定义div区域存放饼状图
<div id="container" style=" width: 30%; height: 70%;float: left;"></div>js中调用container生成饼状图
var myChart = echarts.init(document.getElementById('container'));调用方法
copy(myChart,year);传进去的字段根据需要
此处字段含义:myChart定义的饼状图,year:传到后台的条件,查出对应的数据
//从数据库读取数据赋值给echarts饼状图
function copy(myChart,year) {
$.ajax({
url : "${ctx}/_data/vr/sell/findByBreed",
type : "post",
data : {
year:year
},
traditional : true, //这里设置为true,将自动生成的[]符号去除
dataType : "json",
success : function(data) {
if (data.length == 0) {
var option = {
title : {
text : "当年销售分析图"
},
series : [ {
name : "品种",
type : 'pie',
radius : '60%',
data : [ {
value : 0,
name : '无'
}, ]
} ]
};
myChart.setOption(option);
} else {
//创建一个数组,用来装对象传给series.data,因为series.data里面不能直接写for循环
var servicedata = [];
var type = [];
var sum = 0.00;
var price = [];
for (var i = 0; i < data.length; i++) {
var obj = new Object();
obj.name = data[i].name;
obj.value = data[i].count;
obj.avg = data[i].avg;
servicedata[i] = obj;
type[i] = data[i].name;
price[i] = data[i].avg.toFixed(4);
sum = sum + parseFloat(data[i].count);
}
for (var i = 0; i < servicedata.length; i++) {
if (servicedata[i].value == 0) {
servicedata.splice(i, 1);
i--;
}
}
myChart.setOption({
title : {
text : "当年销售分析图",
x : 'center'
},
tooltip : {
trigger : 'item',
//默认formatter : "{a} <br/>{b} : {c} ({d}%)"
formatter : function(param) {
var dataIndex = param.dataIndex;
var edit = "品种:" + "<br>";
edit += servicedata[dataIndex].name + ": " + servicedata[dataIndex].value + " 吨 " + "(" +
parseFloat(servicedata[dataIndex].value / sum).toFixed(2) + "%" + ")" + "<br>"
+ servicedata[dataIndex].name + "均价: " + price[dataIndex] + " 元";
return edit;
}
},
color : [ '#6dd8da', '#b6a2de', '#58afed', '#F3D7B5', '#98FB98', '#FFA500',
'#E9967A', '#808080', '#F0E68C', '#DB7093', '#9ACD32' ],
legend : {
orient : 'vertical',
left : 'right',
data : type
},
series : [ {
name : "品种",
type : 'pie',
radius : '60%',
data : servicedata
} ]
});
}
}
});
}查询条件需要判断一下mychart的状态,以便多个饼图用一个div的时候清空div数据
if (myChart != null && myChart != "" && myChart != undefined) {
myChart.dispose();
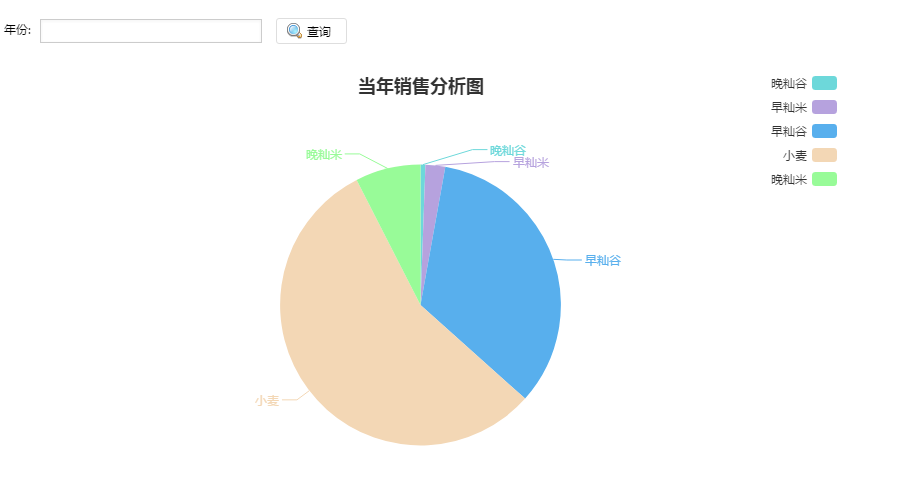
}实例图:

最后
以上就是落寞唇膏最近收集整理的关于echarts 饼状图实例的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复