在vue中封装一个svg组件
第一步:
在vue脚手架生成的文件夹下的src/components创建一个Svg
在components->xx.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script type="text/ecmascript-6">
export default {
name: 'svg-icon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String
}
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
},
svgClass () {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第二步:
在src目录下创建icons文件下,文件夹下面有svg文件夹和index.js文件
-svg文件夹:存放每个svg文件
第三步:
使用和安装svg-sprite
这里使用webpack loader中的一个svg-sprite-loader,可以将多个svg打包成svg-spite
1、安装
npm install svg-sprire-loader --save-dev
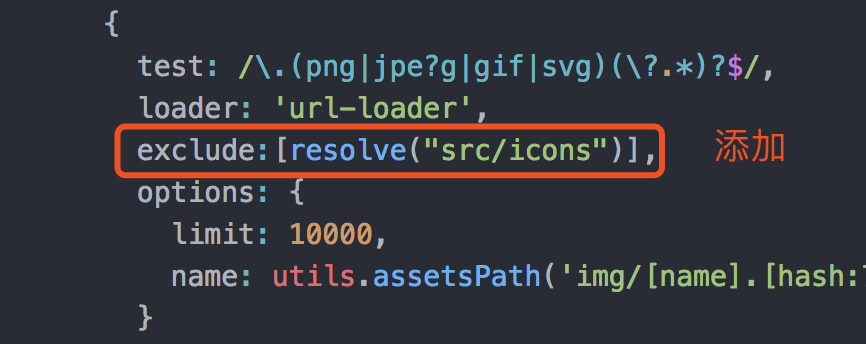
2、配置build/webpack.base.conf.js

在前面添加

{
test: /.svg$/,
loader: "svg-sprite-loader",
include: [resolve("src/icons")],
options: {
symbolId: "icon-[name]"
}
},

详细如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
第四步:自动导入
自动导入需要用到webpack的require context

// require.context的简单介绍
require.context("./file", false, /.file.js$/);
这行代码就会去 file 文件夹(不包含子目录)下面的找所有文件名以 .file.js 结尾的文件能被 require 的文件。就是说可以通过正则匹配引入相应的文件模块。
// require.context有三个参数:
directory:说明需要检索的目录
useSubdirectories:是否检索子目录
regExp: 匹配文件的正则表达式

在src/icons/index.js使用require context

import Vue from 'vue'
import SvgIcon from '../components/SvgIcon.vue'
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /.svg$/)
requireAll(req)

第五步:在main.js中引入
import '@/icons'
自此,已经完成组件的封装
在src/icons/svg下面的各个文件
--user.svg
###打包之前必须修改路径,不然不会显示svg图

在项目目录下
-config
-index.js
assetsPublicPath修改为:
assetsPublicPath: './',
最后
以上就是优雅茉莉最近收集整理的关于在vue中封装一个svg组件的全部内容,更多相关在vue中封装一个svg组件内容请搜索靠谱客的其他文章。








发表评论 取消回复