通常项目中图标都是使用img、iconfont等,使用svg图标的好处是:
1、性能
影响Web性能的一个最重要方面是网页上使用的文件的大小。与栅格图形(如GIF,JPG和PNG)相比,SVG图形通常是较小的文件。
2、无障碍
SVG文件是基于文本的,可以进行搜索和索引。这使得它们可以通过屏幕阅读器、搜索引擎和其他设备被阅读。
1、安装npm install svg-sprite-loader --save-dev
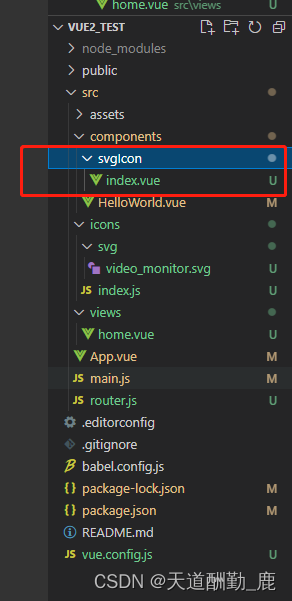
2、创建一个自定义组件

具体代码:
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: "SvgIcon",
props: {
iconClass: {
type: String,
required: true,
},
className: {
type: String,
default: "",
},
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
if (this.className) {
return "svg-icon " + this.className;
} else {
return "svg-icon";
}
},
},
};
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
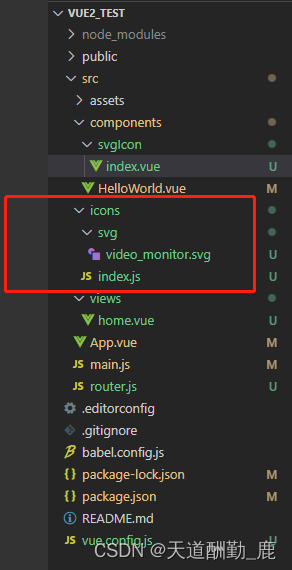
</style>3.在根目录创建icons,新建一个index.js(全局引入),和新建一个svg目录,专门放svg图片(阿里的iconfont可以下载svg图片)

index.js的具体代码如下:
import Vue from 'vue'
import SvgIcon from '@/components/svgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
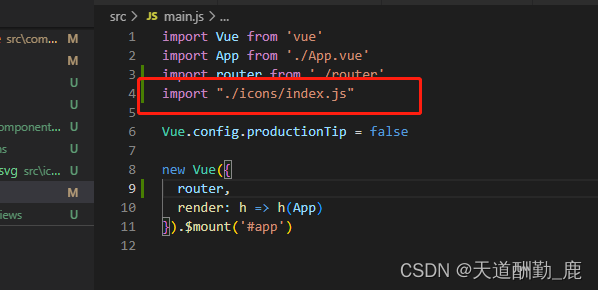
requireAll(req)4.全局引入main.js进行引入

5.项目需要进行配置vue.config.js
const path = require('path')
module.exports = {
lintOnSave: false,
devServer: {
open: true,
port: 8080,
},
chainWebpack: config => {
const svgRule = config.module.rule('svg')
svgRule.uses.clear()
svgRule
.test(/.svg$/)
.include.add(path.resolve(__dirname, './src/icons')).end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
const fileRule = config.module.rule('file')
fileRule.uses.clear()
fileRule
.test(/.svg$/)
.exclude.add(path.resolve(__dirname, './src/icons'))
.end()
.use('file-loader')
.loader('file-loader')
}
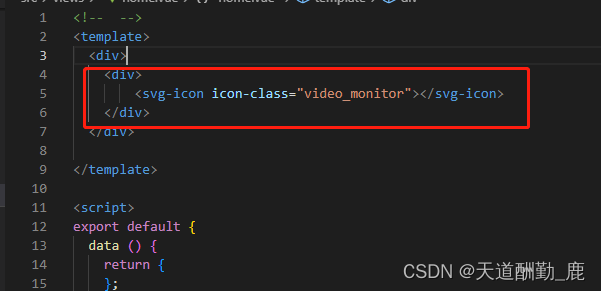
}6.项目中进行使用组件

注意:icon-class的值直接是svg的文件名。
可通过font-size进行大小设置。
最后
以上就是温婉手套最近收集整理的关于vue项目中进行svg图标组件封装及配置(全局引入)的全部内容,更多相关vue项目中进行svg图标组件封装及配置(全局引入)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复