前言:
公司最近想实现组件化开发,公司的项目比较多,但是每个项目当中都有一些公共的模块,希望可以复用,把这些公共的模块提取出来写在一个项目包中,上传到npm。别的项目在使用的时候,可以直接下载,引入直接使用就行不需要再重复开发。
知识储备:
- vue 的基础知识
- Vue.extend 构造器
- $mount 手动挂载实例
- vue 组件的传值传参
- 理解 Vue 构造函数及 prototype
- webpack 打包
- npm 基础知识
达到效果:从 npm 下载依赖包,直接调用
1、使用 this.$test({msg: 'hello world'})
2、使用 <TestComp></TestComp>
开发过程
1、使用vue-cli3创建项目
vue create practice
2、修改目录,开发组件前准备
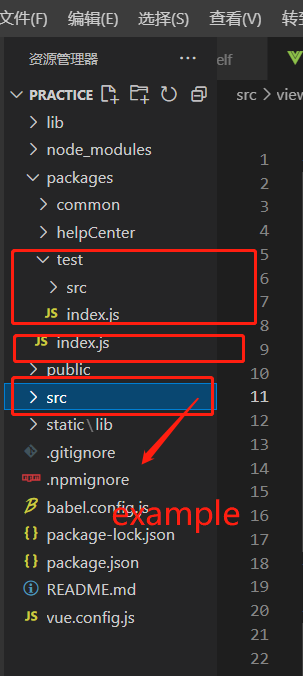
把src目录改为examples作为查看组件的演示目录,新建packages目录作为组件编写的目录。
在packages下新建index.js作为导出组件入口,作为整个组件库的导出,新建组件文件夹作为组件源码的放置,比如我的组件目录叫做 test ,在test文件夹下新建index.js文件对外提供对文件的引用,新建src文件夹并创建test.vue作为组件文件。整个packages文件夹下是如下的样子:

在项目根目录下新建vue.config.js并添加如下修改src为example
module.exports = {
// 修改 src 目录 为 examples 目录
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
}
}3、编写组件test/src/test.vue
<template>
<div>
<div>hello world</div>
<p>{{msg}}</p>
</div>
</template>在test/src/index.js 中导出组件以下可选择一种;
可以直接导出,直接使用的组件 <test></test>
import Test from './src/test.vue'
Test.install = function(){
Vue.component(Test.name, Test)
}
export default Test;可以传参,通过this.$test('')使用的组件
import Vue from 'vue';
import Mian from './src/test.vue'
const test = function(options){
const Test = Vue.extend(Mian);
options = options || {}
const instance = new Test({data: options});
instance.vm = instance.$mount();
document.body.appendChild(instance.vm.$el);
return instance.vm;
}
export default test;在packages/index,js 整合所有的组件,对外导出,即一个完整的组件库
import Test from './test'; //extends可传参
import TestCom from './test/src/test';
import {Help, HelpDetail} from './helpCenter';
//组件
const YMUI = {
TestCom: TestCom,
Help: Help,
HelpDetail: HelpDetail,
}
const install = function(Vue, opts = {}){
if(install.installed) return;
Object.keys(YMUI).forEach(key => {
Vue.component(key, YMUI[key])
})
Vue.prototype.$test = Test;
}
if(typeof window != 'undefined' && window.Vue){
install(window.Vue); // 通过use方式全部引入
}
const API = {
//导出的对象必须具有install才能被Vue.use()方法安装
install,
// 以下是具体的组件列表
...YMUI
}
export default API //通过插件单独引入
4.编写示例
在 examples/main.js中引入写好的组件
import TestUI from '../packages/index'
//注册组件库
Vue.use(TestUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')examples文件夹下 使用组件库中的组件,在上一步用使用 Vue.use() 全局注册后,即可在任意页面直接使用了,而不需另外引入。当然也可以按需引入
<template>
<div id="app">
<test> </test>
</div>
</template>
<script>
export default {
name: 'app',
created(){
this.$test('这是测试数据')
}
}
</script>可能有坑,写的代码删除了,写文章的时候编辑的,大家看个思路;
5.发布前的准备
在根目录添加 .npmignore 文件,设置忽略发布文件。我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*package.js 中新增一条编译为库的命令,vuecli3提供了一个构建目标库的命令,可以查看官方文档详细了解:https://cli.vuejs.org/zh/guide/build-targets.html#%E5%BA%93
vue-cli-service build --target lib --name myLib [entry]- --target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
- --dest : 输出目录,默认 dist 。这里我们改成 lib
- [entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
- 这里我添加的是:
-
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lib": "vue-cli-service build --target lib --name vue-practice-coms --dest lib packages/index.js" },并在package.json中添加npm包的一些详细信息,仅供参考:
-
"name": "vue-svgicon-coms", "version": "1.0.1", "author": "jason", "description": "vue-svg-components", "main": "lib/vue-svgicon-coms.umd.min.js", "keyword": "vue svg icon", "license": "MIT", "private": false执行编译:
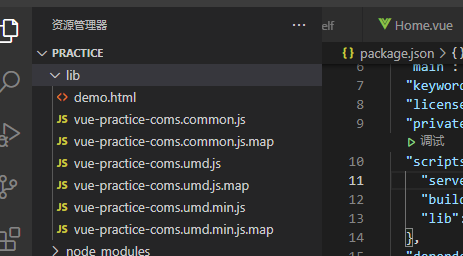
npm run lib编译成功;项目中多了一个lib文件夹
-

-
6、注册npm账号
-
如果之前修改过npm源为淘宝镜像,先改回为npm镜像
-
npm configsetregistry http://registry.npmjs.org -
使用npm账号登录
-
npm login
-
如果还没有npm账号,使用新建npm账号
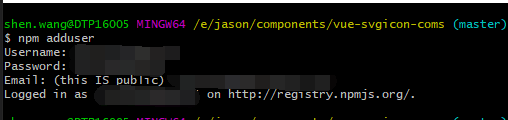
使用 npm adduser 命令创建 npm 账号,会提示输入用户名/密码/邮箱(借用一些别人的图)
-

-
然后在浏览器注册时使用的邮箱,点击注册链接完成邮箱认证。
执行发布命令,发布组件到 npm
npm publish7、发布成功
-
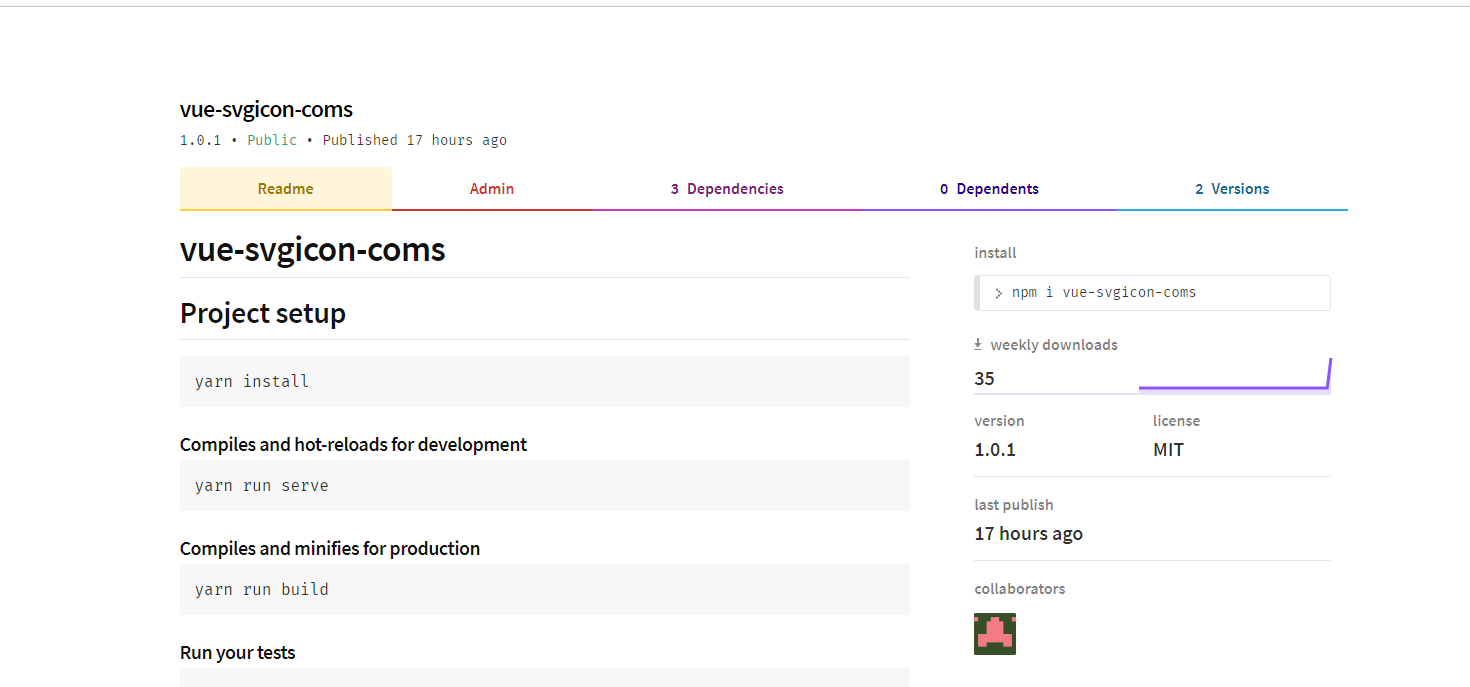
发布成功后稍等几分钟,即可在 npm 官网搜索到。以下是刚提交的,借用别人的图
-

8.更新npm包
每次修改完组件后,我们需要修改 package.json 的version版本
规则:对于"version":"x.y.z"
1.修复bug,小改动,增加z
2.增加了新特性,但仍能向后兼容,增加y
3.有很大的改动,无法向后兼容,增加x
npm run lib
npm public也可以使用命令修改版本:
使用命令:npm version <update_type>进行修改,update_type 有三个参数,
第一个是patch, 第二个是minor,第三个是 major,
patch:这个是补丁的意思;
minor:这个是小修小改;
major:这个是大改动;
具体咋用:
比如我想来个1.0.1版本,注意,是最后一位修改了增1,那么命令:npm version patch 回车就可以了;
比如我想来个1.1.0版本,注意,是第二位修改了增1,那么命令: npm version minor 回车就可以了;
比如我想来个2.0.0版本,注意,是第一位修改了增1,那么命令: npm version major 回车就可以了;
然后 使用 npm publish 发布即可
问题:
我们要做的是一个封装的业务组件库,由于业务之间有很多重合的部分,所以这部分可以进行封装到组件库;
但是在准备工作中遇到一些问题后产生的一些感想,不知是否正确:
1、如果业务组件库庞大的话要有一个工具专门管理组件库;
2、组件库开发需要时间去规划,做好选型,集思广益,多考虑各种情况,不断优化,不要局限在自己的思维里;
3、要想给公司一起使用,我们需要将这个组件库做到易用,好用,后来开发者能够很快上手,所以我们需要写一个详细的开发流程文档,同时要有一个更新迭代的说明,还要有一个使用文档,包括暴露出来的组件有哪些,参数是什么,如何使用等等;
4、如果公司启用这个组件库的话,需要形成一个生态,页面风格相似。
对于移动端如果我们使用rem布局的话,我们使用rem=>px是相同的比例,如果不同的系统使用不同的比例,那将是一场灾难;
如果组件库开发依赖于vant的话,那么所有系统最好都是基于vant的保持风格一致,包括我们可以给组件自定义一些主题,那么这些主题的公共样式以及公共图片,图标等资源在各个项目中都要有;
在项目中少不了一些字体的使用,我们使用阿里的字体库还是https://fontawesome.dashgame.com/都需要各个项目最好保持一致;
使用less还是scss要保持一致;
还有一点,axios封装最好也保持一致,后期给组件传请求参数都可以保持一样的格式;
5、开发中细节,如何封装一个高效,优质的组件库;除了样式,组件之间的交互,数据的相互传递是一个很重要的部分,这部分如何设计需要斟酌,因为可能组件会嵌套很深层,也可能一个业务组件有很多页面,但只想暴露一个对外的组件,这种情况怎么办;
6、还有一点是,我们做的业务虽有很多重叠的地方,但是比如一个帮助中心或者首页模块等,虽然功能大致相同,但有一些地方不同的产品线可能会有一些定制开发,如何设计,也是需要考虑的。
7、最后一点想到的,我们的组件库中颗粒度可以拆分小一点,这样很多组件都是在组件库中复用的。
没有实践过,请多指教;
最后
以上就是拼搏蜻蜓最近收集整理的关于封装Vue组件并发布到npm的全部内容,更多相关封装Vue组件并发布到npm内容请搜索靠谱客的其他文章。








发表评论 取消回复