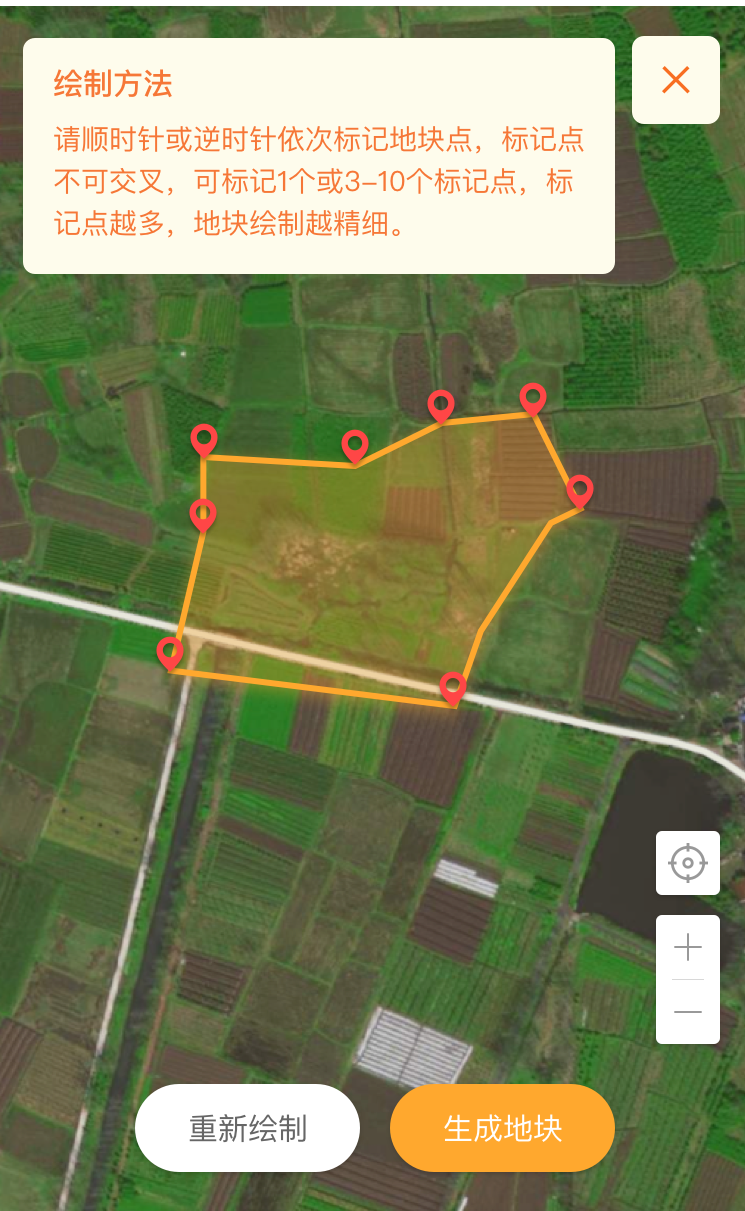
高德地图和百度地图平时大家用的都比较多,两者也都提供了很多的api供我们使用,但是是有时候复杂点的需求就需要我们自己去实现了,今天我要分享的是如何使用高德地图绘制一个多边形多来,移动某个点可以调节多边形形状,先展示下我的项目实现的效果图。

实现这样的一个效果需要处理几个问题:1.地图图层的展示问题,高德地图有加载卫星图片api的,但是有的地方的地图图层展示该区域无图片 2.高德地图本身是可以左右移动和放大缩小的,如果我们需要触摸某个标记点滑动调节图形的大小的话需要我们处理点击和滑动事件 。
你可以下载demoapk体验:https://d.3appstore.com/dw56
扫码下载apk体验:

demo源码:https://github.com/xuezhongyang/MapDrawDemo
1.解决地图图层的展示问题
高德和百度有的地区没有图片数据,我们可以使用谷歌的接口获取并且替换数据
TileOverlayOptions options = GoogleMapUtil.getGooleMapTileOverlayOptions();//有的地区没有图层切片,可以调用谷歌接口获取切片数据(任意地方都有数据)
aMap.addTileOverlay(options);
getGooleMapTileOverlayOptions方法:
public static TileOverlayOptions getGooleMapTileOverlayOptions() {
TileProvider tileProvider =new UrlTileProvider(256,256) {
public URL getTileUrl(int x,int y,int zoom) {
try {
return new URL(String.format(url, x, y, zoom));
}catch (MalformedURLException e) {
e.printStackTrace();
}
return null;
}
};
return new TileOverlayOptions()
.tileProvider(tileProvider)
.diskCacheEnabled(true)
.diskCacheSize(50000)
.diskCacheDir("/storage/emulated/0/amap/OMCcache")
.memoryCacheEnabled(false)
.memCacheSize(10000)
.zIndex(-9999);
}
2.绘制标记点
aMap.addMarker(new MarkerOptions()
.position(latLng)
.anchor(0.5f,0.5f)
.title(String.valueOf(position))
.icon(BitmapDescriptorFactory.fromView(getLayoutInflater().inflate(R.layout.map_draw_marker_big_white,null))));
3.滑动事件处理
由于代码比较多,具体的细节都可在demo中查看,我这里只讲下思路 :点击屏幕时需要判断当前点击区域是否在某个标记点(径为20dp的圆圈),如果存在说明点击了某个标记点,然后监听滑动,滑动的时候设置地图不能移动,等手离开手机屏幕的时候再设置地图可滑动(调用高德的api)。如果滑动的距离大于20dp(我自己设置的一个临界值)说明我要移动该点的位置,重新绘制该点同时去除原来的点,然后重新连线,demo的代码也是可以优化的,比如重新绘制完成过后只连接更改的和与之相连的点重新连线,这样体验更好。移动的过程中要判断线段之间是否存在交叉,如果存在交叉就将多边形的内部围成区域的颜色设置成红色给以用户错误警告。每次点击标记点时会出现一个标记柄,移动该标记柄时会判断多边形的重心在标记柄的哪个方向,然后旋转一定角度使标记柄的一端指向该重心。
@Override
public boolean dispatchTouchEvent(final MotionEvent ev) {
if (points.size() <=2 || !canClickMap) {
return super.dispatchTouchEvent(ev);
}
try {
if (MotionEvent.ACTION_DOWN == ev.getAction()) {
down_x = (int) ev.getX();
down_y = (int) ev.getY();
move_x = (int) ev.getX();
move_y = (int) ev.getY();
}else if (MotionEvent.ACTION_MOVE == ev.getAction()) {
if (isDrawPress) {
handlePressEvent(ev);
}else {
move_x = (int) ev.getX();
move_y = (int) ev.getY();
double distance = Math.sqrt(Math.pow(down_x -move_x,2)
+ Math.pow(down_y -move_y,2));
if (distance > DensityUtil.dip2px(this,10.0f)) {
isDrawPress =true;
handleDownTouchEvent(ev);
}
}
}else if (MotionEvent.ACTION_UP == ev.getAction()) {
handleMoveTouchEvent();
}
}catch (Exception e) {
}
return super.dispatchTouchEvent(ev);
}
备注:更新了代码,适配高版本
最后
以上就是烂漫彩虹最近收集整理的关于android 基于高德地图实现绘制多边形的全部内容,更多相关android内容请搜索靠谱客的其他文章。








发表评论 取消回复