我是靠谱客的博主 傲娇果汁,这篇文章主要介绍【eCharts】第三部分 在同一个容器中展示多个图表第三部分 在同一个容器中展示多个图表3.在同一个容器中展示多个图表总结,现在分享给大家,希望可以做个参考。
第三部分 在同一个容器中展示多个图表
文章目录
- 第三部分 在同一个容器中展示多个图表
- 3.在同一个容器中展示多个图表
- 总结
3.在同一个容器中展示多个图表
其实也很简单,只需要在series中同时配置多个图表即可
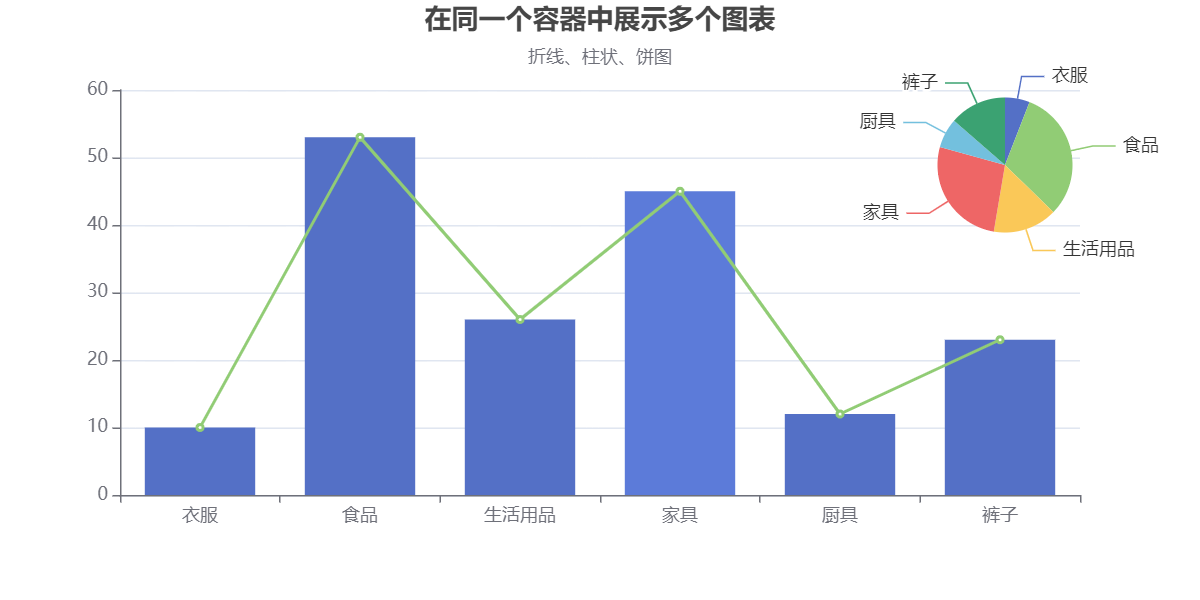
展示案例图:

代码:
let box3 = document.querySelector('.box3')
let myCharts3 = echarts.init(box3)
myCharts3.setOption({
title:{
text:"在同一个容器中展示多个图表",
subtext:'折线、柱状、饼图',
left:"center"
},
xAxis:{
data:['衣服','食品','生活用品','家具','厨具','裤子']
},
yAxis:{
// 设置是否显示y轴线
axisLine:{
show:true
},
// 设置是否显示y轴刻度
axisTick:{
show:true
}
},
series:[
{
type:"bar",
data:[10,53,26,45,12,23]
},
{
type:"line",
data:[10,53,26,45,12,23]
},
{
type:'pie',
// 饼图需要写值和名称
data:[
{value:10,name:'衣服'},
{value:53,name:'食品'},
{value:26,name:'生活用品'},
{value:45,name:'家具'},
{value:12,name:'厨具'},
{value:23,name:'裤子'},
],
width:'300px',
height:'300px',
top:'-40px',
left:'520px',
radius: ["0%", "30%"]
}
]
})
总结
以上就是今天要讲的内容,希望对大家有所帮助!!!
最后
以上就是傲娇果汁最近收集整理的关于【eCharts】第三部分 在同一个容器中展示多个图表第三部分 在同一个容器中展示多个图表3.在同一个容器中展示多个图表总结的全部内容,更多相关【eCharts】第三部分内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复