文章目录
- 前言
- 一、示例中不合理之处
- 1.提示框内容数据有误
- 2.图表中的图例设置没有必要
- 二、应用
- 1.修改提示框的内容
- 2.其余修改部分
前言
此篇文章内容参考了超图Leaflet官网的示例在Vue中进行应用,并修改了示例中不合理的部分。
一、示例中不合理之处
1.提示框内容数据有误
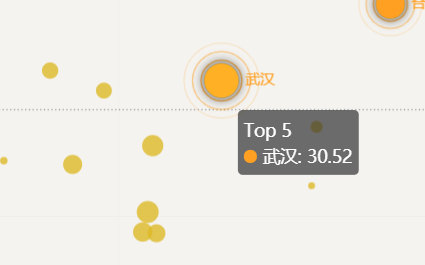
官网示例中的提示框内容显示的内容值不是AQI,而是Lat。

2.图表中的图例设置没有必要
这图例放在右下角,根本看不清,而且没有起到图例应有的作用。

二、应用
1.修改提示框的内容
option中的tooltip设置修改如下:
tooltip: {
trigger: 'item',
showContent: true, //提示框开关
formatter: function(params, ticket, callback) { //修改提示框内容
return params.name + "<br/>" + "AQI" +":" + params.value[2];
}
},
效果如下:

2.其余修改部分
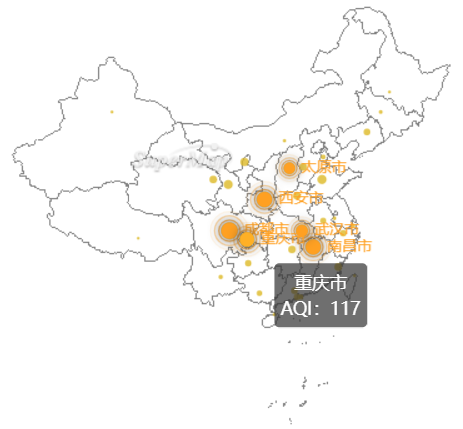
a.删除了图例; b.调整了标签内容的显示。示例如下:
let option = {
title: {
text:''
},
tooltip: {
trigger: 'item',
showContent: true, //提示框开关
formatter: function(params, ticket, callback) { //修改提示框内容
return params.name + "<br/>" + "AQI" +":" + params.value[2];
}
},
// legend: {
// orient: 'vertical',
// y: 'center',
// x: 'right',
// data: ['AQI'],
// textStyle: {
// color: '#fff'
// }
// },
series: [
{
name: 'AQI',
type: 'scatter',
coordinateSystem: 'leaflet',
data: coor, //系列1数据
symbolSize: function (val) {
return val[2] / 10
},
label: {
normal: {
formatter: '{b}:{@[2]}',
position: 'right',
show: false
},
emphasis: {
show: false //标签内容开关
}
},
itemStyle: {
normal: {
color: '#ddb926'
}
}
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'leaflet',
data: coor.sort(function (a, b) {
return b.value[2] - a.value[2]
}).slice(0, 6),
symbolSize: function (val) {
return val[2] / 10;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true,
color: '#ffa022'
}
},
itemStyle: {
normal: {
color: '#ffa022',
shadowBlur: 10,
shadowColor: '#333'
}
},
zlevel: 1
}
]
}
L.supermap.echartsLayer(option).addTo(this.AQILayer)
示例图,你说为什么Top5有6个? 四大天王有5个很奇怪吗?(滑稽)

最后
以上就是忧郁诺言最近收集整理的关于【Leaflet-SuperMap-Vue】空气质量图前言一、示例中不合理之处二、应用的全部内容,更多相关【Leaflet-SuperMap-Vue】空气质量图前言一、示例中不合理之处二、应用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复