van-icon引入iconfont
1.打开Iconfont官网
https://www.iconfont.cn/
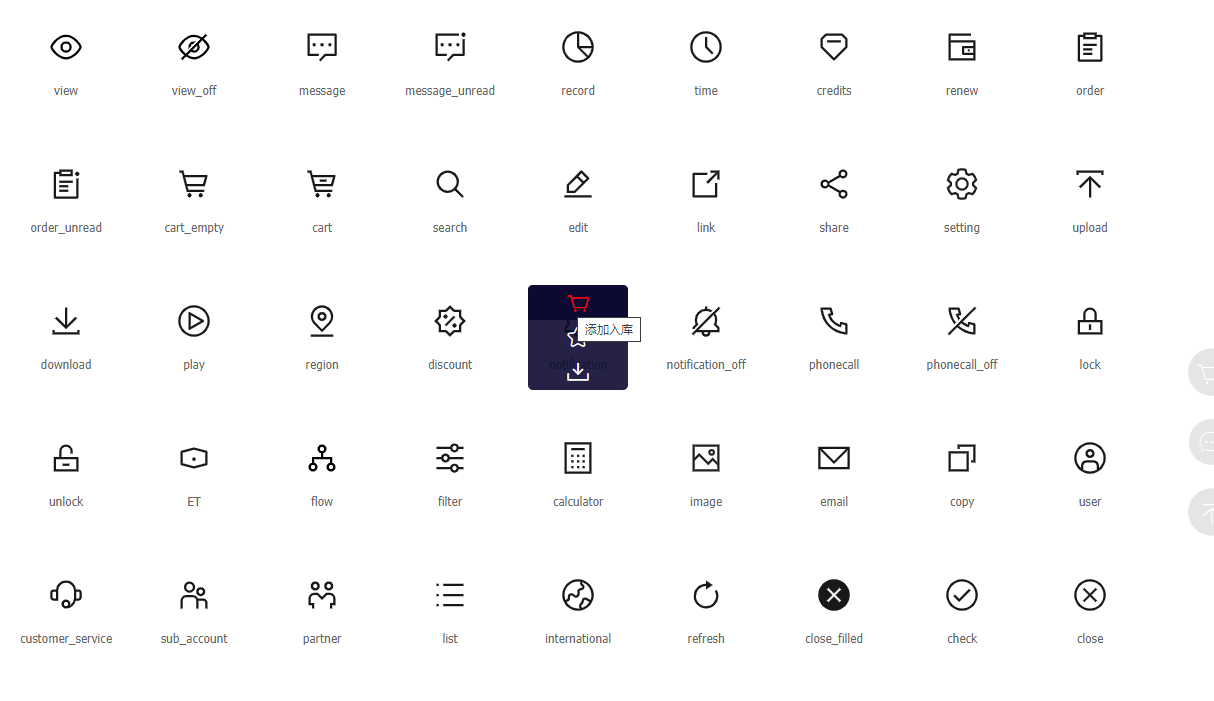
2.将使需要使用的图标入库
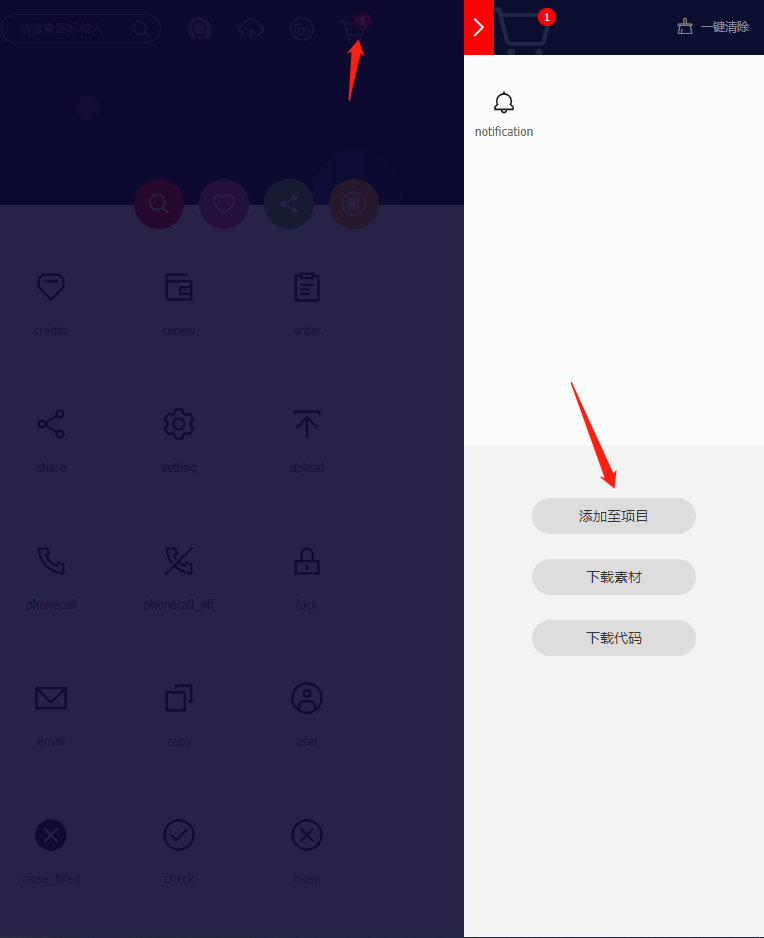
3.将入库图标添加至项目

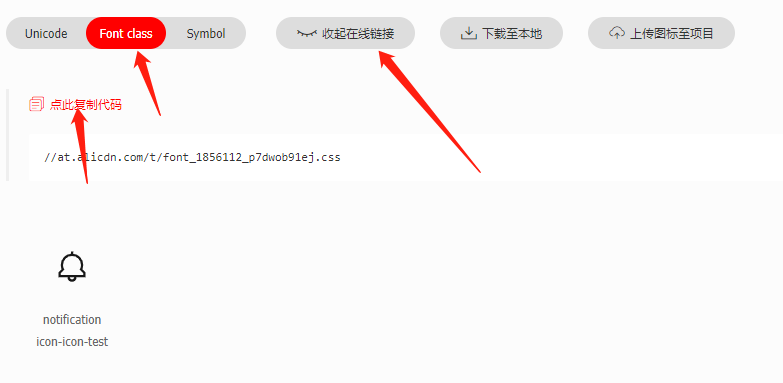
3.生成代码后复制在新页面打开

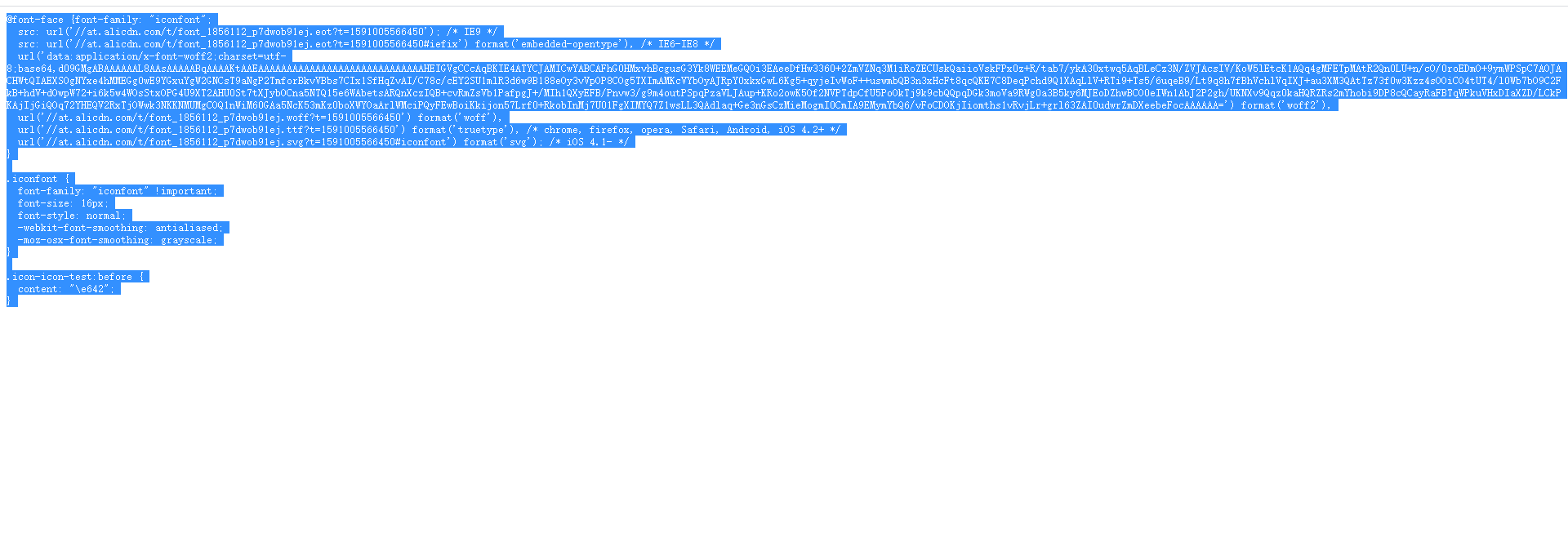
4.将内容全部复制

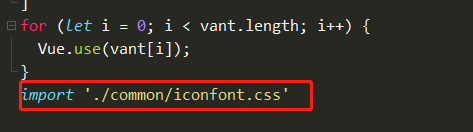
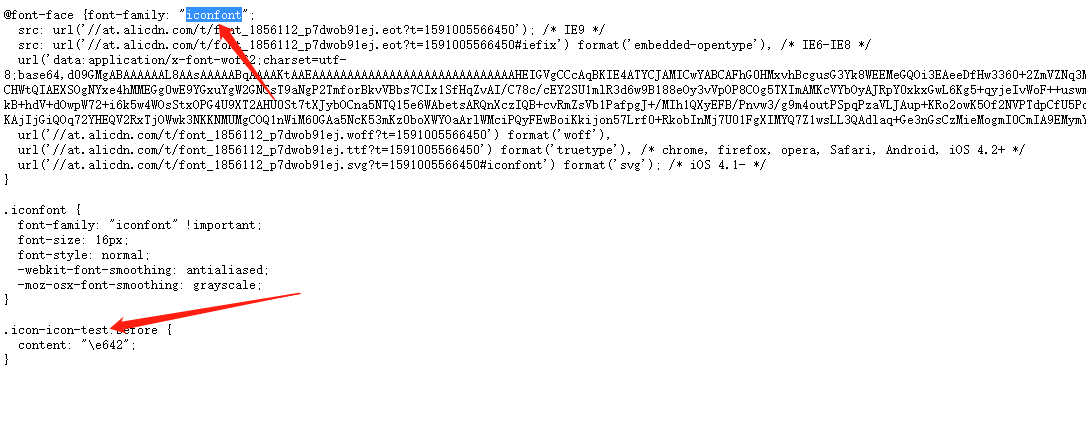
5.将内容CV到iconfont中,并在main.js中引入

6.使用

<van-icon class="iconfont icon-icon-test"></van-icon>
最后
以上就是动听中心最近收集整理的关于van-icon图标的引入与修改的全部内容,更多相关van-icon图标内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复