自制组件上传npm
- 用vue创建一个组件(vue3)
- 在src下创建一个package
- 组件打包
- 上传npm
- 注册npm账号
- 在项目中引入
用vue创建一个组件(vue3)
vue create myapp
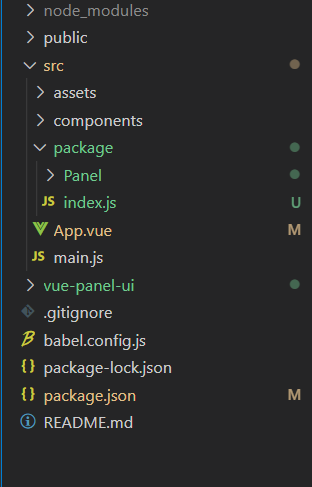
在src下创建一个package

新建一个组件Panel(随便写一个组件)然后在package下建一个文件作为导出和打包的入口文件
// index.js
import TestPanel from './Panel/index.vue'
export default {
install: function (Vue) {
Vue.component('TestPanel', TestPanel)
}
}
export {
TestPanel
}
组件打包
在package.json里新加一条执行语句
“package”:“vue-cli-service build --target lib ./src/package/index.js --name demo-ui --dest vue-panel-ui”
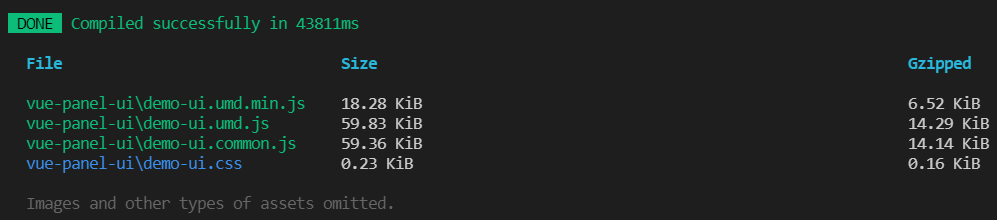
执行 npm run package 命令

打包完成后进入 cd .vue-panel-ui
初始化package.json
npm init -y
//主要信息为'name' 'version' 'main'
//name不能为npm上已有的文件
{
"name": "vue-panel-ui",
"version": "1.0.3",
"description": "",
"main": "demo-ui.common.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
上传npm
注册npm账号
去npm官网上注册一个账号,十分简单(记得绑定邮箱)
注册好之后
如果npm设置了taobao镜像的话先设置回来,不然无法上传
npm config set registry=https://registry.npmjs.org
然后在终端登录你的账号
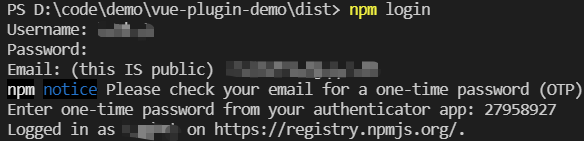
npm login

刚注册的npm账号可能会让你双重验证Two Factor Authentication(2FA)
去npm官网的Account->Two Factor Authentication中设置一下
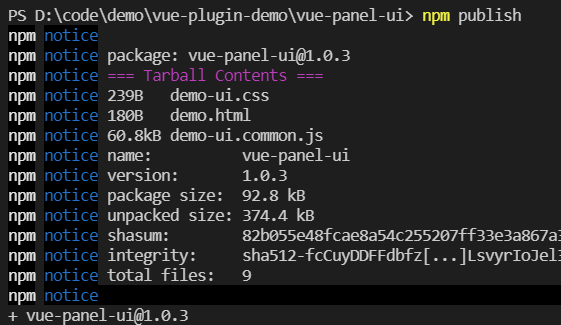
npm publish 推送到你的npm库上
npm publish

在项目中引入
npm i 你的组件名
import { createApp } from 'vue'
import App from './App.vue'
import TextPanel from 'vue-panel-ui'
import '../node_modules/vue-panel-ui/demo-ui.css'
const app=createApp(App)
app
.use(TextPanel)
.mount('#app')
就可在全局使用该组件
最后
以上就是烂漫中心最近收集整理的关于自制组件上传npm的全部内容,更多相关自制组件上传npm内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复