SVG是一种XML应用,是一种简洁,可移植的表示图形信息
主要概括的为以下几点:
svg指可伸缩的矢量图形
使用xml格式定义图形
图像在放大缩小时图形质量不会损失
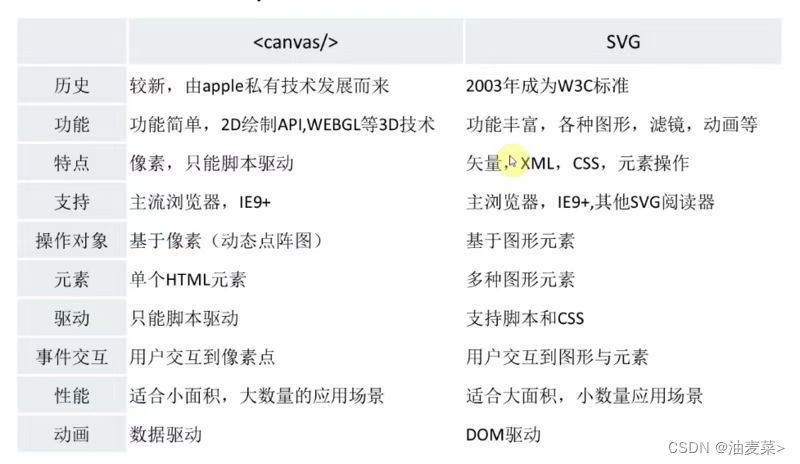
SVG与Canvas

好了…回到本章重点,如何去配置然后封装一个全局使用的Svg
1、安装依赖
npm install --save-dev svg-sprite-loader
2、将svg放入目录中

3. vue-cli 2.x 配置 在 webpack.base.conf.js中 配置允许svg依赖
最后
以上就是聪慧母鸡最近收集整理的关于如何封装svg矢量图的全部内容,更多相关如何封装svg矢量图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复