封装vue组件库
1.新建项目
新建一个vue项目
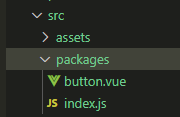
vue create 项目名2.在src目录下新建一个packages文件夹,用来存放组件文件及字体图标等。
目录如下:

3.同在packages文件夹下新建一个index.js文件,用来注册所有组件,引入字体图标
import Button from './button'
const components = [Button]
// 定义install方法
const install = function (Vue) {
// 注册所有的组件
components.forEach((component) => {
Vue.component(component.name, component)
})
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
// 导出install方法
export default {
install,
}4.修改package.json文件配置项
"name": "vue-gttx-uiii",
"version": "0.1.1",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名
//作为起点来指定相对的路径
"main": "dist/vue-gttx-uiii.umd.min.js",
// 指定打包后发布到npm的文件名,没指定则不传,package.json是默认上传的
"files": [
"dist",
"src/packages"
],
"author":{
"name":"",
"CSDN":"",
"github":""
}5.配置vue.config.js
我们在项目根目录下创建vue.config.js文件,并进行如下配置。
我们通过设置entry属性将入口文件设置为src/packages/index.js
我们再通过chainWebpack对项目进行配置,使用babel处理可以将高版本语法转化为低版本语法,在我们封装组件时,这部分配置实可以直接复制使用。
const path = require('path')
module.exports = {
pages: {
index: {
// 修改项目入口文件
entry: 'src/packages/index.js',
template: 'public/index.html',
filename: 'index.html'
}
},
// 扩展webpack配置,使webpages加入编译
chainWebpack: config => {
config.module
.rule('js')
.include.add(path.resolve(__dirname, 'packages')).end()
.use('babel')
.loader('babel-loader')
.tap(options => {
return options
})
}
}6.打包组件库
vue-cli给开发者提供了很多构建目标的命令,我们可以将vue项目构建成应用、库或者web components组件。
我们需要构建成库,所以再vue-cli官方文档中找到相应命令:
vue-cli-service build --target lib
所以我们再package.json文件中的script下加入该条指令,并且命名为lib,需要注意的是,,我们需要在打包指令后面加上需要打包的路径,这里我们定为src/packages/index.js
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lib": "vue-cli-service build --target lib src/packages/index.js"
},7.打包
npm run lib
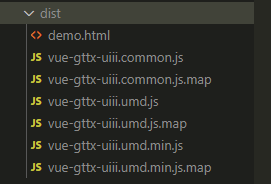
打包完成后,会生成一个dist文件夹,我们打包的文件就在此路径下。

在dist路径下我们看到有多个js文件,这是因为打包生成了多种js规范的文件。
本地打包模拟
1.本地打包 npm pack
执行npm pack,会生成一个压缩包,如图.tgz文件

npm install 路径文件全名
路径是指压缩包所在的绝对路径
2.在测试项目中使用
import XXX from ''
Vue.use(XXX)
然后使用一下组件,如果成功就皆大欢喜拉,就可以准备发布到npm上拉~~~~
发布npm
1.注册账号
2.npm login 登录
PS E:vue封装组件one-ui> npm login
Username: **********
Password:
Email: (this IS public) **********密码是密文,不会显示
3.发布
npm publish
然后就可以去npm官网上查看拉
PS pm发包会有延时
4.在项目使用
npm install XXX
后续补充:
有些时候npm publish 会报403 forbidden,
出现这个问题的原因是当前设置的是cnpm,而你要登录的是npm,所以需要切回来,
可以输入一下命令查看当前的登录源
npm config get registry
如果返回地址是淘宝源,则输入以下命令切换
npm config set registry=http://registry.npmjs.org
现在你可以再查看一下地址,已经切换到npmjs 的地址了,
至此 发布就ok拉~~~
文章有点长,我整理也花了很多时间,探索这个过程的时候也参考了很多人家的经验,但是有些没写清楚,导致琢磨了1天+,哎,现在整理的这版非常详细拉,我也是怕自己时间久了忘记,欢迎大家指点啦啦啦啦啦
最后
以上就是糟糕水壶最近收集整理的关于封装vue组件库并发布到npm的全部内容,更多相关封装vue组件库并发布到npm内容请搜索靠谱客的其他文章。








发表评论 取消回复