1.安装和使用路由
第一步:安装vue-router
npm i vue-router@3.2.0
第二步:在模块化中使用它,因为是一个插件,通过Vue.use(插件名)来安装路由功能
- 导入路由对象,并且调用Vue.use(VueRouter)
- 创建路由实例,并且传入路由映射配置
- 在Vue实例中挂载创建的路由实例
使用vue-router的步骤:
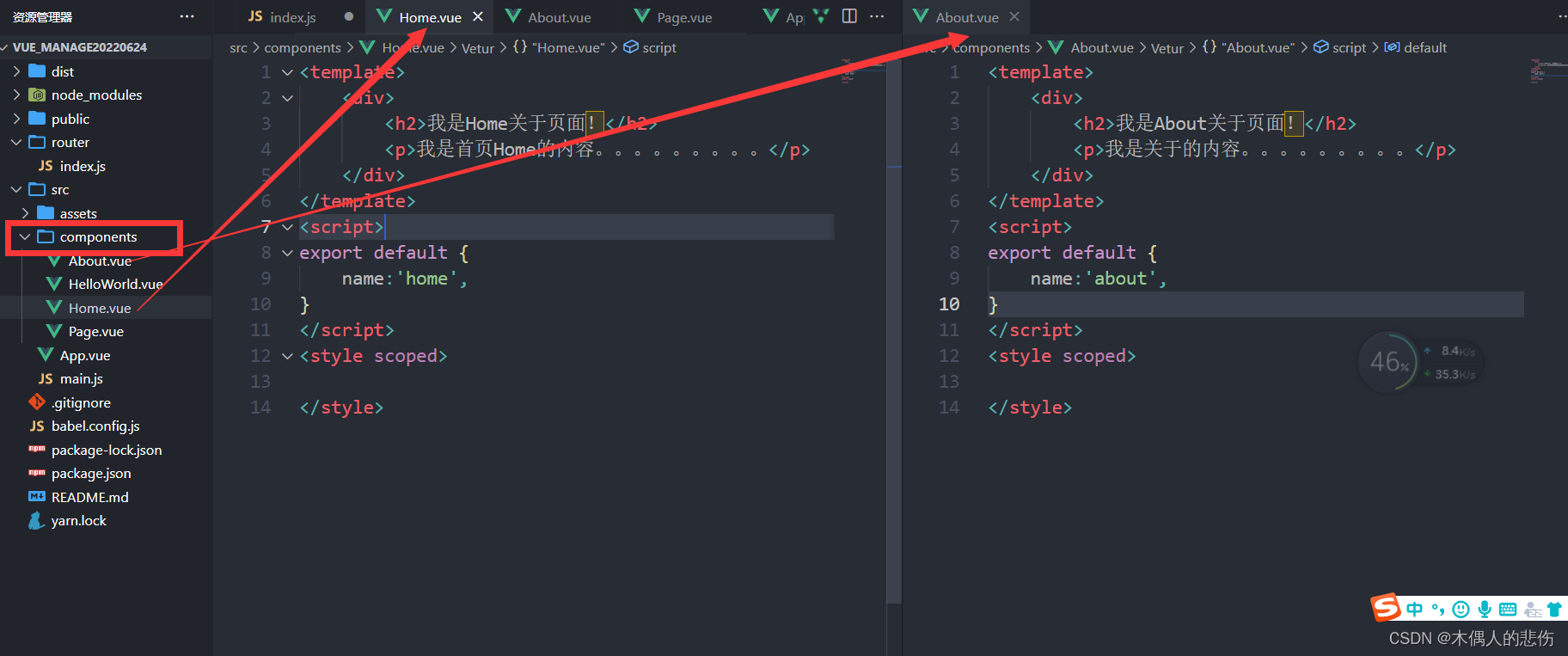
- 第一步:创建路由组件
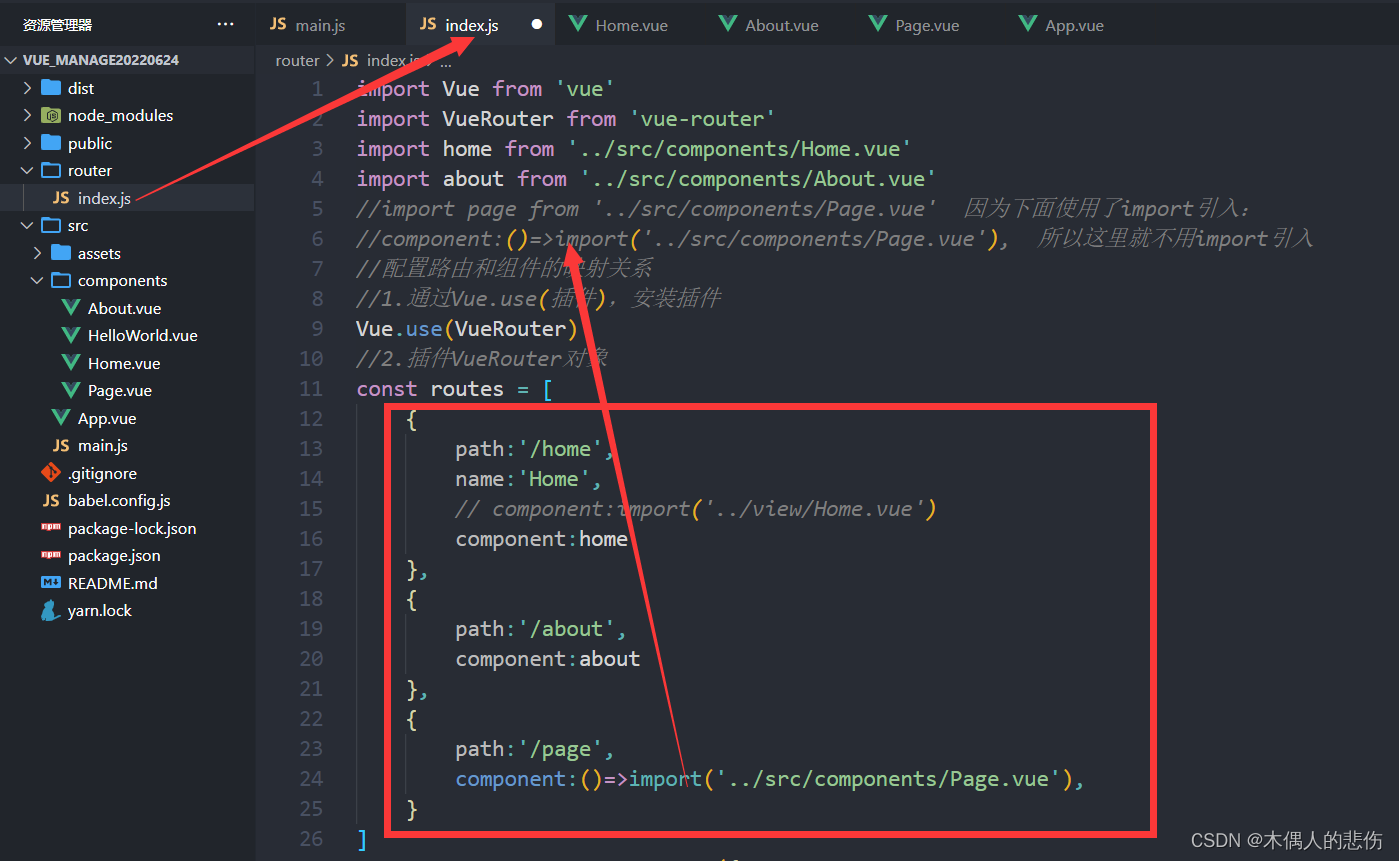
- 第二步:配置路由映射。组件和路径映射关系
- 第三步:使用路由,通过和
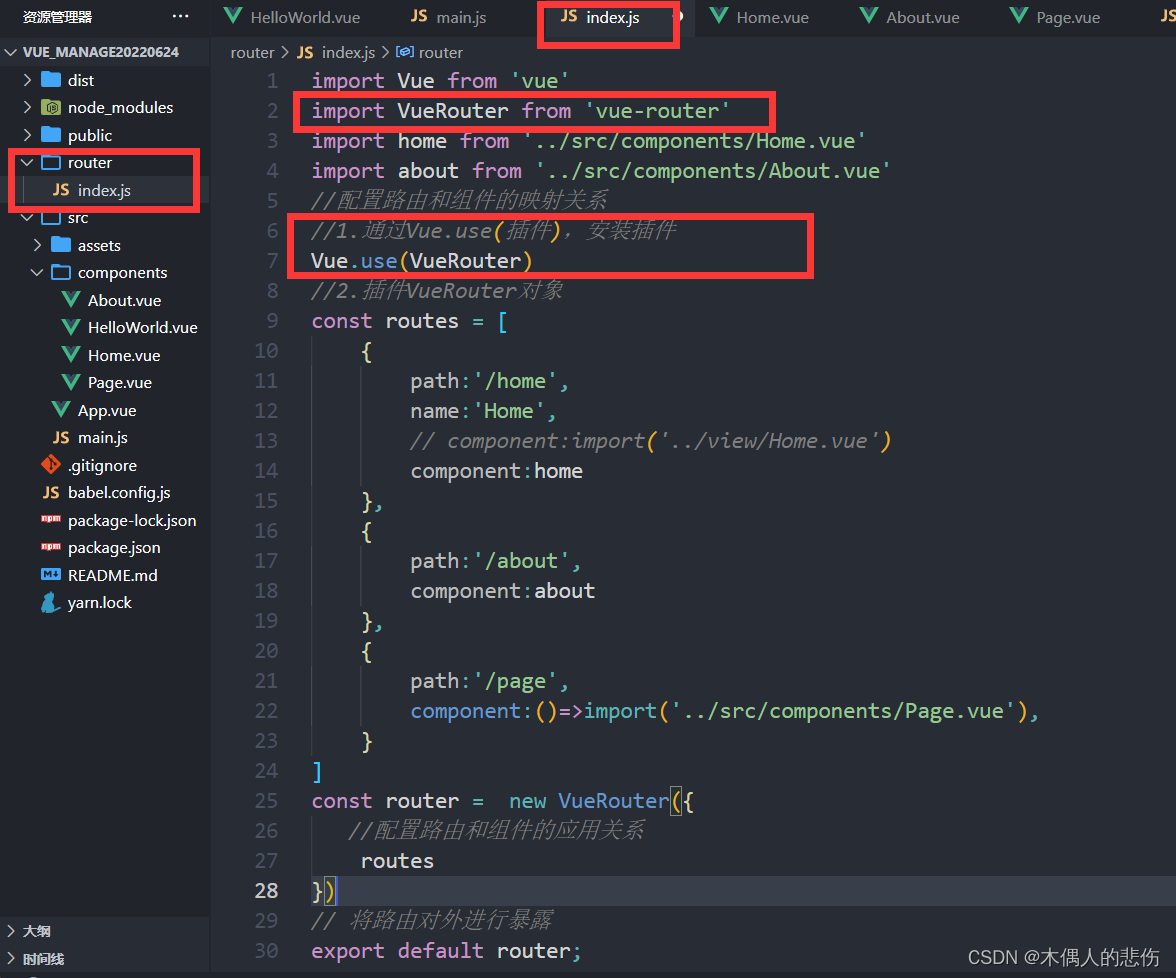
代码实现步骤:创建一个路由实例,创建/router/index.js
- 创建router实例
//配置路由相关信息
import Vue from 'vue'
import VueRouter from 'vue-router'
//1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
//2.插件VueRouter对象
const routes = [
]
const router = new VueRouter({
//配置路由和组件的应用关系
routes
})
// 将路由router对象传入到Vue实例
export default router;

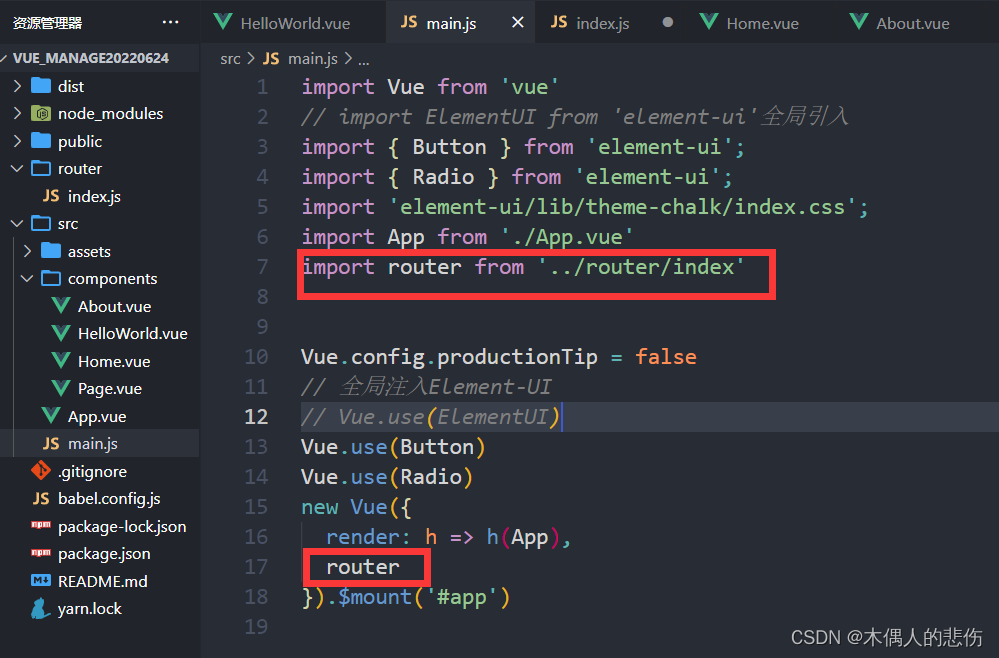
- 挂载到Vue实例中

- 第一步:创建路由组件

- 第二步:配置组件和路由的映射

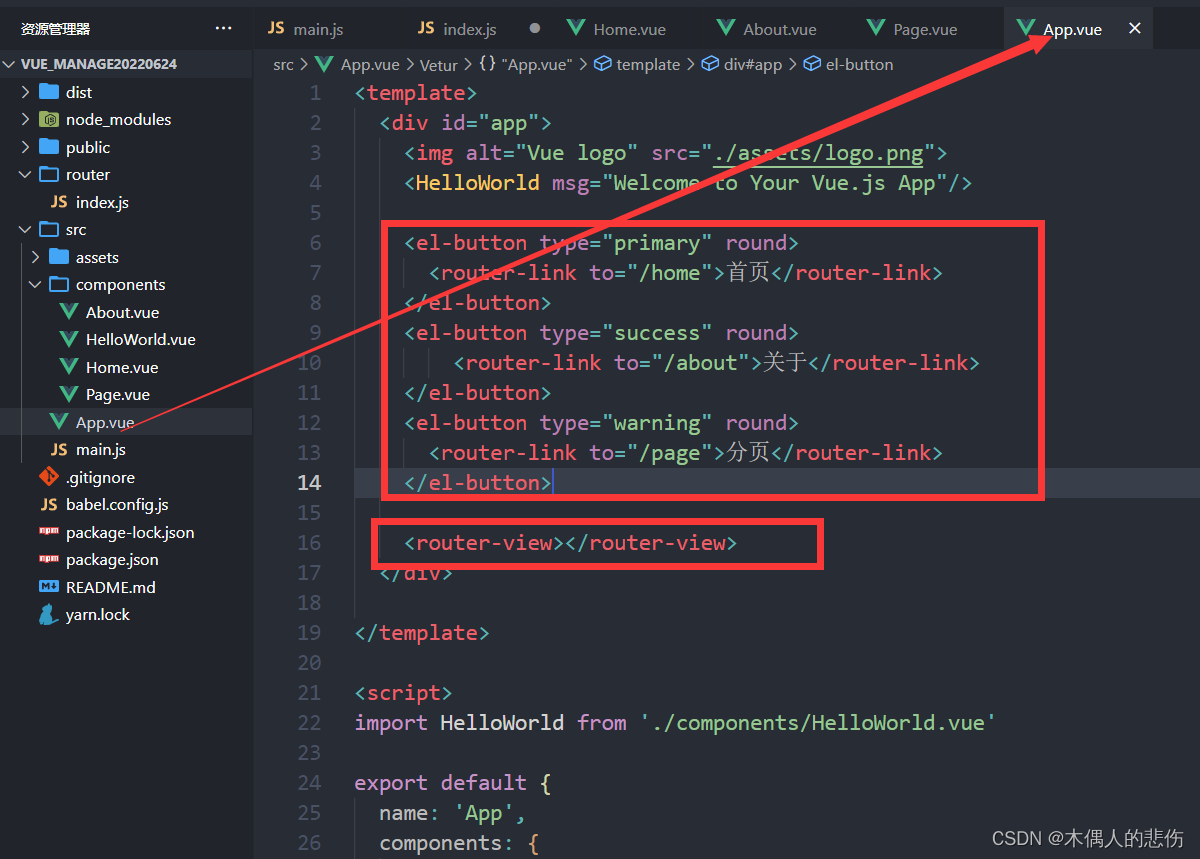
- 第三步:使用路由

<router-link>:该标签是一个vue-router中已经内置的组件,
会被渲染成一个<a>标签
<router-view>:该标签会根据当前的路径动态渲染出不同的组件
最后
以上就是无情花卷最近收集整理的关于Vue路由route的使用的全部内容,更多相关Vue路由route内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复