作者:Volare
前言
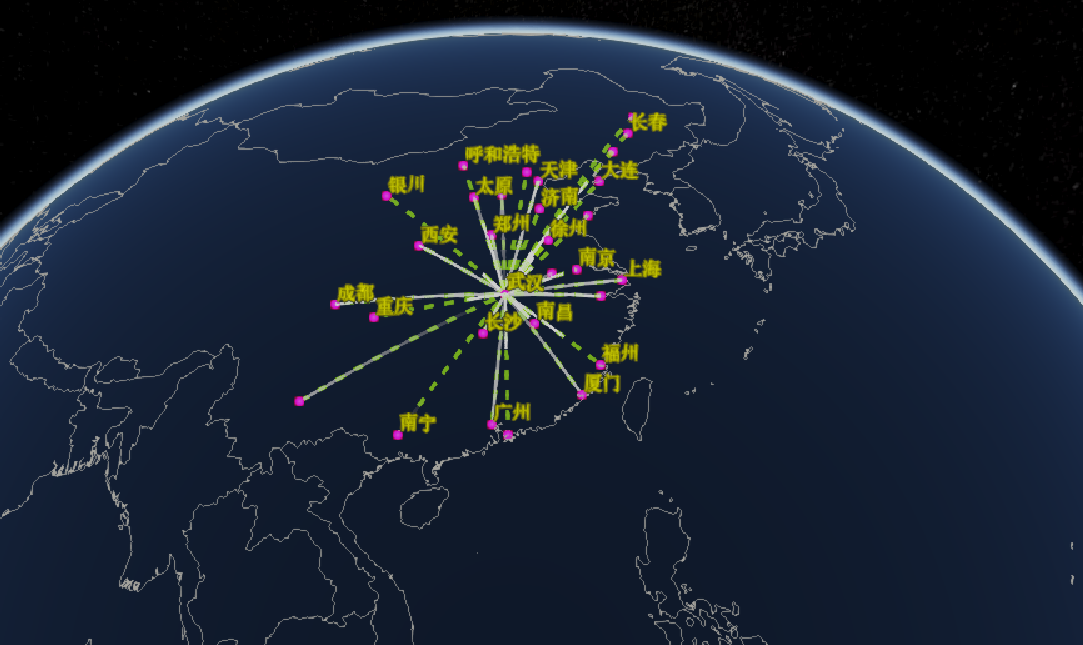
随着目前可视化的发展,人们越来越愿意在三维的场景下浏览,因为这样不仅看的更加的清楚,也是更加的直观,在本片博客中,小编以从武汉疫情爆发前驶出的火车来为大家展示出火车轨迹。
(一)数据处理:小编在本文中的数据是来自于新闻报道:http://news.ifeng.com/c/7tTezxVmVl6
(1)首先小编是根据该篇文章,筛选出从武汉驶出的火车的目的地以及部分的火车数量

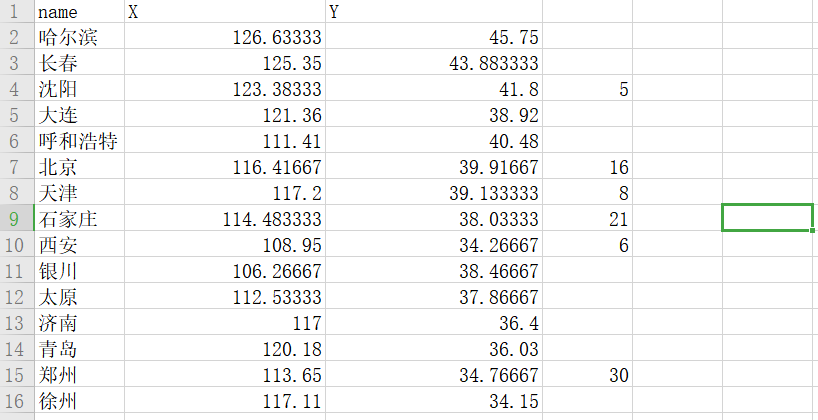
(2)将数据导入iDeskop并且转换为二维的点数据,从而得到我们的目标数据。

(3)将点数据集导出为geojson数据,并且在场景中制作出标签专题图从而在WebGl中调用。
(二)代码部分
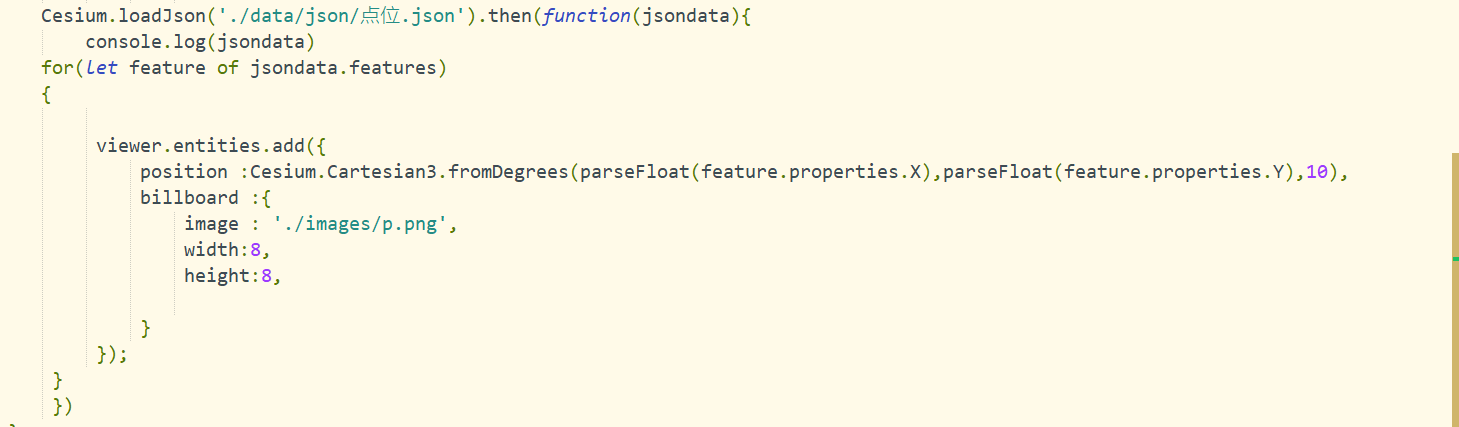
(1)首先将geojson数据以及标签专题图加载到代码中,并且可视化出点数据,在此次本文是通过billboard来制作的。


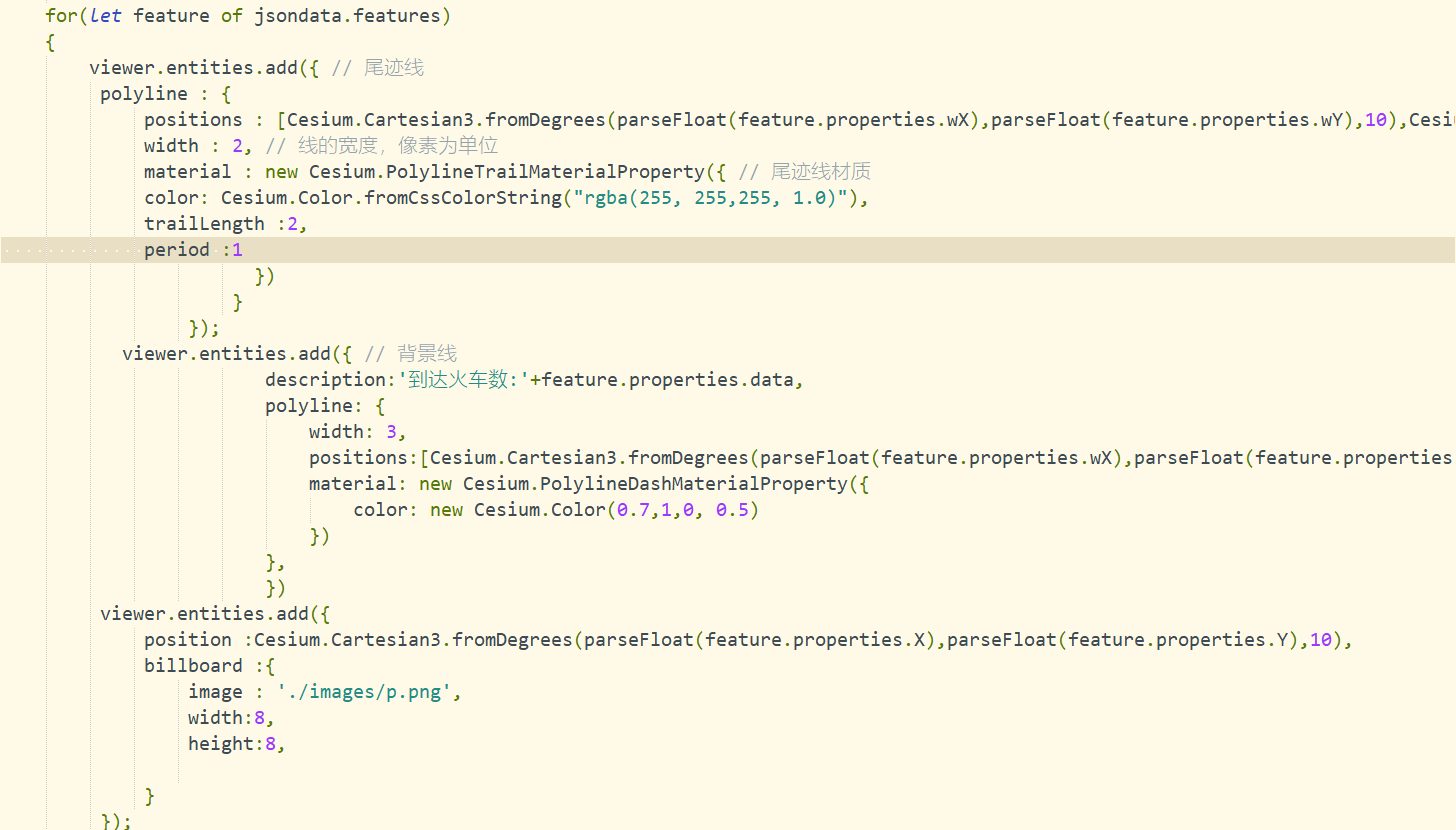
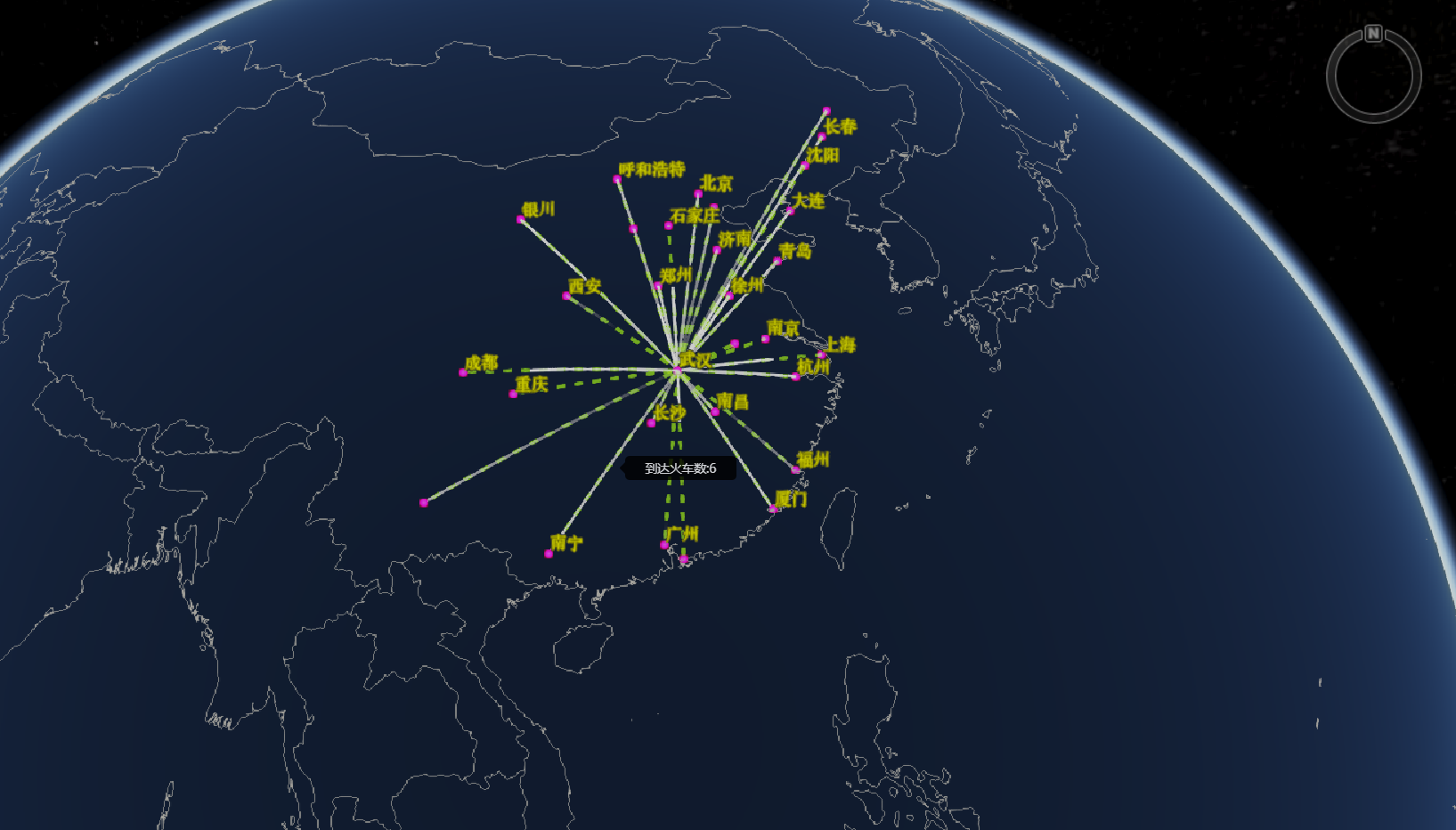
(2)通过geojson中获取到的点数据来制作出火车轨迹的模拟,在本篇博客中,小编只是模拟起始点和终止点,但是实际也是能够将中间的火车过程点模拟出来的。


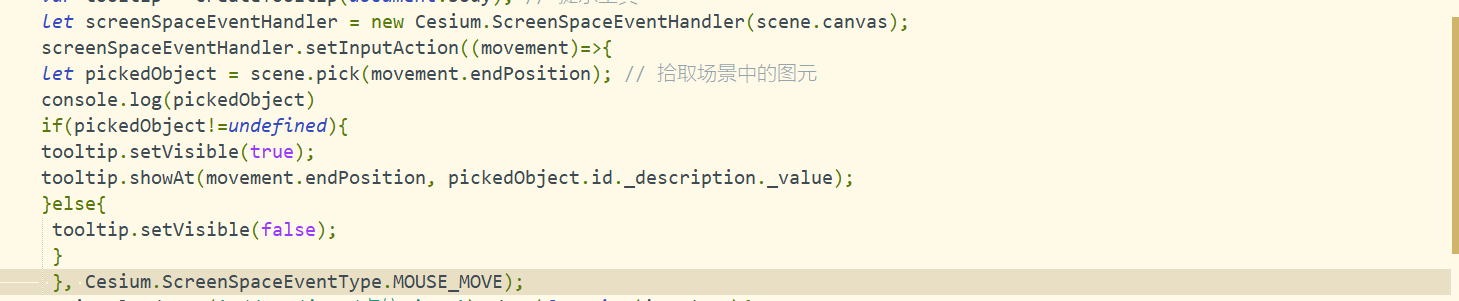
(3)当鼠标移动到线路上的时候,也是能够获取到火车的数量,大家也可根据自己的需求来做不同的效果


(三)总结
本篇博客中主要用到的关键点为json数据的加载,以及entity点线的可视化加载,大家也可以本文为基础做更多的可视化效果
可以参考范例:
http://support.supermap.com.cn:8090/webgl/examples/editor.html#migration
http://support.supermap.com.cn:8090/webgl/examples/editor.html#taxiFlow
最后
以上就是独特狗最近收集整理的关于基于WebGl的火车运行轨迹展示的全部内容,更多相关基于WebGl内容请搜索靠谱客的其他文章。








发表评论 取消回复