查看node的版本
alisa@192 demo1 % node -v
v16.17.0查看npm的版本
alisa@192 demo1 % npm -v
8.15.0确定node版本与npm的相匹配,以及node版本够高。
查看Vue的版本
alisa@192 ~ % vue -V
@vue/cli 4.5.11可以看到vue-cli的版本为4.5.11,使用vue init projectname创建的工程是vue2的工程。
我们想要一个vue3的工程,此时需要升级vue-cli的版本,首先需要卸载原有vue2:
alisa@192 ~ % npm uninstall vue-cli -g
removed 221 packages, and audited 1 package in 1s
found 0 vulnerabilities升级 vue-cli的版本:
alisa@192 ~ % npm install -g @vue/cli此时我们再查看vue的版本
alisa@192 ~ % vue -V
@vue/cli 5.0.8创建新的vue3的工程,先创建一个预留文件夹Vue_Test1,打开Vue_Test1并创建vue3的工程:
alisa@192 ~ % cd /Users/alisa/Desktop/Vue_Test1
alisa@192 Vue_Test1 % ls
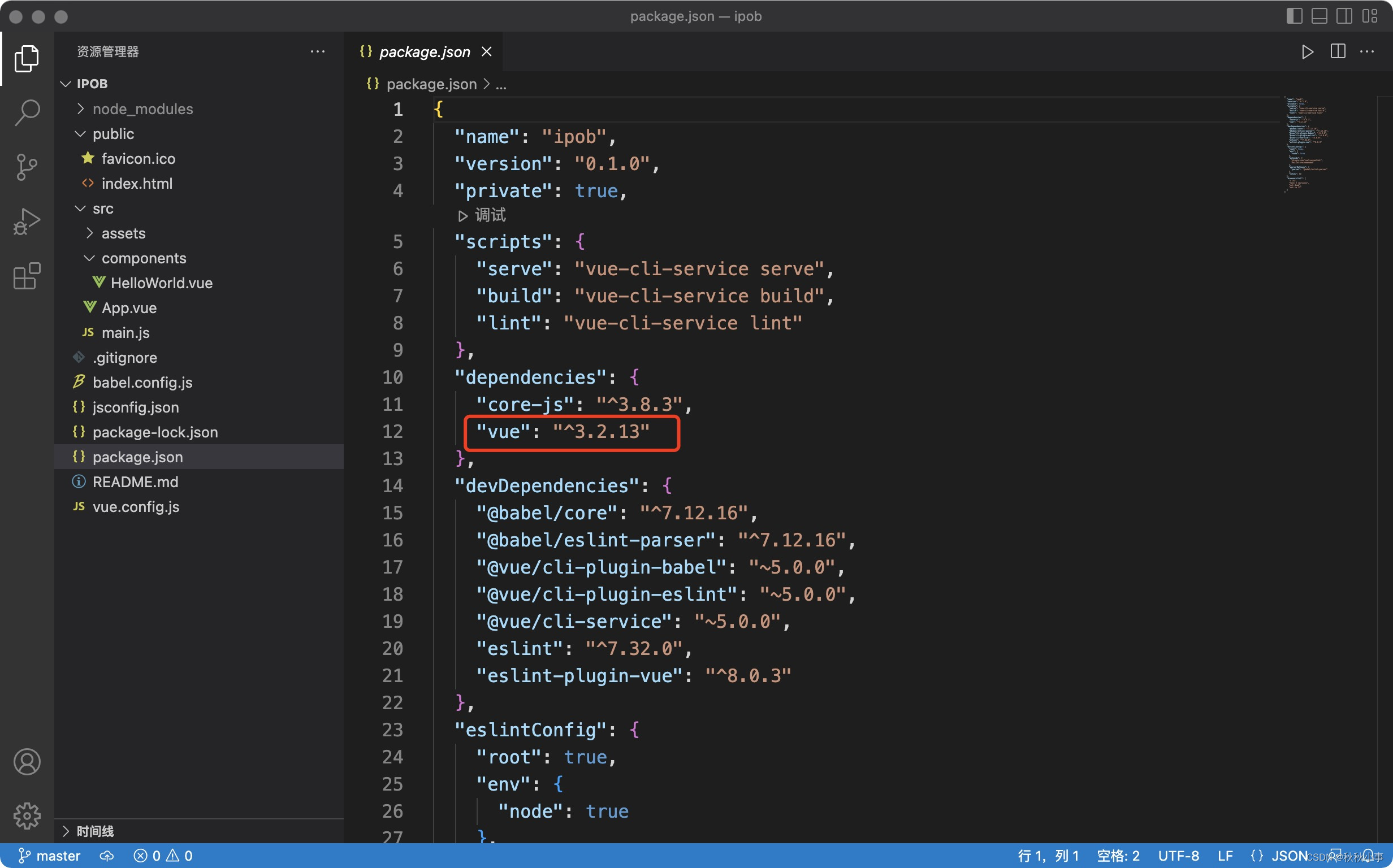
alisa@192 Vue_Test1 % vue creat pubs打开工程可以看到:

运行创建的工程:
alisa@192 ipob % npm run build
alisa@192 ipob % npm run serve
> ipob@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 2203ms 15:03:27
App running at:
- Local: http://localhost:8080/
- Network: http://....:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.url地址拷贝进浏览器,就可以运行看到页面了
此时发现工程在vscode中无法调适,提示创建launch.json文件
打开设置,搜索launch.json,设置代码如下:
{
"launch": {
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
],
"compounds": []
}最后
以上就是无限烧鹅最近收集整理的关于Vue2到Vue3的配置的全部内容,更多相关Vue2到Vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复