问题描述
现在我要对路由进行监听,并实时的激活menu菜单的状态
解决方法
1.在App.vue的mounted监听路由
mounted() {
this.$router.beforeEach((to, from, next) => {
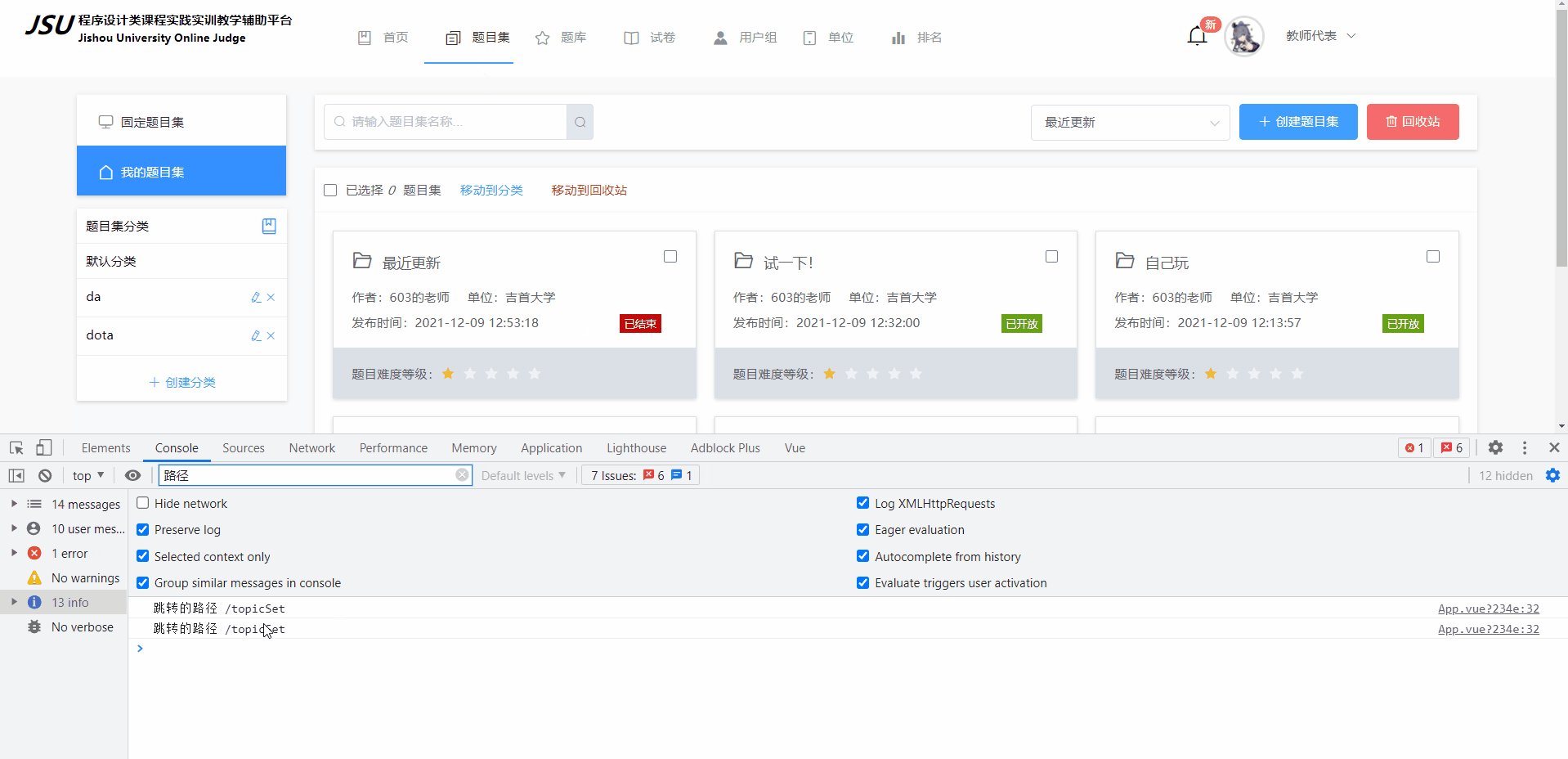
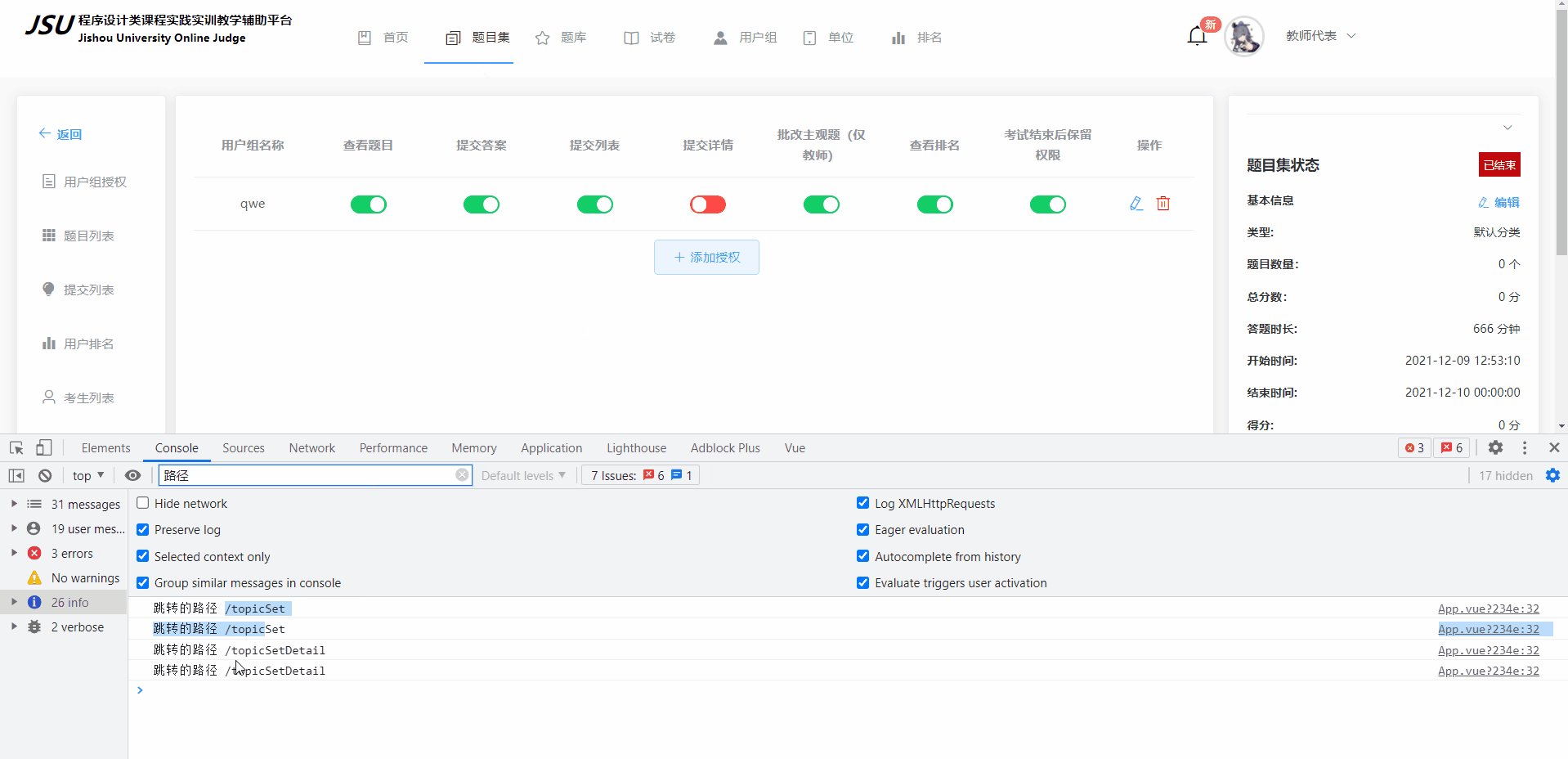
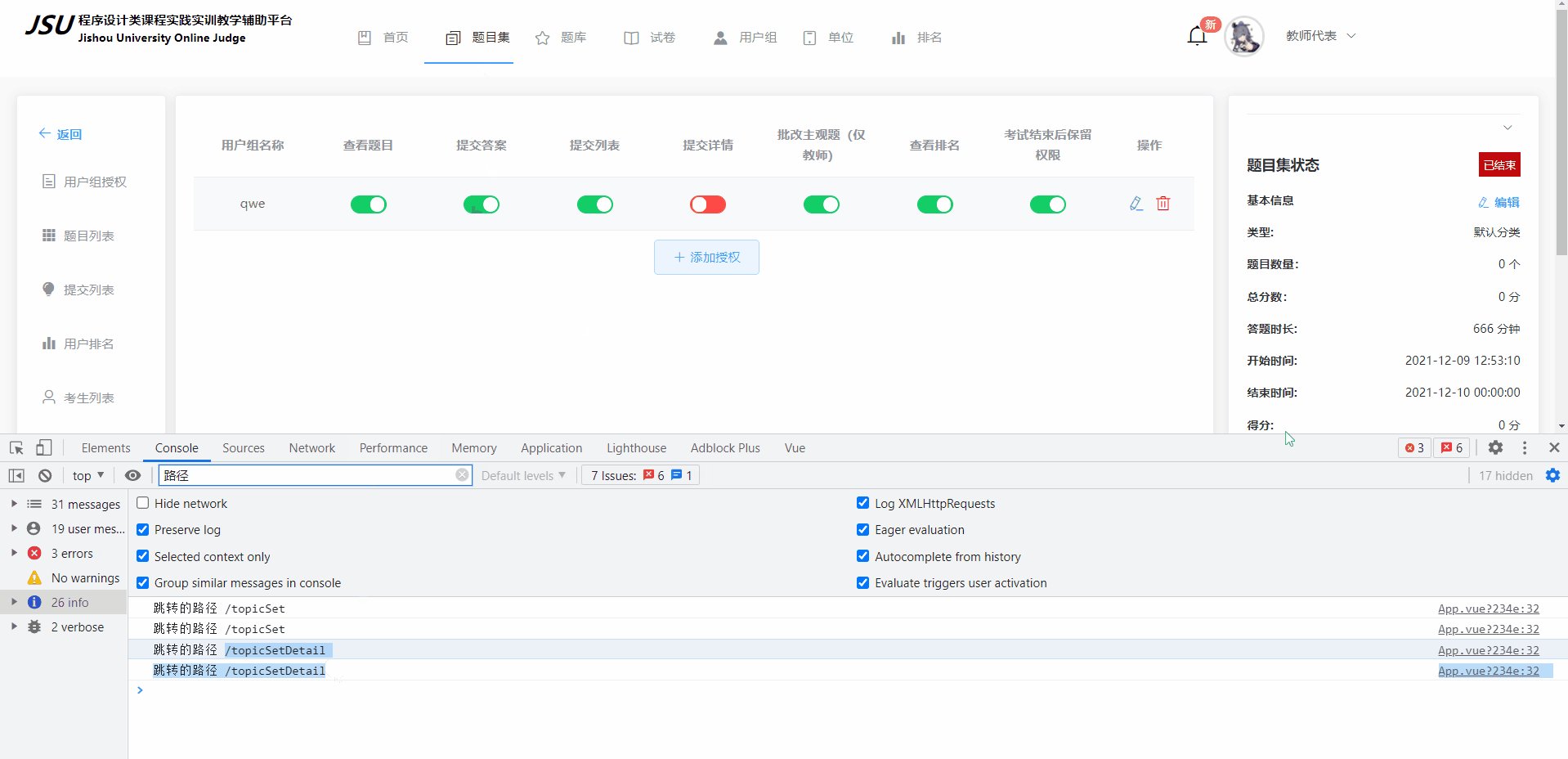
console.log('跳转的路径', to.path)
next()
})
},
最终实现效果

最后
以上就是务实金毛最近收集整理的关于全局监听路由(vue-router、App.vue)的全部内容,更多相关全局监听路由(vue-router、App内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复