Canvas绘图有三个基本要素:Canvas、绘图坐标系以及Paint
*Canvas是画布,我们通过Canvas的各种drawXXX方法将图形绘制到Canvas上面,
*在drawXXX方法中我们需要传入要绘制的图形的坐标形状,
*还要传入一个画笔Paint
Canvas坐标系与绘图坐标系
Canvas绘图中牵扯到两种坐标系:Canvas坐标系与绘图坐标系。
-
Canvas坐标系
Canvas坐标系指的是Canvas本身的坐标系,Canvas坐标系有且只有一个,且是唯一不变的,其坐标原点在View的左上角,从坐标原点向右为x轴的正半轴,从坐标原点向下为y轴的正半轴。 -
绘图坐标系
Canvas的drawXXX方法中传入的各种坐标指的都是绘图坐标系中的坐标,而非Canvas坐标系中的坐标。默认情况下,绘图坐标系与Canvas坐标系完全重合,即初始状况下,绘图坐标系的坐标原点也在View的左上角,从原点向右为x轴正半轴,从原点向下为y轴正半轴。但不同于Canvas坐标系,绘图坐标系并不是一成不变的,可以通过调用Canvas的translate方法平移坐标系,可以通过Canvas的rotate方法旋转坐标系,还可以通过Canvas的scale方法缩放坐标系,而且需要注意的是,translate、rotate、scale的操作都是基于当前绘图坐标系的,而不是基于Canvas坐标系,一旦通过以上方法对坐标系进行了操作之后,当前绘图坐标系就变化了,以后绘图都是基于更新的绘图坐标系了。也就是说,真正对我们绘图有用的是绘图坐标系而非Canvas坐标系。
关于canvas的一些 api:
-
方法4:
drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset, Paint paint)
网格扭曲,水波等的绘制
知识:https://www.zybuluo.com/cxm-2016/note/506317
canvas.drawRoundRect 画 圆角矩形。
-
方法1:
drawRoundRect(RectF rect, float rx, float ry, Paint paint) -
方法2:
drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint)
对参数的解释:
- rx,ry 表示 left 到 left+rx 与 left 到 left+ry 所围区域做弧,其余三个角类似,当 rx=ry>=(right-left)/2 时表示画一个半径为 rx(ry) 的圆(刚好外接一个矩形)
- 例子
-
方法1:
mPaint.setAntiAlias(true); mPaint.setColor(Color.RED); RectF mRecf = new RectF(20, 100, 200, 200); canvas.drawRoundRect(mRecf, 30, 50, mPaint);

canvas.drawText (这里的Y 轴坐标, 其实是那个文字的 基线。)
-
方法1:
drawText(String text, float x, float y, Paint paint)
在 x,y 位置开始画 text
注意:其中 y 表示文字的基线(baseline )所在的坐标,说白了就是我们小学写字用的那种带有横线的本子(一般都是按照一条基线来写字是吧?),用于规范你写的字是否成一条直线,否则很多人写着写着就往上飘了。而 x 坐标就是文字绘制的起始水平坐标,但是每个文字本身两侧都有一定的间隙,故实际文字的位置会比 x 的位置再偏右侧一些。
-
图:
基线类似下图深绿色的横线
image
canvas的变幻操作 (这部分的操作是之前不知道的)
canvas的保存与恢复
- 解释:用来保存或恢复
Canvas的状态 - 作用:
save之后可以调用Canvas的平移、放缩、旋转、错切、裁剪等对当前画布进行操作,再进行相应的绘制,避免影响画布上已绘制的view,配合canvas.restore()(将当前画布恢复到初始状态) 使用
canvas的变幻操作
canvas.translate
-
方法:
canvas.translate(float dx, float dy)
作用:移动当前画布水平距离 dx,竖直距离 dy
-
例子:
mPaint.setAntiAlias(true); mPaint.setColor(Color.RED); canvas.drawColor(Color.BLUE); canvas.translate(100,100); canvas.drawCircle(0,0,50,mPaint);

image
canvas.scale
-
方法1:
canvas.scale(float sx, float sy)
作用:sx、sy 是 x、y 方向上缩放的倍数,画布缩放后,再画出的图片相应的坐标都会进行缩放
-
例子:
mPaint.setAntiAlias(true); mPaint.setColor(Color.RED); canvas.drawColor(Color.BLUE); canvas.save(); canvas.scale(0.5f,0.5f);//x,y均缩小一半 canvas.drawCircle(100,100,50,mPaint); canvas.restore(); mPaint.setColor(Color.WHITE); canvas.drawCircle(100,100,50,mPaint);

image
-
方法2:
canvas.scale (float sx, float sy, float px, float py)
作用:缩放画布并平移画布到基准点 (px,py)
对参数的解释:
- px,py 为缩放后画布新的坐标原点(也叫缩放基准点)
-
例子:
mPaint.setAntiAlias(true); canvas.drawColor(Color.BLUE); mPaint.setColor(Color.WHITE); canvas.drawCircle(100,100,50,mPaint); canvas.save(); canvas.scale(0.5f,0.5f,100,100); mPaint.setColor(Color.RED); canvas.drawCircle(100,100,50,mPaint); canvas.restore();

image
canvas.rotate
-
方法:
canvas.rotate(float degrees)
作用:顺时针旋转当前画布一定角度,也可加入基准点坐标
-
例子:
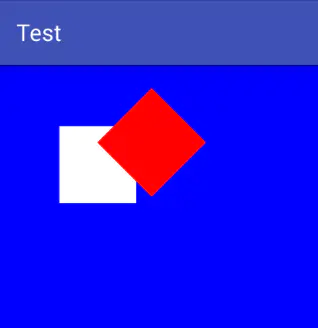
mPaint.setAntiAlias(true); canvas.drawColor(Color.BLUE); mPaint.setColor(Color.WHITE); canvas.drawRect(new RectF(80,80,180,180),mPaint); canvas.save(); canvas.rotate(45); //canvas.rotate(45,200,200); mPaint.setColor(Color.RED); canvas.drawRect(new RectF(80,80,180,180),mPaint); canvas.restore();
-
无基准点

image
-
有基准点 (200,200)

image
canvas.skew
-
方法:
canvas.skew(float sx, float sy)
作用:画布的错切
- sx:将画布在 x 方向上倾斜相应的角度,sx 为倾斜角度的 tan 值;
- sy:将画布在 y 轴方向上倾斜相应的角度,sy 为倾斜角度的 tan 值;
比如在 X 轴方向上倾斜45度,tan45=1;
-
例子:
mPaint.setAntiAlias(true); canvas.drawColor(Color.BLUE); mPaint.setColor(Color.WHITE); canvas.drawRect(new RectF(0,0,180,180),mPaint); canvas.save(); canvas.skew(1,0);//画布X轴倾斜45度 mPaint.setColor(Color.RED); canvas.drawRect(new RectF(0,0,180,180),mPaint); canvas.restore();

image
转载:https://www.jianshu.com/p/afa06f716ca6
最后
以上就是内向星星最近收集整理的关于canvas 画图canvas的保存与恢复canvas的变幻操作的全部内容,更多相关canvas内容请搜索靠谱客的其他文章。








发表评论 取消回复