阿里svg图标奶妈级教学
一、下载图标地址,找到需要的图标下载svg即可使用具体下载方法不再教学
https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.20&helptype=code二、安装插件
分别需要两个插件fast-glob -D ,vite-plugin-svg-icons -D npm和cnpm都一样,个人感觉cnpm安装快一些
cnpm i fast-glob -D
cnpm i vite-plugin-svg-icons -D三、新建一个存放svg图标的文件夹,任何地方都可以,看个人习惯

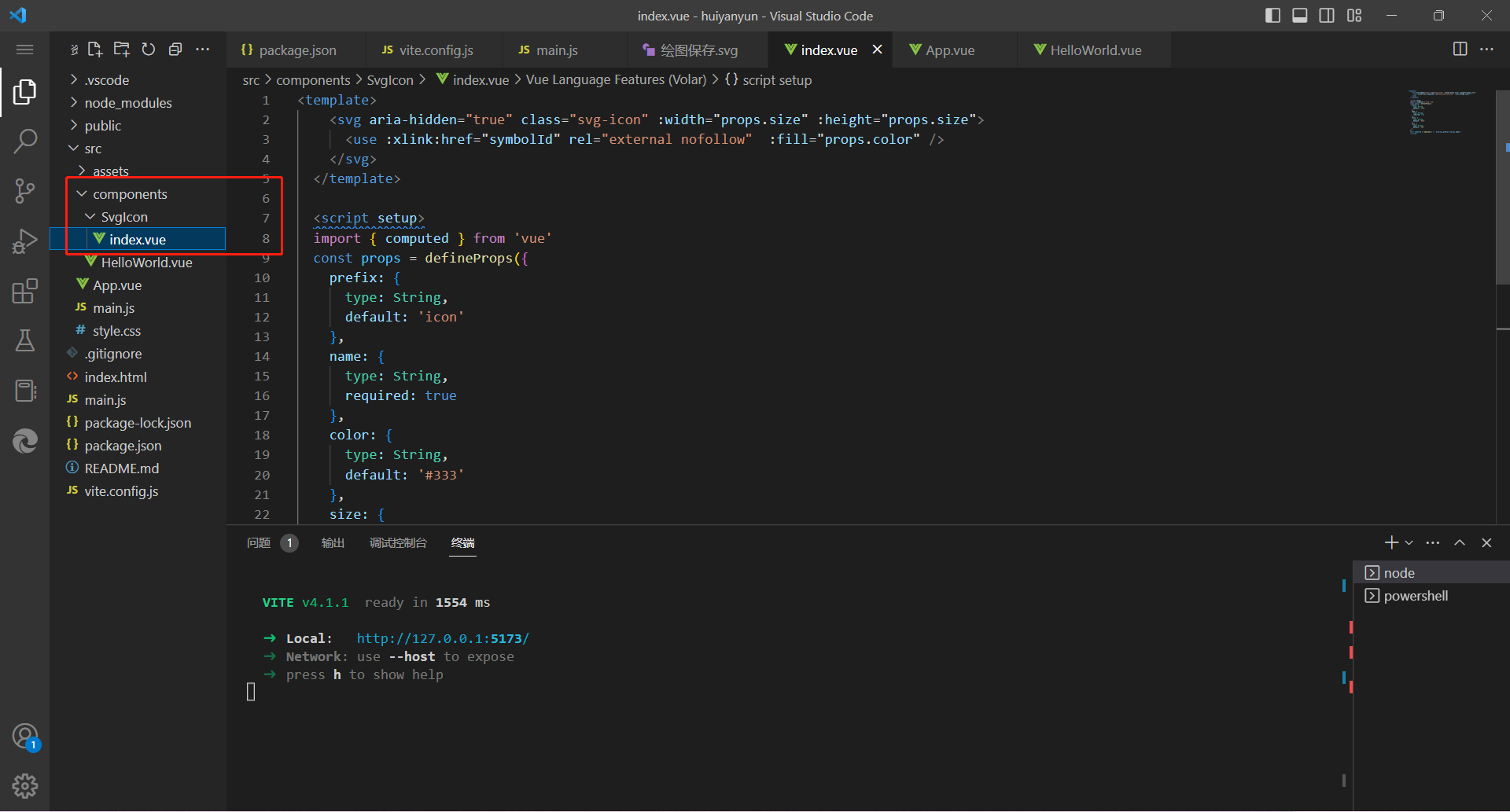
四、新增组件

组件内容
<template>
<svg aria-hidden="true" class="svg-icon" :width="props.size" :height="props.size">
<use :xlink:href="symbolId" rel="external nofollow" :fill="props.color" />
</svg>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
prefix: {
type: String,
default: 'icon'
},
name: {
type: String,
required: true
},
color: {
type: String,
default: '#333'
},
size: {
type: String,
default: '1em'
}
})
const symbolId = computed(() => `#${props.prefix}-${props.name}`)
</script>五、src下的main.js注册组件和引入,app什么 就不说了
import svgIcon from "./components/SvgIcon/index.vue";
import 'virtual:svg-icons-register'
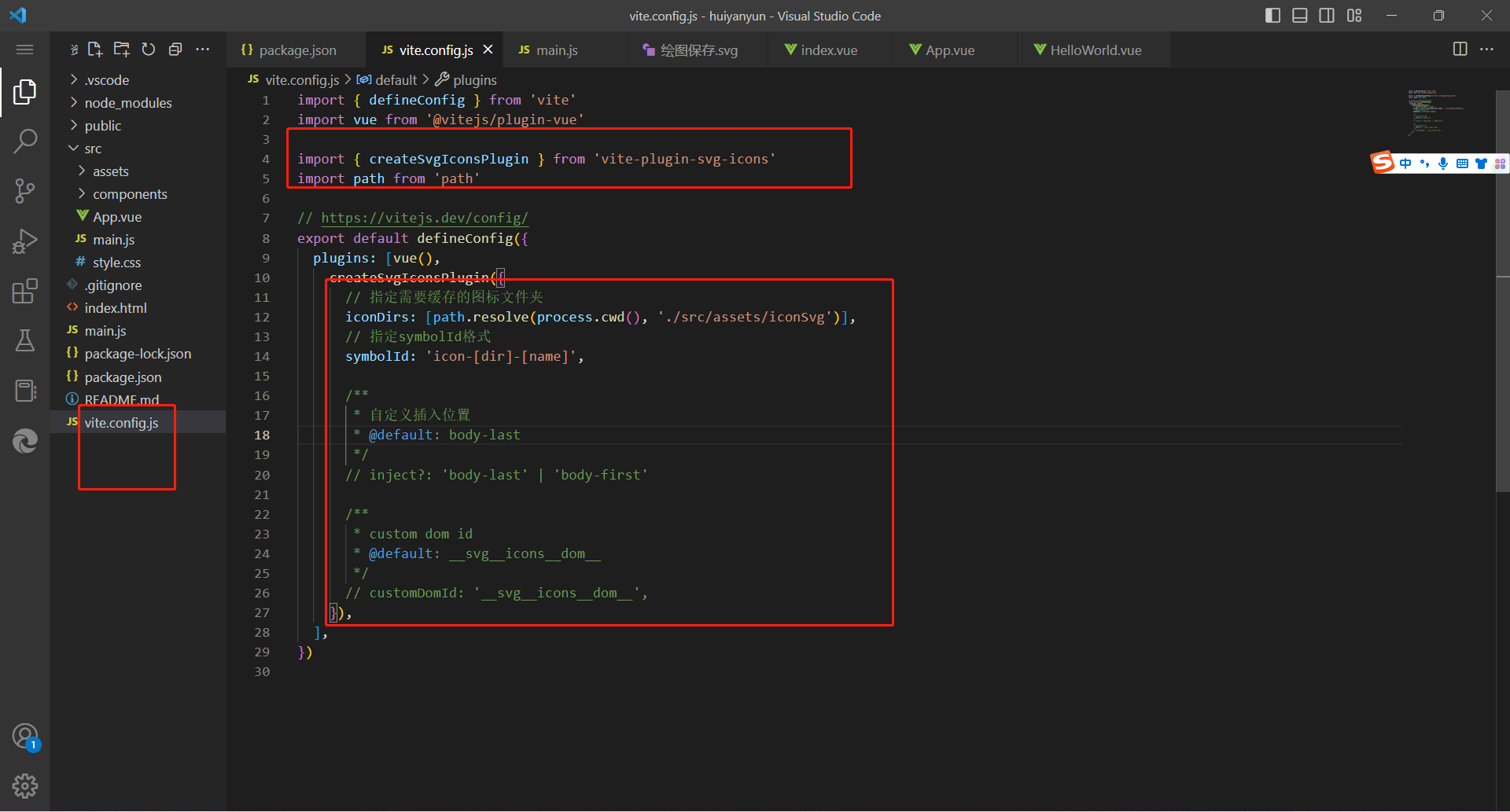
app.component('svg-icon', svgIcon)六、vite.config.js,具体添加的位置都标注好了

import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), './src/assets/iconSvg')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
/**
* 自定义插入位置
* @default: body-last
*/
// inject?: 'body-last' | 'body-first'
/**
* custom dom id
* @default: __svg__icons__dom__
*/
// customDomId: '__svg__icons__dom__',
}),七、使用svg
<svg-icon name="绘图保存"></svg-icon>最后
以上就是无限鸵鸟最近收集整理的关于vue3+svg图标的使用的全部内容,更多相关vue3+svg图标内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复