文章目录
- 1. 简介
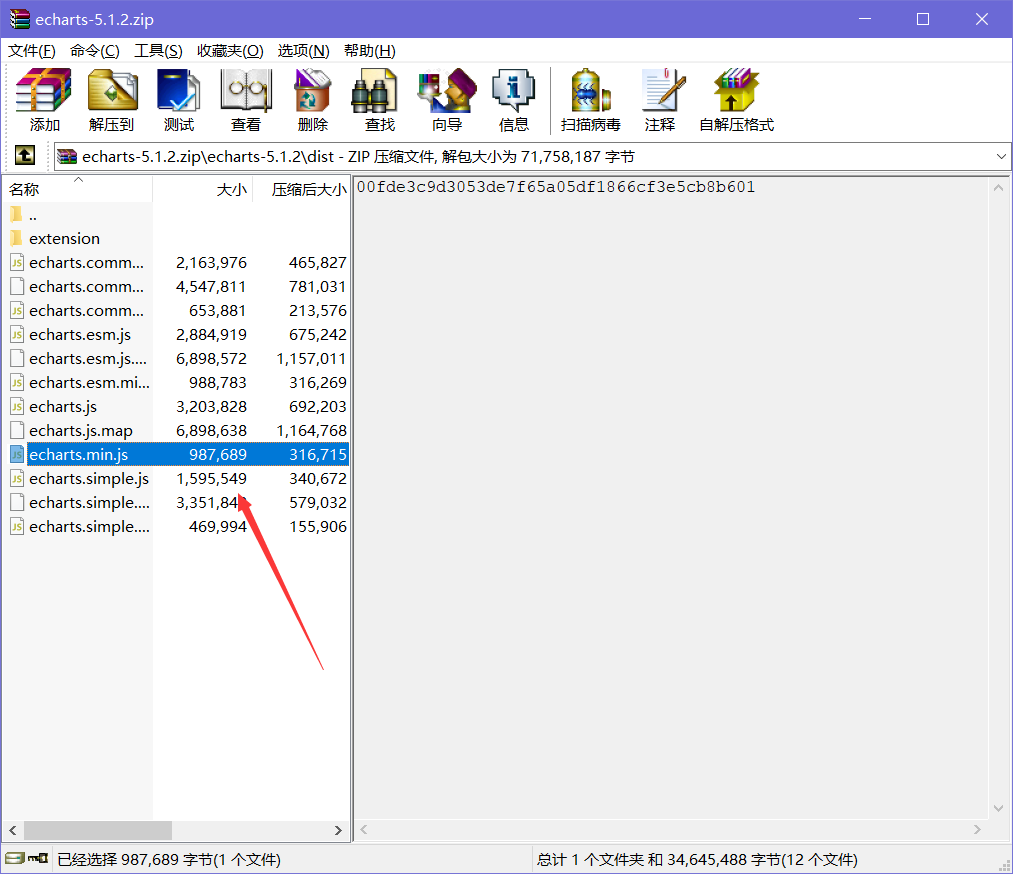
- 2. 下载安装
- 3. 入门案例
- 3.1 相关代码
- 3.2 效果图
- 4. 统计各部门人数(柱状图)
- 4.1 效果图
- 4.2 html代码
- 4.3 controller
- 4.4 Service
- 4.5 Dao
- 5. 月份入职人数统计(折线图)
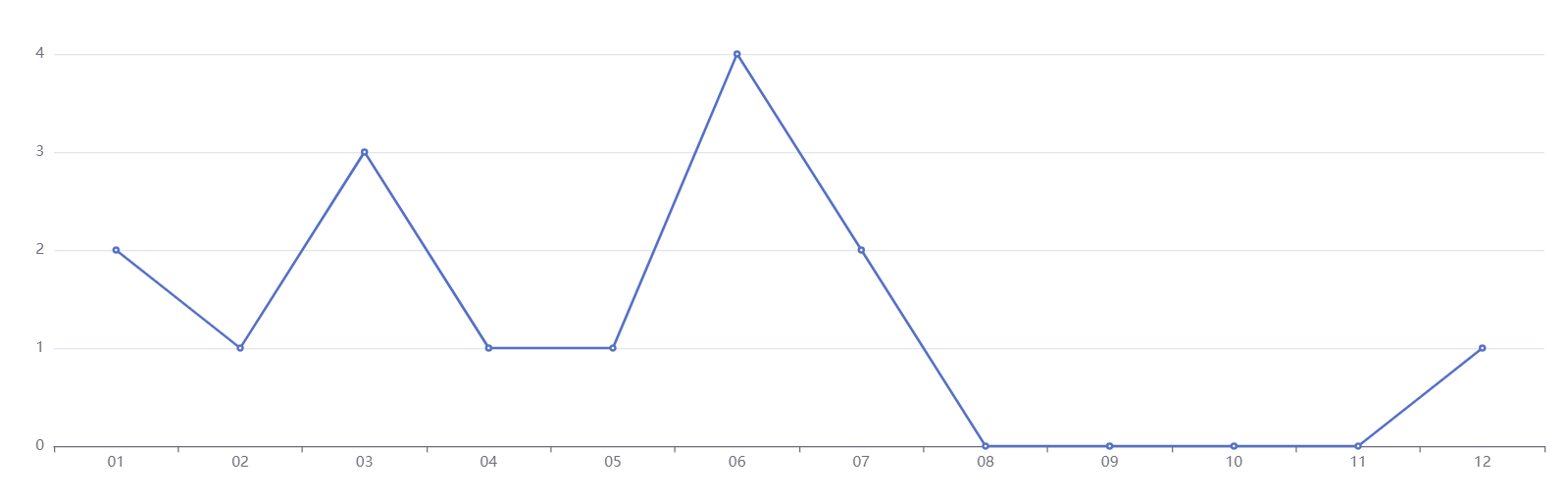
- 5.1 效果图
- 5.2 html代码
- 5.3 controller
- 5.4 Service
- 5.5 Dao
1. 简介
ECharts是由百度前端团队开发的一款开源的基于js图形报表组件,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 特性:
1.丰富的可视化类型
2.多种数据格式无需转换直接使用
3. 千万数据的前端展现
4. 移动端优化
5. 多渲染方案,跨平台使用!
6. 深度的交互式数据探索
7. 多维数据的支持以及丰富的视觉编码手段
8. 动态数据
9. 绚丽的特效
2. 下载安装
官方文档: https://echarts.apache.org/zh/index.html
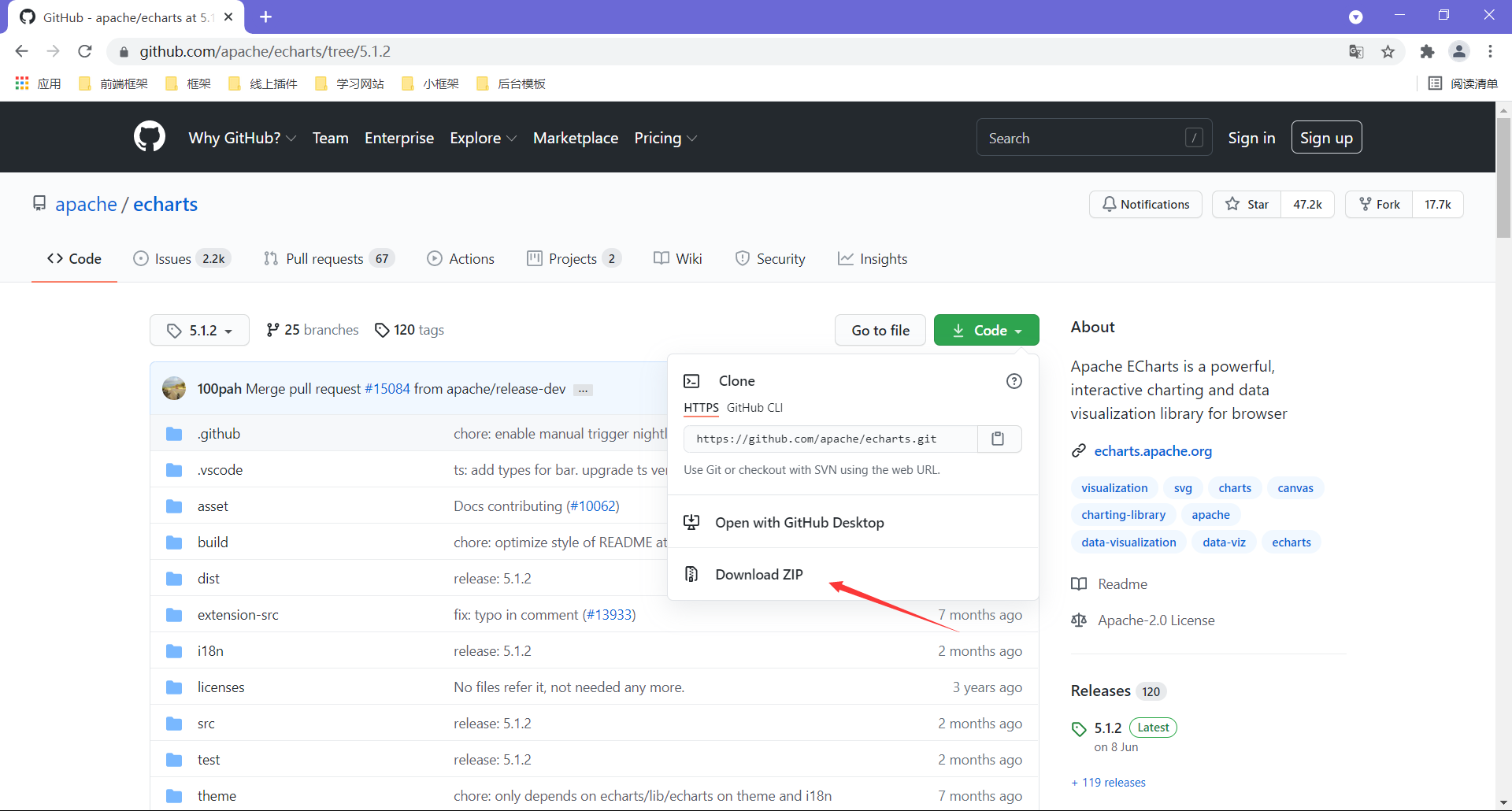
下载地址: https://github.com/apache/echarts/tree/5.1.2
或 从 npm 安装 (前提是电脑上有node环境)
npm install echarts


3. 入门案例
入门文档:https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
3.1 相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px;height:400px;"></div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('container'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
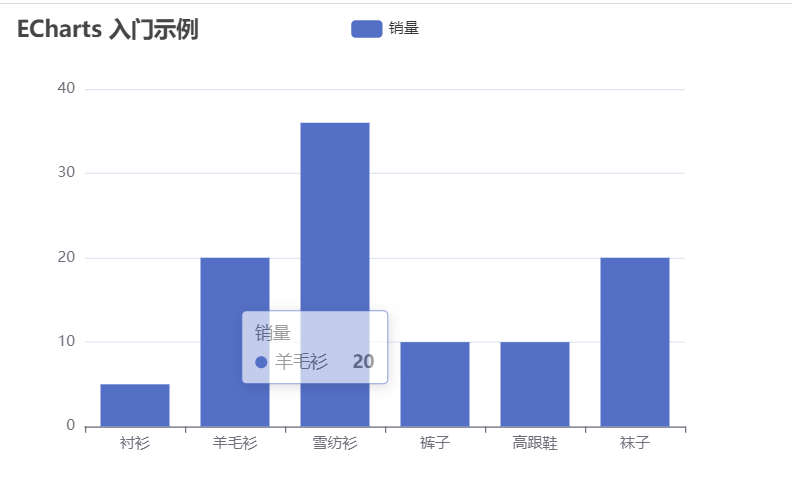
3.2 效果图

4. 统计各部门人数(柱状图)
官方文档: https://echarts.apache.org/examples/zh/editor.html?c=bar-simple
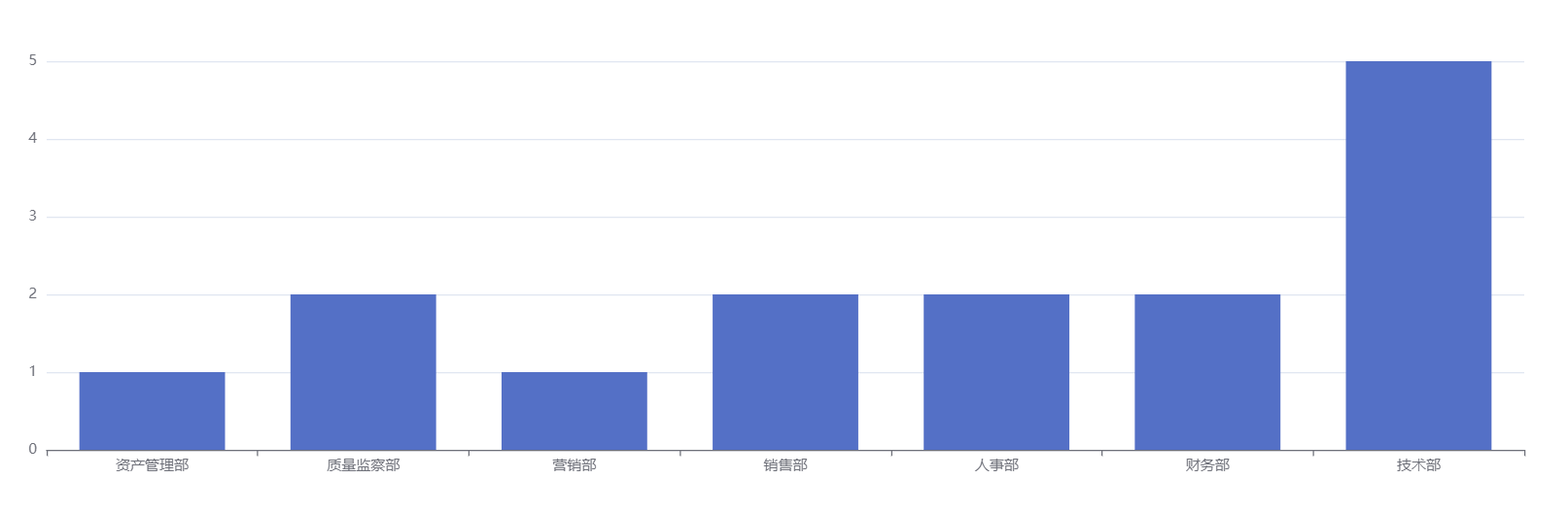
4.1 效果图

4.2 html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px;height:400px;"></div>
<script>
axios.get("/stat/columnCharts").then(rs =>{
let titles = [];
let values = [];
rs.data.forEach(item=>{
titles.push(item.deptName);
values.push(item.num);
})
var chartDom = document.getElementById('container');
var myChart = echarts.init(chartDom);
var option = {
xAxis: {
type: 'category',
data: titles
},
yAxis: {
type: 'value'
},
series: [{
data: values,
type: 'bar'
}]
};
myChart.setOption(option);
});
</script>
</body>
</html>
4.3 controller
@Autowired
private StatService statService;
@GetMapping("/columnCharts")
public List<Map> columnCharts(){
return statService.columnCharts();
}
4.4 Service
@Autowired
private UserMapper userMapper;
//统计各部门人数 columnCharts()
public List<Map> columnCharts() {
return userMapper.columnCharts();
}
4.5 Dao
@Select("select dept_name as deptName,COUNT(u.id) as num from tb_user as u right join tb_dept as t on t.id=u.dept_id group by dept_name")
List<Map> columnCharts();
5. 月份入职人数统计(折线图)
官方文档: https://echarts.apache.org/examples/zh/editor.html?c=line-simple
5.1 效果图

5.2 html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px;height:400px;"></div>
<script>
axios.get("/stat/pieCharts").then(rs=>{
let title = [];
let value = [];
rs.data.forEach(item=>{
title.push(item.name);
value.push(item.num);
})
var chartDom = document.getElementById('container');
var myChart = echarts.init(chartDom);
var option = {
xAxis: {
type: 'category',
data: title
},
yAxis: {
type: 'value'
},
series: [{
data: value,
type: 'line'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
5.3 controller
@GetMapping("/pieCharts")
public List<Map> pieCharts(){return statService.pieCharts();}
5.4 Service
public List<Map> pieCharts() {
return userMapper.pieCharts();
}
5.5 Dao
@Select("select m.name as name,IFNULL(t.num,0) as num from tb_month as m left join n" +
"(select DATE_FORMAT(hire_date,'%m') as months,COUNT(id) as num from tb_user group by DATE_FORMAT(hire_date,'%m')) as t on m.name=t.months")
List<Map> pieCharts();
还有很多案例,想学习的小伙伴可以去参考官方文档~~
官方文档:https://echarts.apache.org/zh/index.html
最后
以上就是缥缈紫菜最近收集整理的关于图表报表应用03~~使用Echarts绘制图表报表的全部内容,更多相关图表报表应用03~~使用Echarts绘制图表报表内容请搜索靠谱客的其他文章。








发表评论 取消回复