高德地图内置了许多遮盖物的api,今天主要就是讲解面的绘制方法
创建地图
为了更好的展示面的绘制,我们需要先创建一个地图对象
<body>
<div id="container"></div>
</body>
const map = window.map = new AMap.Map("container", {
center: [116.381674, 39.910732],
viewMode: "3D",
zoom: 8,
});
面的类型
高德地图提供了多种面的绘制类型,其中包括多边形Polygon,圆Circle,椭圆Ellipse,矩形Rectangle等
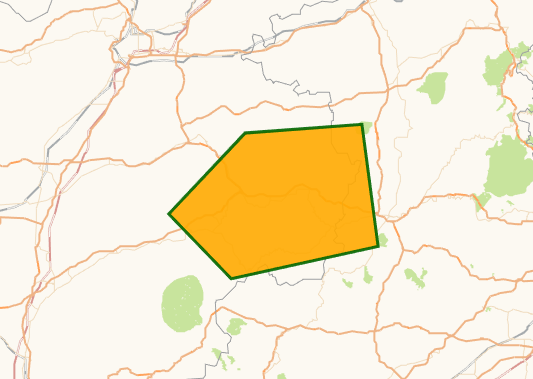
polygon类
多边形
new AMap.Polygon({
map,
path: [
[113.932241, 39.695409],
[114.573982, 39.732067],
[114.662936, 39.214627],
[113.855994, 39.076651],
[113.512885, 39.352332],
],
});

polygon 会自动头尾相连
更多属性
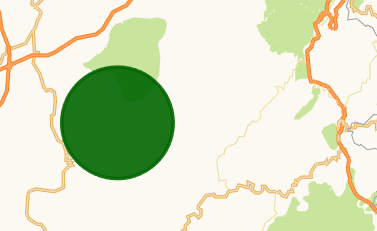
Circle类
圆
new AMap.Circle({
map,
//圆心坐标
center: [114.942465, 39.78421],
//半径 单位米
radius: 10000,
});

更多属性
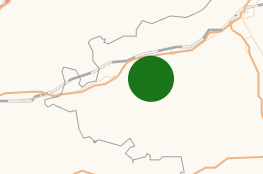
CircleMarker类
圆点标记,属性和方法于Circle大体一致,区别为CircleMarker不随着地图级别变化发生大小改变,redius的单位为px
new AMap.CircleMarker({
map,
//圆心坐标
center: [114.288248,40.079622],
//半径 单位 px
radius: 20,
});

更多属性
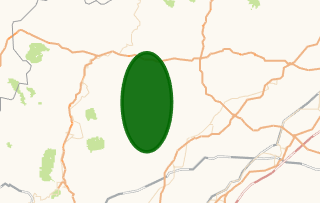
Ellipse类
椭圆
new AMap.Ellipse({
map,
//圆心坐标
center: [114.394917,38.693466],
//半径 单位 米
radius: [10000, 20000] ,
});

主要属性
- map:要显示该marker的地图对象
- center:椭圆的圆心位置
- radius: 椭圆的半径,用2个元素的数组表示,单位:米 。如: radius: [1000, 2000] 表示横向半径是1000,纵向的半径是2000。 默认值:[1000, 1000]
更多属性
Rectangle类
矩形
new AMap.Rectangle({
map,
bounds: new AMap.Bounds([112.184897, 38.99885], [113.085776, 39.394758]),
});

主要属性
- map:要显示该rectangle的地图对象
- bounds:矩形的范围
bounds属性接收的是一个bounds对象,该对象接收两个参数,第一个参数是物体西南顶点坐标,第二个参数是物体东北顶点坐标,也就是该例中矩形的左下角和右上角的坐标。
更多属性
全部代码展示 (其中xxxx 高德的秘钥,cccc是高德的key,需要自己申请)
<!DOCTYPE html>
<html>
<head>
<meta
name="viewport"
content="width=device-width initial-scale=1.0 maximum-scale=1.0 user-scalable=0"
/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>map</title>
<style>
body,
html,
#container {
margin: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script>
window._AMapSecurityConfig = {
securityJsCode: "xxxx",
};
</script>
<script
language="javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=cccc"
></script>
<script language="javascript">
const map = (window.map = new AMap.Map("container", {
center: [114.942465, 39.78421],
viewMode: "3D",
zoom: 8,
showLabel: false,
}));
//--------------------------------------Polygon--------------------------------------
new AMap.Polygon({
map,
path: [
[113.932241, 39.695409],
[114.573982, 39.732067],
[114.662936, 39.214627],
[113.855994, 39.076651],
[113.512885, 39.352332],
],
});
//--------------------------------------Circle--------------------------------------
new AMap.Circle({
map,
//圆心坐标
center: [114.942465, 39.78421],
//半径
radius: 10000,
});
//--------------------------------------CircleMarker--------------------------------------
new AMap.CircleMarker({
map,
//圆心坐标
center: [114.288248, 40.079622],
//半径 单位 px
radius: 20,
});
//--------------------------------------Ellipse--------------------------------------
new AMap.Ellipse({
map,
//圆心坐标
center: [114.394917, 38.693466],
//半径 单位 米
radius: [10000, 20000],
});
//--------------------------------------Rectangle--------------------------------------
new AMap.Rectangle({
map,
bounds: new AMap.Bounds([112.184897, 38.99885], [113.085776, 39.394758]),
});
</script>
</html>
最后
以上就是能干草莓最近收集整理的关于【高德地图入门】--- 绘制面的全部内容,更多相关【高德地图入门】---内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复