1.引入jquery文件
2.引入echart文件

在html页面中给id为echartsPie的div宽和高度

echarts初始化

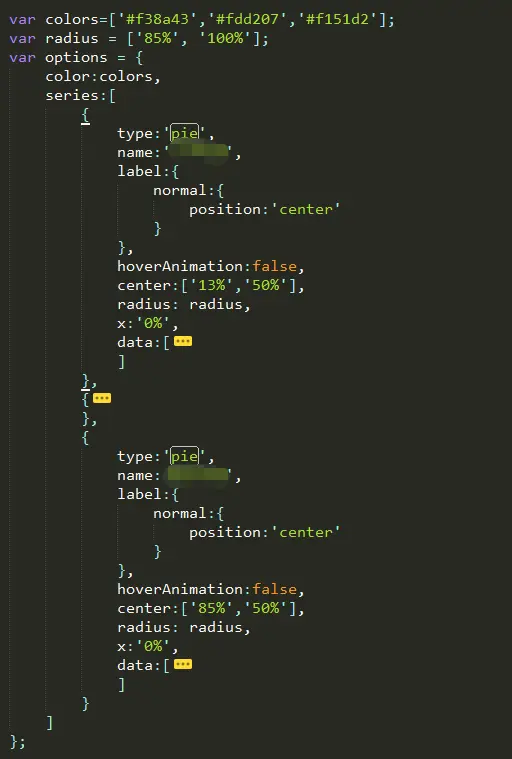
echarts的option

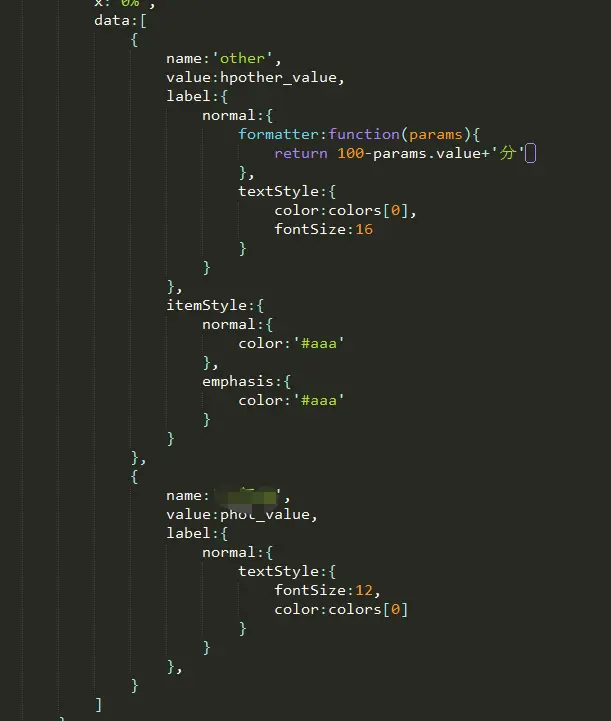
series中的data设置

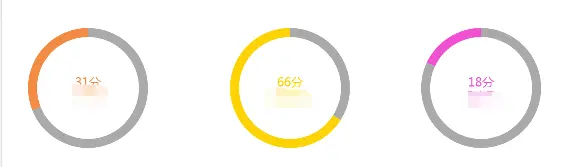
最终效果图
最后
以上就是简单斑马最近收集整理的关于echarts饼图实例的全部内容,更多相关echarts饼图实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复