项目场景:
本人做的系统是基于SuperMap for Leaflet 进行的二次开发,在开发过程中需要用到对管点、管线等设施进行定位操作。在网上查询了大量资料都没有符合的,终于机缘巧合下找到了方法。
问题描述
要求:在二维地图上显示的管线(管点等其他设施同理)并进行定位。
前期准备:利用Supermap iDesktop处理好数据后,将其发布为地图服务和数据服务。我利用如下代码获取数据服务中管线的所有数据(这些数据中包含了管线的几何信息)。
从数据服务中获取管线信息代码(.js文件):
export default class DataRequire {
static getLinesData(){
//用于存储所有管线信息
var szLine = []
// 将line数据信息修改为对象数组
var lineJSON = []
var sqlParameter = {
"datasetNames": ["szPL:Line_2D"],
"getFeatureMode": "SQL",
"queryParameter": {
attributeFilter: 'SMID<1430'
}
}
var queryData = JSON.stringify(sqlParameter)
$.ajax({
type: "POST",
url: 'http://localhost:8090/iserver/services/data-szPL/rest/data/featureResults.rjson?returnContent=true',
data: queryData,
async: false,
success: (result) => {
szLine = JSON.parse(result)
// console.log(szLine);
},
error: function (msg) {
console.log(msg)
}
})
for(let i=0;i < szLine.features.length;i++){
lineJSON.push({
//管线的中心点坐标
center:szLine.features[i].geometry.center
})
}
return {szLine,lineJSON}
}
飞行定位功能代码(.js文件):
// 坐标转换:EPSG:4529转EPSG:4326(WGS84) 及 查询功能中的飞行定位功能
static flyToPosition(CenterX,CenterY){
// 坐标转换
// 参考官网:http://proj4js.org/
var firstProjection="+proj=tmerc +lat_0=0 +lon_0=123 +k=1 +x_0=41500000 +y_0=0 +ellps=GRS80 +units=m +no_defs +type=crs"
var point = proj4(firstProjection).inverse([CenterX,CenterY])
var positionLatlng = L.latLng(point);
// 飞行定位
this.map.flyTo(positionLatlng)
}
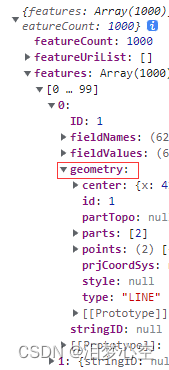
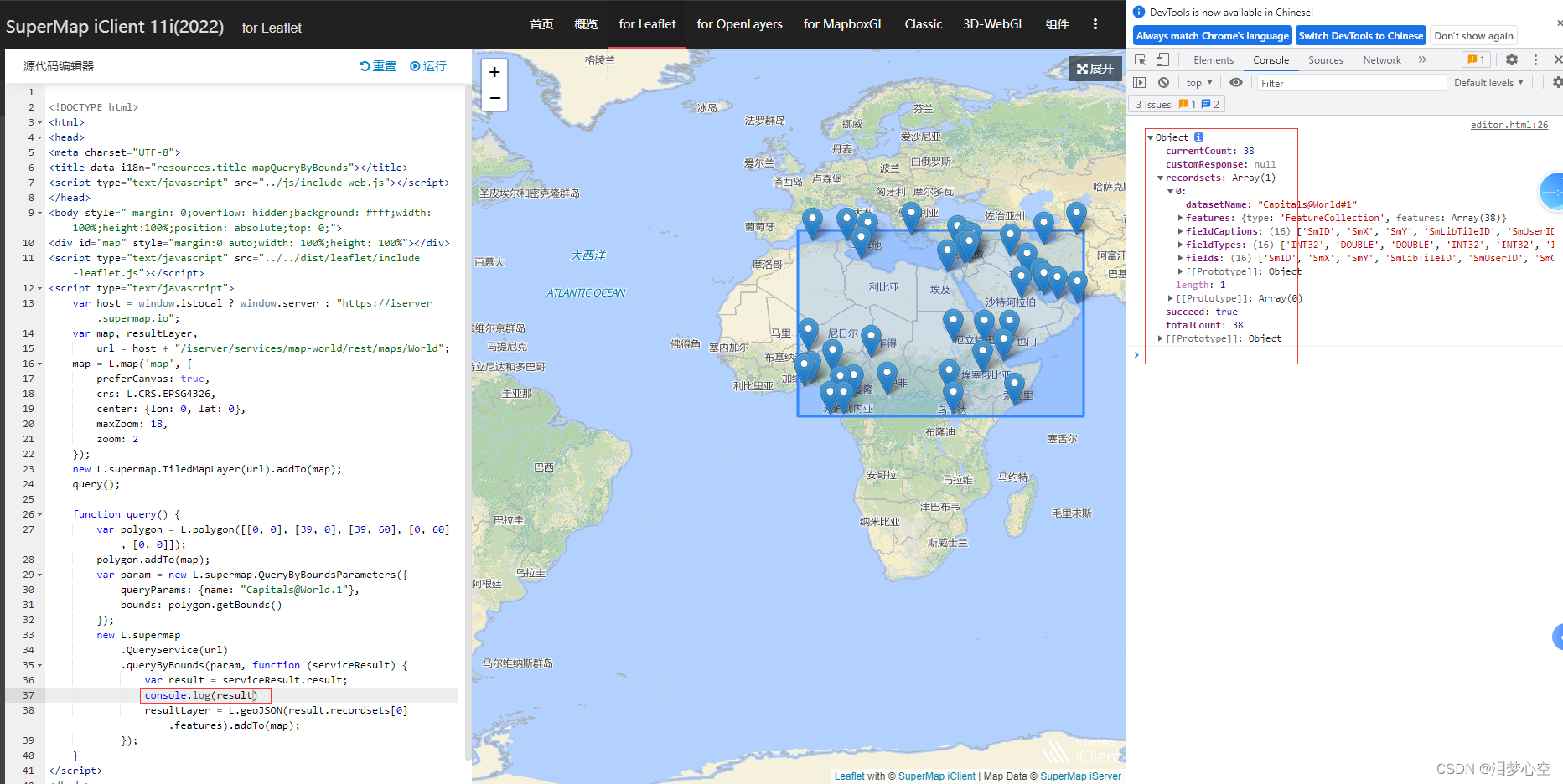
原因分析:
如下图所示,通过查询数据服务获取的信息中本身就包含有其几何信息,只需要调用leaflet中的flyTo方法即可进行飞行定位。其中数据查询还可以参考超图官网中的查询方法,都可以拿到管线的位置几何信息。


(其他的查询方式同理)
总结:
上述代码中提到的重新定义supermap坐标系将会在后续发布
最后
以上就是顺心红酒最近收集整理的关于Supermap for Leaflet管线定位项目场景:问题描述原因分析:总结:的全部内容,更多相关Supermap内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复