第九章、Cnavas与图层
获取Canvas对象的方法
方法一:重写onDraw()、dispatchDraw()函数
一般在自定义View时,我们都会重写onDraw()、dispatchDraw()函数。先来看下他们的定义:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
}
可以看到,onDraw()、dispatchDraw()函数在传入的参数中都有一个Canvas对象,这个Canvas对象是View中的Canvas对象,利用这个Canvas对象绘图,效果会直接反映在View中。
这两个函数的区别如下:
- onDraw()函数用于绘制视图自身
- dispatchDraw()函数用于绘制子视图
无论是View还是ViewGroup,对这两个函数的调用顺序都是 onDraw() --> dispatchDraw()
但在ViewGroup中,当它有背景的时候,会跳过onDraw()函数,直接调用dispatchDraw()函数,所以在ViewGroup中绘图,则往往会重写dispatchDraw()函数。
在View中,onDraw和dispatchDraw方法都会调用,所以我们把绘制代码放在哪个函数中都会执行。但由于dispatchDraw函数用于绘制子视图,所以,从原则上来讲,在绘制View控件时,我们会重写onDraw()函数。
方法二:使用Bitmap创建
1、构建方法,使用:
Canvas c = new Canvas(bitmap);
或
Canvas c = new Canvas();
c.setBitmap(bitmap);
其中Bitmap可以从图片中加载,也可以自行创建:
//方法一,新建空白bitmap
Bitmap bitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
//方法二,从图片中加载
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.XXX,nu;;);
2、在onDraw函数中使用
如果我们用Bitmap构造了一个Canvas,那么在这个Canvas上绘制的图像也都会保存在这个Bitmap上,而不会画在View上。如果想画在View上,就必须使用onDraw(Canvas canvas)函数中传入的Canvas画一遍bitmap。
比如我们自己 构造了一个Canvas为bmpCanvas(mBitmap),然后在onDraw中我们在这个bmpCanvas上进行绘制,但是应用最后却没有将该bmpCanvas上的东西显示出来!?
这就说明,其实我们没有最终将自己新建的画布 画在 最终的画布上。 我们给bmpCanvas进行的绘制,绘制的内容只是在mBitmap上而已。
方法三、调用SurfaceHolder.lockCanvas()函数
在使用SurfaceView时,当调用SurfaceHolder.lockCanvas()函数时,也会创建Canvas对象,有关SurfaceView的知识可以参考第十章。
图层与画布
前面讲过Canvas的save()和restore()函数,除了这两个函数以外,还有其他一些函数用来保存和回复画布状态。
saveLayer()函数
saveLayer有两个构造函数:
public int saveLayer(RectF bounds,Paint paint,int saveFlags)
public int saveLayer(float left,float top,float right,float bottom,Paint paint,int saveFlags)
- RectF bounds:要保存的区域所对应的举行对象
- int saveFlags:取值ALL_SAVE_FLAG表示保存全部内容。别的值之后再讲述。
第二个构造函数其实和第一个一样,只不过它是根据4个点来构造一个矩形的。
下面我们接下来以Xfermode为例,看看saveLayer()函数都做了什么。
我们先使用Xfermode来做一个SRC_IN的效果:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
int layerId = canvas.saveLayer(0, 0, width * 2, height * 2, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(dstBmp, 0, 0, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(layerId);
}
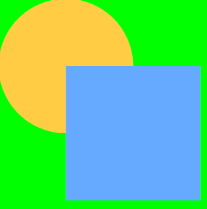
在saveLayer之前就用绿色画笔填充了背景,效果如下:

那么如果这个时候我们把saveLayer函数去掉,会发生什么呢?
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GREEN);
canvas.drawBitmap(dstBmp, 0, 0, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
mPaint.setXfermode(null);
}
效果如下:

这个时候,区域二居然显示出来了,这完全不符合SRC_IN的算法规则呀,为什么会出现这种情况呢?
1、调用saveLayer的绘图流程:
在调用saveLayer()函数时,会生成一块全新的画布,这块画布的大小就是我们所指定的所要保存区域的大小。新生成的画布是完全透明的,在调用saveLayer函数后所有的绘图都在这上面进行。
在利用Xfermode绘图时,会把之前画布上所有的内容都作为目标图像,而在调用saveLayer函数新生成的画布上,只有dstBmp对应的圆形,所以,除与圆形相交之外的位置都是空白像素。
对于Xfermode而言,在绘图完成之后,会把调用saveLayer函数所产生的透明画布覆盖在原来的画布上面,以形成最终的显示结果。
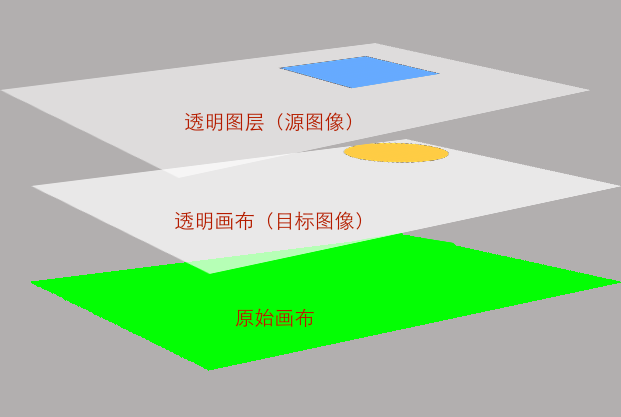
Xfermode的合成过程如下:

中间的透明画布就是saverLayer()函数自动生成的,最上面的透明图层是通过调用drawBitmap()函数生成的。我们知道,**每次调用canvas.drawXXX系列函数,都会生成一个透明图层来专门绘制这个图形,而每次生成的图层都会叠加到最近的画布上面。**因为我们这里对源图像应用了Xfermode算法,所以在叠加到就近的调用saveLayer()函数生成的画布上时,会进行计算。
正是因为咋使用Xfermode计算时,目标图像是绘制在新建的透明画布上的,所以除图形以外的区域全部都是透明像素,最终显示的结果是正确的。
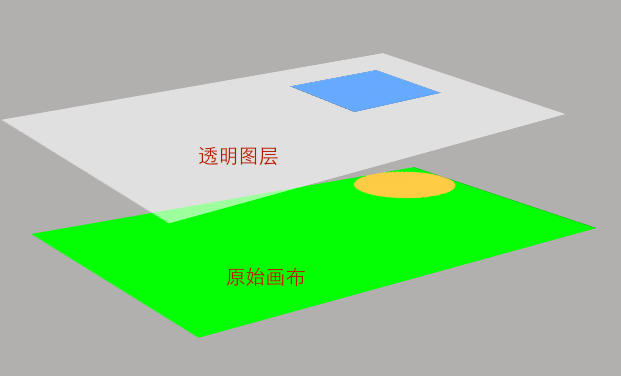
2、没有saveLayer()函数时的绘图流程
去掉saveLayer后,就不会新建透明画布了,所有的绘图操作就都在原始画布上进行了。
由于先把图形染绿,再绘制了一个圆形,在使用Xfermode时来画源图像的时候,在目标画布上是没有透明像素的,如下所示:

结论为:
调用saveLayer()函数会产生一块全新的透明画布,大小与指定保存区域大小一致,后面的绘图操作都放在这个画布上进行。绘制结束后,会直接覆盖在原始画布上显示。
画布与图层
下面讲述关于画布(Bitmap)、图层(Layer)和Canvas的概念
- 图层(Layer):每次调用canvas.drawXXX系列函数,都会生成一个透明图层专门来绘制这个图形
- 画布(Bitmap):每块画布都是一个Bitmap,所有的图像都是画在Bitmap上的。每次调用drawXXX()就会产生一个透明图层来绘制这个图形,绘制完成以后,就覆盖在画布上。这里要注意一点,如果出现人造画布,比如 通过new Canvas、saveLayer产生的新图层,尤其是saveLayer,draw的绘制都会在这层新画布上进行,直到最后调用了restore()、restoreToCount()函数以后,才会返回原始画布上进行绘制。
- Canvas:Canvas是画布的表现形式,我们所要绘制的任何东西都是利用Canvas来实现的。在代码中,Canvas的生成方式只有一种 new Canvas(Bitmap),即只能通过Bitmap来生成。无论是原始画布还是人造画布,最后都是通过Canvas画到Bitmap上的,可以把Canvas理解成绘图工具,利用它所封装的绘图函数来绘图。而所要绘制的内容最后是画在Bitmap上的。所以我们利用Canvas.clipXXX系列函数将画布进行裁剪,其实就是把它对应的Bitmap进行裁剪。
saveLayer()和saveLayerAlpha()函数的用法
1、saveLayer()函数的用法
前面的基本都讲了,这边就讲一个问题:新建画布其实是会占一定的内存,比如在1024768像素的手机,新建一个和手机屏幕一样大的ARGB_8888(每个像素占8bit)画布,占用的存储空间为1024768*8 = 6.2MB。如果和手机一半大那也有3.1MB,已经很大了,所以这方面一定要选择合适的大小去绘制。
2、saveLayerAlpha()函数
构造函数为:
public int saveLayerAlpha(RectF bounds,Paint paint,int saveFlags)
public int saveLayerAlpha(float left,float top,float right,float bottom,Paint paint,int saveFlags)
相比于saveLayer多了一个alpha参数。
这个函数就是产生一个有透明度的画布咯。也没什么太大的区别,这里就不展示了。
Flag的具体含义
Canvas中有如下几个save系列的函数:
public int save()
public int save(int saveFlag)
public int saveLayer(...)
public int saveLayerAlpha(...)
可以看到flag在很多函数都有用,我们先关注save的两个构造函数和saveLayer的两个构造函数。
我们知道二者的不同之处在于,saveLayer()函数会新建一块画布,而save()函数则不会新建画布。它们都具有Flag,Flag的含义都如下面所示:

可以看到前三个(ALL_SAVE_FLAG MATRIX_SAVE_FLAG CLIP_SAVE_FLAG)是给save()和saveLayer()用的,其他都是saveLayer专用的。
其实我们在保存前,应该缕清一下我们要保存什么图层信息,一般来说 第一个是位置,第二个是大小,在Flag中,MATRIX_SAVE_FLAG对应的是位置信息,CLIP_SAVE_FLAG对应的是大小信息。这是save()和saveLayer()函数所公用的标识。而saveLayer()函数专用的三个标识用于指定saveLayer()函数新建的画布具有哪种特性,而不是保存画布的范畴。
FLAG之MATRIX_SAVE_FLAG
我们知道,canvas.translate(平移)、canvas.rotate(旋转)、canvas.scale(缩放)、canvas.skew(扭曲),其实都是利用位置矩阵Matrix实现的,而MATRIX_SAVE_FLAG标识仅保存这个位置矩阵,除此之外的其他内容都不会被保存。
有与我在的API 28的 canvas.save()已经是无参函数了,所以就没有示例演示了。
大概就是用save()保存一个画布,然后将该画布旋转个度数画一个矩形,再restore(),画一个矩形,最后就是出现 两个矩形并有一定的夹角。
例二是我们在save()对画布进行了裁减并画了颜色,restore()后再画黑色,发现黑色覆盖了原来裁减部分的颜色,这说明了裁减后画布没有恢复,也说明了 MATRIX_SAVE_FLAG只保存位置信息。
FLAG之CLIP_SAVE_FLAG
这个标识的含义是仅仅保存Canvas的裁减信息,对于位置则不管不问。
- CLIP_SAVE_FLAG标识只会保存裁减信息,在恢复时也只会恢复画布的裁减信息,除此之外的任何信息(比如画布位置是不会恢复的)
- saveLayer()函数在使用Canvas.CLIP_SAVE_FLAG标识时,需要与Canvas.HAS_ALPHA_LAYER_SAVE_FLAG标识一起使用,否则新建画布所在的区域原来的图像被清空。
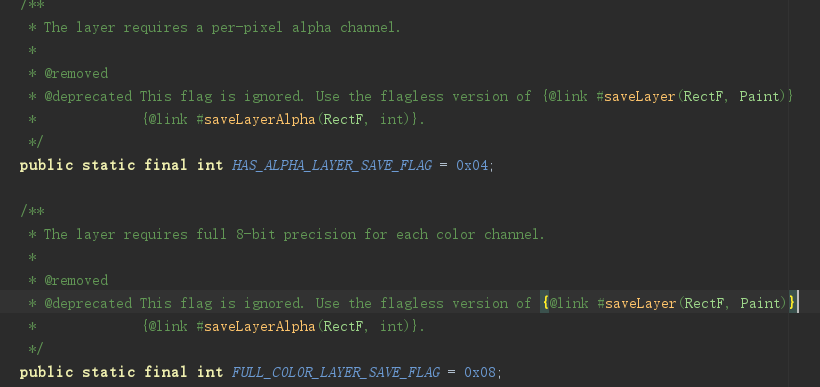
Flag之FULL_COLOR_LAYER_SAVE_FLAG和HAS_ALPHA_LAYER_SAVE_FLAG
这两个标识都是saveLayer专用的,在使用时一定要关闭硬件加速,因为是API 21之后才支持saveLayer函数的。
- HAS_ALPHA_LAYER_SAVE_FLAG 表示新建的画布与上一层画布合成时,不会将上一层画布的内容清空,而是直接覆盖在上一层画布上的。
- FULL_COLOR_LAYER_SAVE_FALG 则表示新建的画布在与上一层画布合成时,先将上一层画布的对应的区域清空,再覆盖在上面。
但是两个标识已经:

被ignored了…所以这里就不再演示了,大致了解他们是什么样的就好了。
Flag之CLIP_TO_LAYER_SAVE_FLAG
这个标识也被弃用了。
大概是在新建Bitmap之前,对Canvas进行裁剪,在Canvas内部的画布被裁剪后,利用saveLayer()函数生成的画布大小与裁剪后的画布大小相同,而且利用canvas.restore()进行恢复时,只会把saveLayer()函数新建画布的内容叠加,而不会把裁剪的Canvas恢复。

Flag之ALL_SAVE_FLAG
我们一般也只用到这个,它能保存位置信息和裁剪信息。
新建画布在与上一层画布合成时,不清空原画布内容。
恢复画布
恢复画布有两个函数restore() 和 restoreToCount()
restoreToCount()
在保存画布后都会返回一个int型的画布Id值。这个ID值表示当前保存的画布信息的栈层索引。比如,保存在第三层,则返回2。
而restoreToCount()函数表示一直退栈,直到把指定索引的画布信息退出来,之后的栈最上层的画布信息将作为最新的画布。
下面来看一个例子:
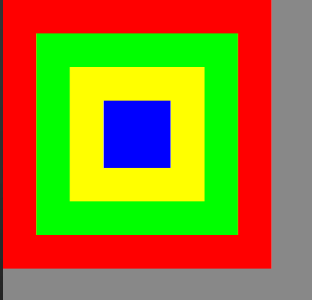
我们先绘制4层:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GRAY);
int id1 = canvas.save();
canvas.clipRect(0, 0, 800, 800);
canvas.drawColor(Color.RED);
Log.d(TAG, "count:" + canvas.getSaveCount() + " id1:" + id1);
int id2 = canvas.saveLayer(0, 0, getWidth(), getHeight(), mPaint, Canvas.ALL_SAVE_FLAG);
canvas.clipRect(100, 100, 700, 700);
canvas.drawColor(Color.GREEN);
Log.d(TAG, "count:" + canvas.getSaveCount() + " id2:" + id2);
int id3 = (int) canvas.saveLayer(0, 0, getWidth(), getHeight(), mPaint, Canvas.ALL_SAVE_FLAG);
canvas.clipRect(200, 200, 600, 600);
canvas.drawColor(Color.YELLOW);
Log.d(TAG, "count:" + canvas.getSaveCount() + " id3:" + id3);
int id4 = canvas.save();
canvas.clipRect(300,300,500,500);
canvas.drawColor(Color.BLUE);
Log.d(TAG, "count:" + canvas.getSaveCount() + " id4:" + id4);
}
效果如下:

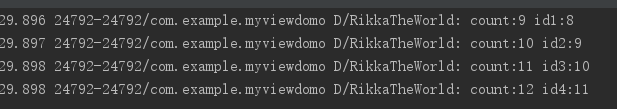
打印的log如下图:

可以看出最先绘制的图在栈低,后来的往栈顶走。
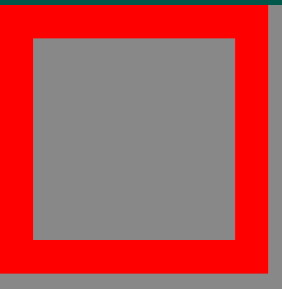
在整段代码的最后添加 canvas.restoreToCount(id3);然后把整块画布涂成灰色:
@Override
protected void onDraw(Canvas canvas) {
...
canvas.restoreToCount(id3);
canvas.drawColor(Color.GRAY);
Log.d(TAG, "count:" + canvas.getSaveCount());
}
效果图如下所示:

打印的log如下:

也就是说 restoreToCount()这个函数,恢复到生成id3之前的画布状态,id3之前的画布状态就是(100,100,700,700)
restore和restoreToCount(int count)的关系
其实就是restore退栈是一个一个退,restoreToCount是直接退栈到指定索引。
结论:
- restore()含义是吧回退栈中最上层画布栈出栈,恢复画布状态,restoreToCount是一直退栈。
- 无论哪种save函数,哪个Flag,保存画布时使用的都是同一个栈
- restore()和restoreToCount()针对的都是同一个栈,完全可以通用。
到这里Canvas的内容就讲完了,Canvas的难度其实会很深,如果我们对自定义View的要求很高的话,这部分其实要学习的都还挺多。一般情况我们也只用到ALL_SAVE_FLAG~
最后
以上就是轻松服饰最近收集整理的关于Android自定义控件开发入门与实战(12)Canvas第九章、Cnavas与图层的全部内容,更多相关Android自定义控件开发入门与实战(12)Canvas第九章、Cnavas与图层内容请搜索靠谱客的其他文章。








发表评论 取消回复