最近刚入新的公司,拿到项目之后,发现一个有趣的事情就是标题的icon是用svg来弄的,这篇文章彻底弄清楚怎么使用
1.创建vue项目(通过cli来搭建脚手架,该测试项目是用vue cli4进行配置的)
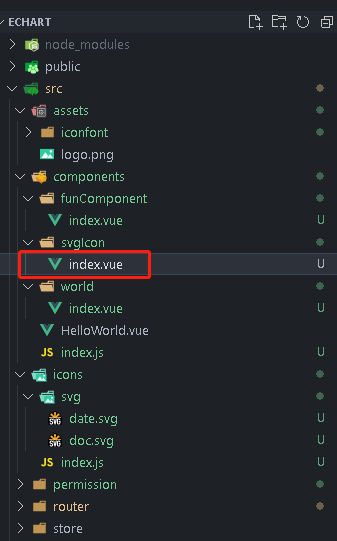
2.创建一个自定义组件
注意被忘记了要安装npm install svg-sprite-loader --save-dev

具体代码如下:
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: "SvgIcon",
props: {
iconClass: {
type: String,
required: true,
},
className: {
type: String,
default: "",
},
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
if (this.className) {
return "svg-icon " + this.className;
} else {
return "svg-icon";
}
},
},
};
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
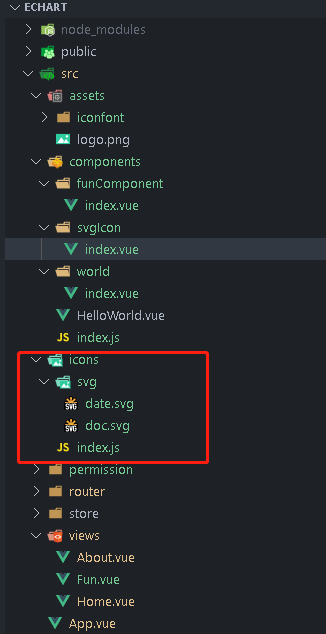
3.在根目录创建icons,新建一个index.js(等会全局引入),和新建一个svg目录,专门放svg图片(至于怎么下载svg, 阿里的iconfont就可以下载,自行百度)

index.js的具体代码如下:
import Vue from 'vue'
import SvgIcon from '@/components/svgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
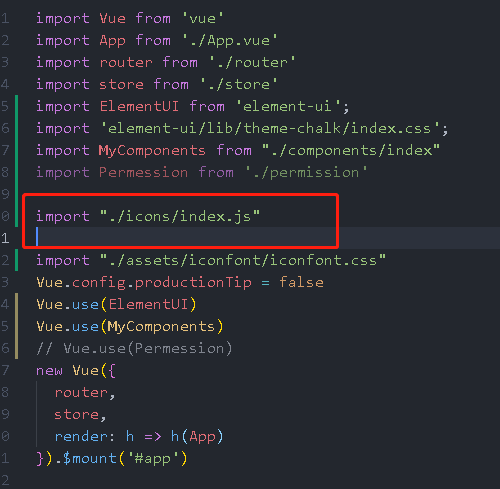
4.全局引入main.js进行引入

5.此时项目还需要进行配置vue.config.js(不然无法显示出来)
const path = require('path')
module.exports = {
chainWebpack: config => {
const svgRule = config.module.rule('svg')
svgRule.uses.clear()
svgRule
.test(/.svg$/)
.include.add(path.resolve(__dirname, './src/icons')).end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
const fileRule = config.module.rule('file')
fileRule.uses.clear()
fileRule
.test(/.svg$/)
.exclude.add(path.resolve(__dirname, './src/icons'))
.end()
.use('file-loader')
.loader('file-loader')
}
}
这样就完成了;
6.项目中进行使用组件
这里我用的是函数式组件进行引入,也可以通过正常的组件使用方法引入
<script>
export default {
functional: true,
props: {
level: {
type: Number,
required: true,
},
},
render: function (h, context) {
console.log(context);
let vnodes = [];
let { level } = context.props;
// vnodes.push(<i class="el-icon-edit" style="width:19px"></i>);
vnodes.push(<svg-icon icon-class="date"></svg-icon>);
vnodes.push(<span class="span">{level}</span>);
return vnodes;
},
};
</script>
<style scoped>
.span {
font-size: 50px;
}
</style>
注意:icon-class的值直接是svg的文件名。
最后
以上就是大气硬币最近收集整理的关于vue项目中进行svg组件封装及配置的全部内容,更多相关vue项目中进行svg组件封装及配置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复