vue3.2 vite2 svg引入
首先先创建svgIcon组件
<template>
<div v-if="external" :style="styleExternalIcon" class="svg-external-icon svg-icon" />
<svg v-else :class="svgClass" aria-hidden="true">
<use :href="iconName" />
</svg>
</template>
<script setup lang="ts">
import { computed } from 'vue'
import { isExternal } from '@/utils/filters'
const props = defineProps({
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
})
const external = computed(() => {
return isExternal(props.iconClass)
})
const iconName = computed(() => {
return `#icon-${props.iconClass}`
})
const svgClass = computed(() => {
if (props.className) {
return 'svg-icon ' + props.className
} else {
return 'svg-icon'
}
})
const styleExternalIcon = computed(() => {
return {
mask: `url(${props.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${props.iconClass}) no-repeat 50% 50%`
}
})
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover !important;
display: inline-block;
}
</style>
然后全局注册组件
import { App } from 'vue'
import SvgIcon from './SvgIcon.vue'
export default {
install(Vue: App) {
Vue.component('SvgIcon', SvgIcon)
}
}
main.ts引入
import { createApp } from 'vue';
import components from './components';
import 'virtual:svg-icons-register'; // 引入svg icon注册脚本
const app = createApp(App)
app.use(components)
.mount('#app');
然后安装依赖
npm i vite-plugin-svg-icons -D
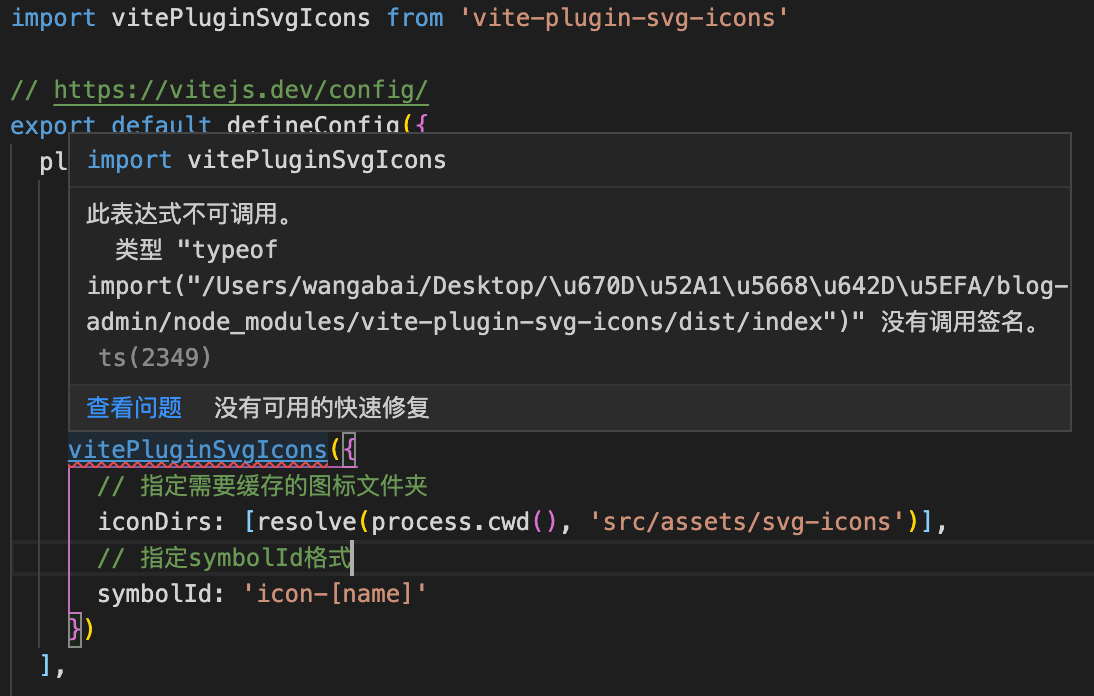
最后在vite.config.ts配置时出现了错误

找了很多方法都不行,最后找到文档看了下,可能是我的版本是最新的,他们换了配置方法,我的是vite-plugin-svg-icons 2.0.1
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default defineConfig({
plugins: [
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [resolve(process.cwd(), 'src/assets/svg-icons')],
// 指定symbolId格式
symbolId: 'icon-[name]'
})
],
})
就可以使用了
<svg-icon icon-class="bianji"></svg-icon>
vite-plugin-svg-icons官方文档:https://github.com/vbenjs/vite-plugin-svg-icons
最后
以上就是满意短靴最近收集整理的关于vue3.2 vite2 svgIcon组件引入vue3.2 vite2 svg引入的全部内容,更多相关vue3.2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复