canvas是html5新增的专门用来绘制图形的元素,在页面上放置一个canvas元素,就相当于在页面上放置了一块画布,可以在其中使用方法进行图形的绘制。
1.1 在页面添加canvas元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas元素</title>
</head>
<body>
<canvas
id="myCanvas"
width="400px"
height="400px"></canvas>
</body>
</html>
默认情况下,canvas所创建的矩形区域宽300px,高150px;也可以通过width、height自定义。
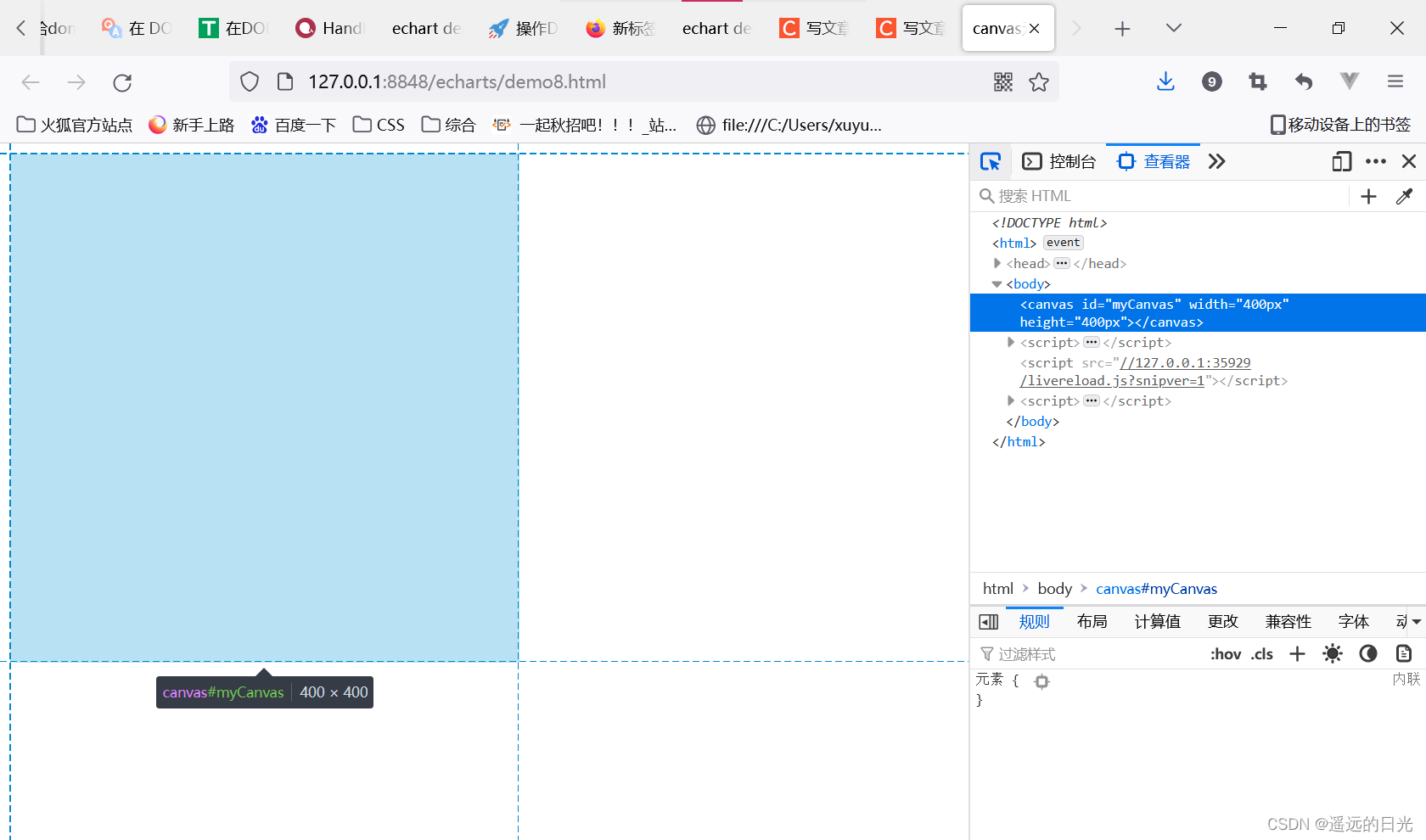
此时浏览器没有没有任何显示,以上代码只是简单的创建了一个canvas对象,但是浏览器的调试状态可以看到
 canvas本身并不具备画图的功能,绘制图形的工作主要有JavaScript调用canvas的API接口来完成。
canvas本身并不具备画图的功能,绘制图形的工作主要有JavaScript调用canvas的API接口来完成。
下面是一个例子,调用API创建一个2d平面绘图
<script>
var canvas = document.querySelector('#myCanvas');
var ctx = canvas.getContext('2d');
</script>
1.2使用canvas绘制简单的图形
任何事物都是从最简单最基础的部分开始,最终形成复杂的庞大的结构。这里介绍如何实现最简单的图形绘制,包括直线、矩形、园等。
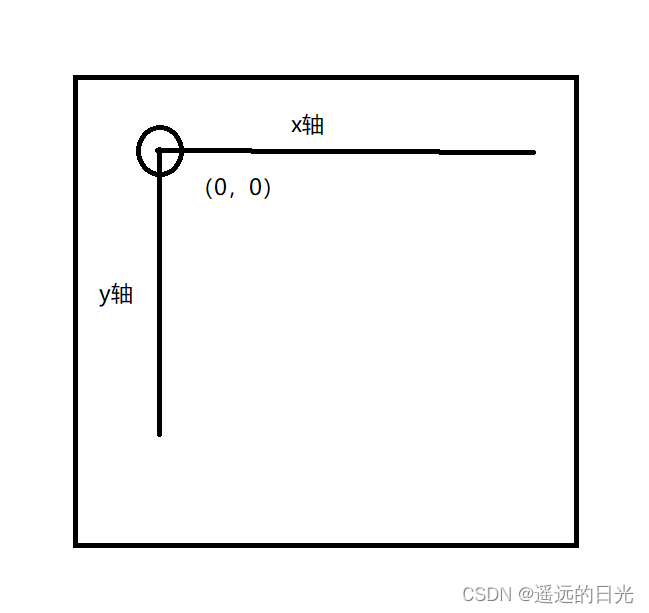
首先指定具体位置,也就是X轴y轴的坐标值,canvas中,坐标原点(0,0)在canvas
区域的左上角。

1.2.1 绘制直线
首先要设置直线的起点和站点坐标,分别使用cxt对象的moveTo方法和lineTo方法设置起点和终点的坐标,然后使用stroke方法将直线画在canvas区域。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas元素</title>
</head>
<body>
<canvas
id="myCanvas"
width="400px"
height="400px"
style="border: 1px solid black"></canvas>
<script>
var canvas = document.querySelector('#myCanvas');
var ctx = canvas.getContext('2d');
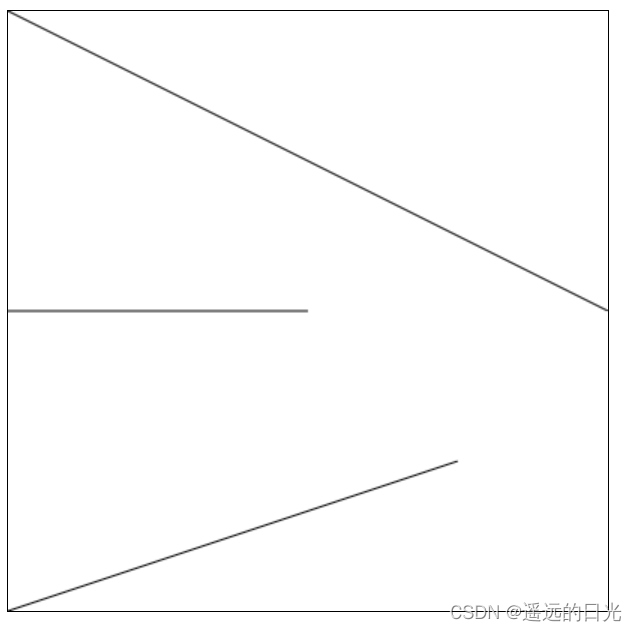
ctx.moveTo(0,0);
ctx.lineTo(400,200);
ctx.moveTo(0,200)
ctx.lineTo(200,200)
ctx.moveTo(0,400)
ctx.lineTo(300,300)
ctx.stroke()
</script>
</body>
</html>

moveTo(x,y)方法用于建立行的之路径并规定其起点是(x,y)
lineTo(m,n)方法用于从moveTo规定的起点开始绘制一条到规定坐标处(m,n)的直线。
最后
以上就是寒冷季节最近收集整理的关于使用canvas绘制图形1.1 在页面添加canvas元素1.2使用canvas绘制简单的图形的全部内容,更多相关使用canvas绘制图形1.1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复