前言
关于svg的介绍请参考张鑫旭老师的博客:未来必热:SVG Sprite介绍
svg的优缺点:
优点:
- 支持多色图标,不受单色限制。
- 可以通过font-size,color来控制样式
- 可以利用css实现动画
- 缩放不失真
- 减少http请求
缺点:
- ie9+以上才支持
- 浏览器渲染svg的性能一般,不如png
font库,可以去阿里巴巴矢量图
普通使用方法
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
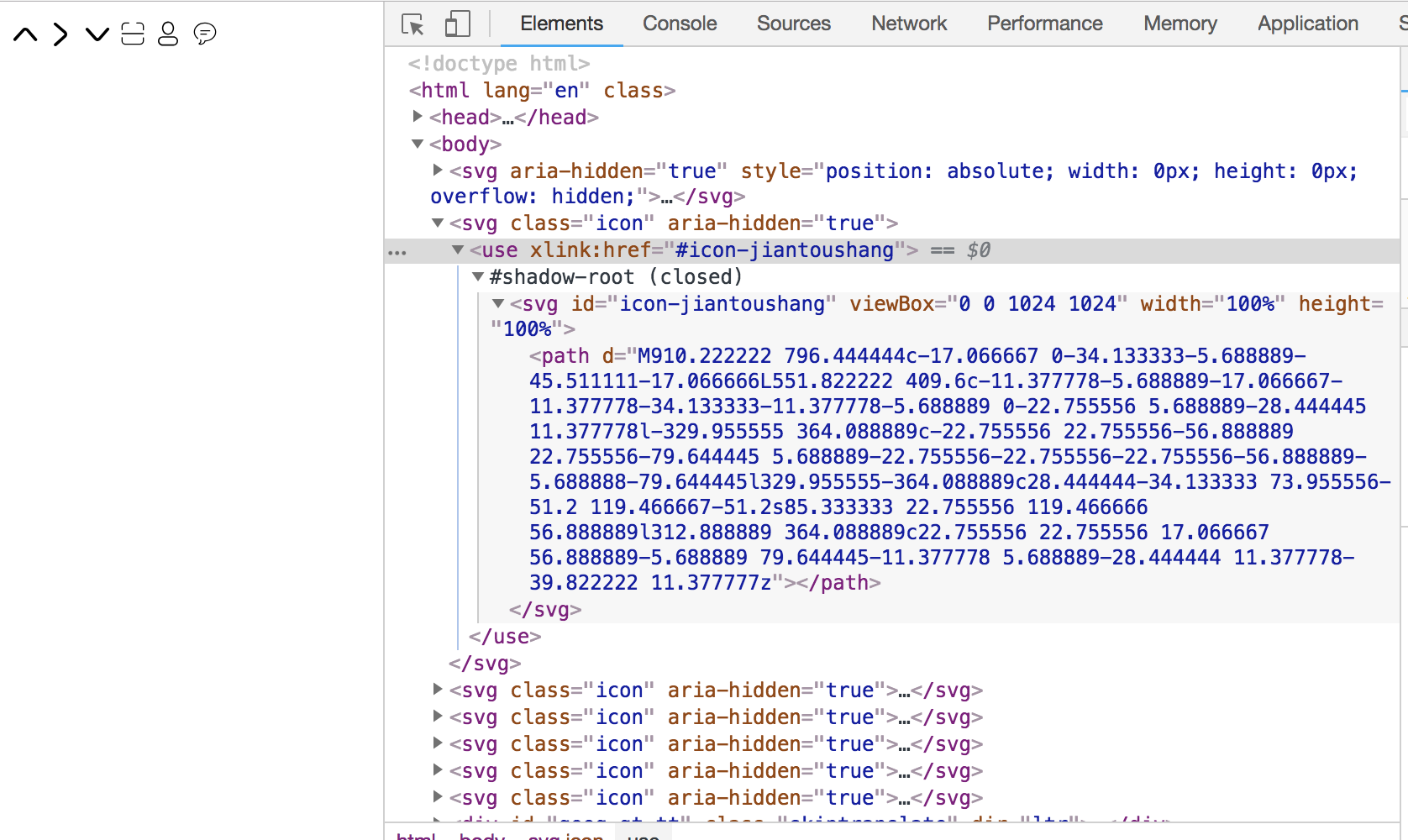
详细如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>svg使用</title>
<script src="./iconfont.js"></script>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jiantoushang"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jiantouyou"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jiantouxia"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-saoyisao"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-wode"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg>
</body>
</html>

在vue中封装一个组件
第一步:
在vue脚手架生成的文件夹下的src/components创建一个Svg
Icon.vue文件
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script type="text/ecmascript-6">
export default {
name: 'svg-icon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String
}
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
},
svgClass () {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第二步:
在src目录下创建icons文件下,文件夹下面有svg文件夹和index.js文件
-svg文件夹:存放每个svg文件
第三步:
使用和安装svg-sprite
这里使用webpack loader中的一个svg-sprite-loader,可以将多个svg打包成svg-spite
1、安装
npm install svg-sprire-loader --save-dev
2、配置build/webpack.base.conf.js

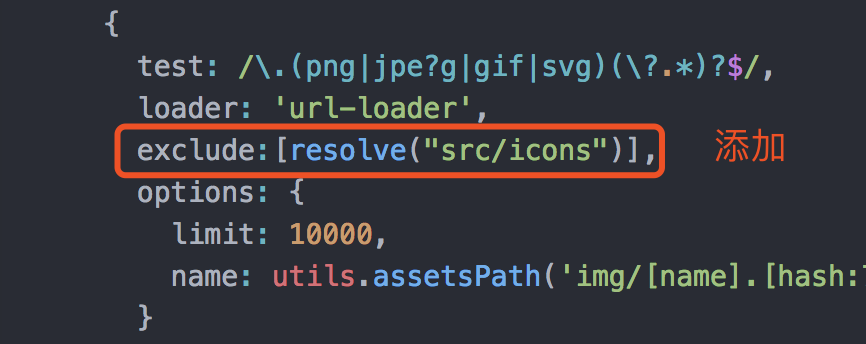
在前面添加
{ test: /.svg$/, loader: "svg-sprite-loader", include: [resolve("src/icons")], options: { symbolId: "icon-[name]" } },
详细如下:
{
test: /.svg$/,
loader: "svg-sprite-loader",
include: [resolve("src/icons")],
options: {
symbolId: "icon-[name]"
}
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
exclude:[resolve("src/icons")],
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
第四步:自动导入
自动导入需要用到webpack的require context
// require.context的简单介绍 require.context("./file", false, /.file.js$/); 这行代码就会去 file 文件夹(不包含子目录)下面的找所有文件名以 .file.js 结尾的文件能被 require 的文件。就是说可以通过正则匹配引入相应的文件模块。 // require.context有三个参数: directory:说明需要检索的目录 useSubdirectories:是否检索子目录 regExp: 匹配文件的正则表达式
在src/icons/index.js使用require context
import Vue from 'vue' import SvgIcon from '../components/SvgIcon.vue' Vue.component('svg-icon', SvgIcon) const requireAll = requireContext => requireContext.keys().map(requireContext) const req = require.context('./svg', false, /.svg$/) requireAll(req)
第五步:在main.js中引入
import '@/icons'
自此,已经完成组件的封装
在src/icons/svg下面的各个文件
--user.svg
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1503993891882" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7986" xmlns:xlink="http://www.w3.org/1999/xlink" width="64" height="64"><defs><style type="text/css"></style></defs><path d="M504.951 511.98c93.49 0 169.28-74.002 169.28-165.26 0-91.276-75.79-165.248-169.28-165.248-93.486 0-169.287 73.972-169.279 165.248-0.001 91.258 75.793 165.26 169.28 165.26z m77.6 55.098H441.466c-120.767 0-218.678 95.564-218.678 213.45V794.3c0 48.183 97.911 48.229 218.678 48.229H582.55c120.754 0 218.66-1.78 218.66-48.229v-13.77c0-117.887-97.898-213.45-218.66-213.45z" p-id="7987"></path></svg>
--password.svg
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1503994678729" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9229" xmlns:xlink="http://www.w3.org/1999/xlink" width="64" height="64"><defs><style type="text/css"></style></defs><path d="M780.8 354.579692 665.6 354.579692 665.6 311.689846c0-72.310154-19.849846-193.299692-153.6-193.299692-138.870154 0-153.6 135.049846-153.6 193.299692l0 42.889846L243.2 354.579692 243.2 311.689846C243.2 122.249846 348.790154 0 512 0s268.8 122.249846 268.8 311.689846L780.8 354.579692zM588.8 669.420308C588.8 625.900308 554.220308 590.769231 512 590.769231s-76.8 35.131077-76.8 78.651077c0 29.459692 15.399385 54.468923 38.439385 67.820308l0 89.639385c0 21.740308 17.250462 39.699692 38.4 39.699692s38.4-17.959385 38.4-39.699692l0-89.639385C573.44 723.889231 588.8 698.88 588.8 669.420308zM896 512l0 393.609846c0 65.260308-51.869538 118.390154-115.2 118.390154L243.2 1024c-63.291077 0-115.2-53.129846-115.2-118.390154L128 512c0-65.220923 51.869538-118.390154 115.2-118.390154l537.6 0C844.130462 393.609846 896 446.779077 896 512z" p-id="9230"></path></svg>
完整项目github,点击
###打包之前必须修改路径,不然不会显示svg图
在项目目录下 -config -index.js assetsPublicPath修改为: assetsPublicPath: './',
转载于:https://www.cnblogs.com/Jiangchuanwei/p/9386792.html
最后
以上就是顺利柚子最近收集整理的关于svg在vue里面的使用,封装一个svg组件的全部内容,更多相关svg在vue里面内容请搜索靠谱客的其他文章。








发表评论 取消回复