步骤:
1.安装router
2.创建router文件夹,并配置路由和相关路由页面
3.在main.js引入
1.安装路由
命令行 在Windows下输入
npm install -g @vue/cli
2.创建router文件夹,并配置路由和相关路由页面
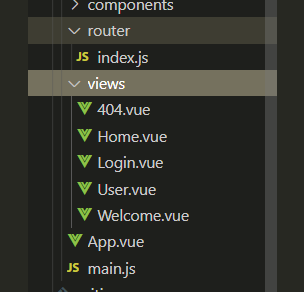
在src目录下,新建一个router目录,在router下新建一个index.js
index.js文件代码如下:
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
const routes = [{
name: 'home',
path: '/',
meta: {
title: '首页'
},
component: Home,
redirect: '/welcome',
children: [{
name: 'welcome',
path: '/welcome',
component: () =>
import ('../views/Welcome.vue'),
meta: {
title: 'Vue3全栈课程'
}
},
{
name: 'user',
path: '/user',
meta: { title: '用户管理' },
component: () =>
import ('../views/User.vue')
},
{
name: 'login',
path: '/login',
meta: { title: '登录' },
component: () =>
import ('../views/Login.vue')
},
{
name: '*',
path: '/notFound',
meta: { title: '404' },
component: () =>
import ('../views/404.vue')
}
]
}]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router并在views目录创建相关路由组件

3.在main.js引入
import router from './router'
const app = createApp(App)
app.use(router).use(ElementPlus).mount('#app')
最后
以上就是个性跳跳糖最近收集整理的关于vue3路由配置的全部内容,更多相关vue3路由配置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复