欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
1 什么是canvas
HTML5 中的元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。它被称为“网页中的画布”,有了这个画布便可以轻松的在网页中绘制图形、文字、图片等。
2 了解canvas
2.1 基本绘制步骤
(1)创建画布
通过使用H5中的标签来新建一块画布,里面的需要指定一个id属性,width和height指定画布的宽度和大小。
画布本身不具备画图的功能,需要利用js实现,可以通过getElementById()来获取画布对象。
(2)准备画笔
画笔就是context对象,也是需要js获取。
(3)设置起点坐标
接下来需要设置上下文开始的绘制点,也就是“从哪里开始画”。
(4)绘制线条
有了起点,就可以通过lineTo()方法进行线条绘制,它是用于定义从“x,y”的位置绘制一条直线到起点或上一个线头点。
路径
(6)描边和填充
在canvas图形绘制中,路径设定线路,真正绘制线必须执行stroke()方法根据路径进行描边,还可以使用fill()方法进行图形的填充。

图 2.1.1 描边和填充
在canvas中还有一个相当于橡皮擦的方法,使用它可以清除矩形内绘制的内容。

图 2.1.2 清除矩形
2.2 绘制圆形
canvas中使用arc()方法来绘制弧形和圆形。
radius 表示半径长度, startAngle表示开始弧度 , endAngle 表示结束弧度, bAntiClockwise表示是否逆时针。

图 2.2.1 绘制弧形和圆形
2.3 绘制图片
canvas中的绘制图片其实就是把一幅图放在画布上。

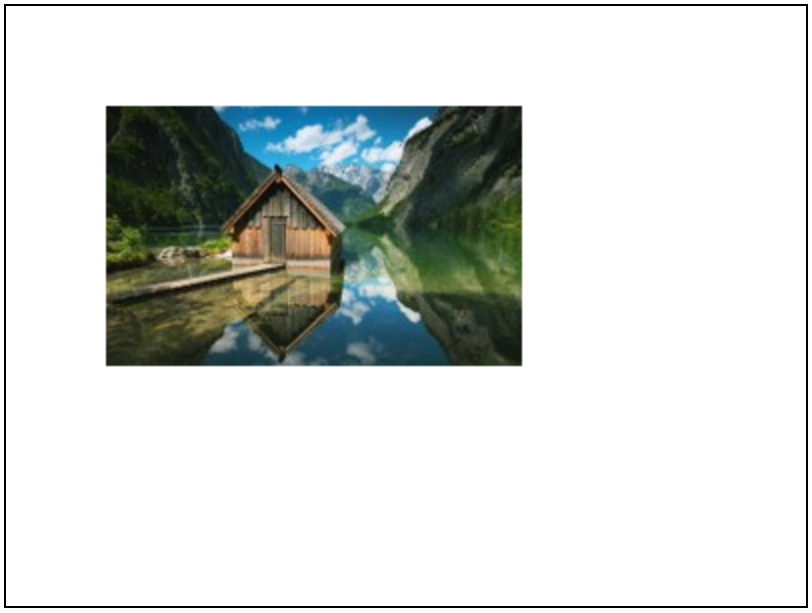
图 2.3.1 绘制图片
2.4 绘制渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。以下有两种不同的方式来设置Canvas渐变:
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1。
使用渐变,设置fillStyle或strokeStyle的值为渐变,然后绘制形状,然后使用 createLinearGradient();

图 2.4.1 绘制渐变
3 总结
Canvas通过代码的方式进行绘图,虽然看似简单,但是想要画出更好,更精美的图像,还需要我们仔细斟酌,计划好每一步,才能发挥出其强大的功能。
END
主 编 | 张祯悦
责 编 | 冯 博
where2go 团队
微信号:算法与编程之美

长按识别二维码关注我们!
温馨提示:点击页面右下角“写留言”发表评论,期待您的参与!期待您的转发!
最后
以上就是幸福大叔最近收集整理的关于利用Canvas进行网上绘图的全部内容,更多相关利用Canvas进行网上绘图内容请搜索靠谱客的其他文章。








发表评论 取消回复