapData.lng = item[1];
return mapData;
});
this.maplist = maplist;
console.log("所选区域经纬度列表:", maplist);
// 计算区域面积
let pathList = [];
let arrs = JSON.parse(JSON.stringify(maplist));
arrs.map((v) => {
pathList.push([v.lat, v.lng]);
});
this.pathList = pathList;
let self = this;
var area = Math.round(AMap.GeometryUtil.ringArea(pathList));
let dian1 = pathList[pathList.length - 1][0];
let dian2 = pathList[pathList.length - 1][1];
self.popyText = new AMap.Text({
position: new AMap.LngLat(dian1, dian2),
text: "区域面积" + area + "平方米",
offset: new AMap.Pixel(-20, -20),
});
self.map.add(self.popyText);
self.area = area;
console.log("区域面积:", area);
},
},
};
</script>
<style lang="less" scoped>
@import url("~@/assets/less/setUp/divisionArea.less");
</style>
最后
以上就是粗心服饰最近收集整理的关于高德地图自定义镂空区域的全部内容,更多相关高德地图自定义镂空区域内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复