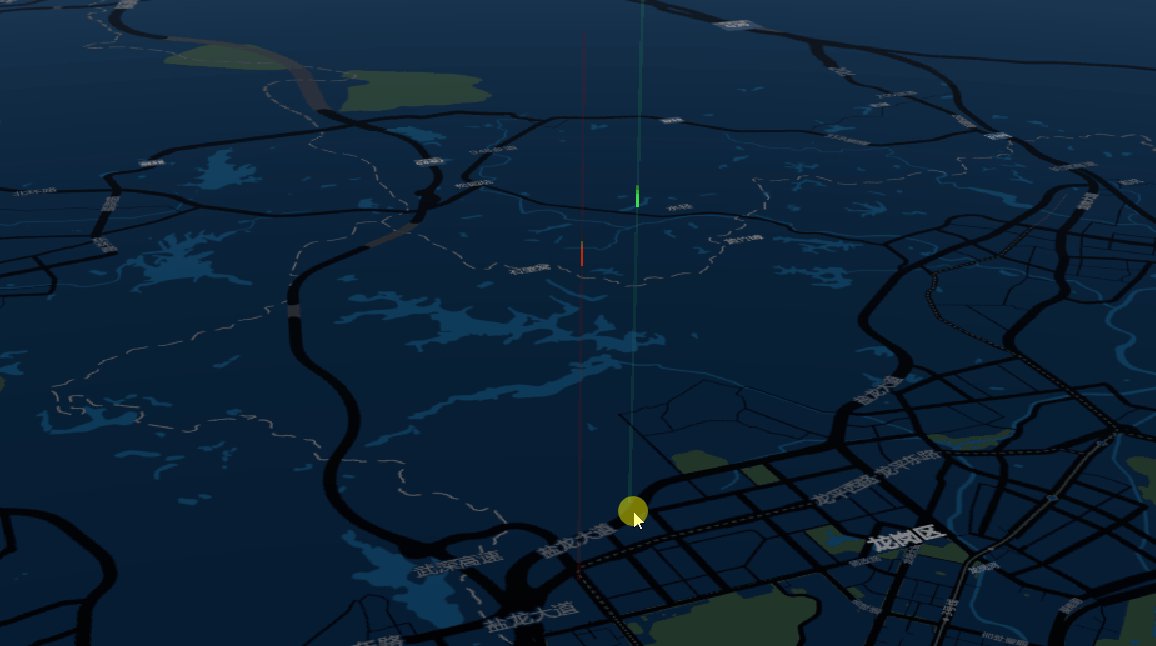
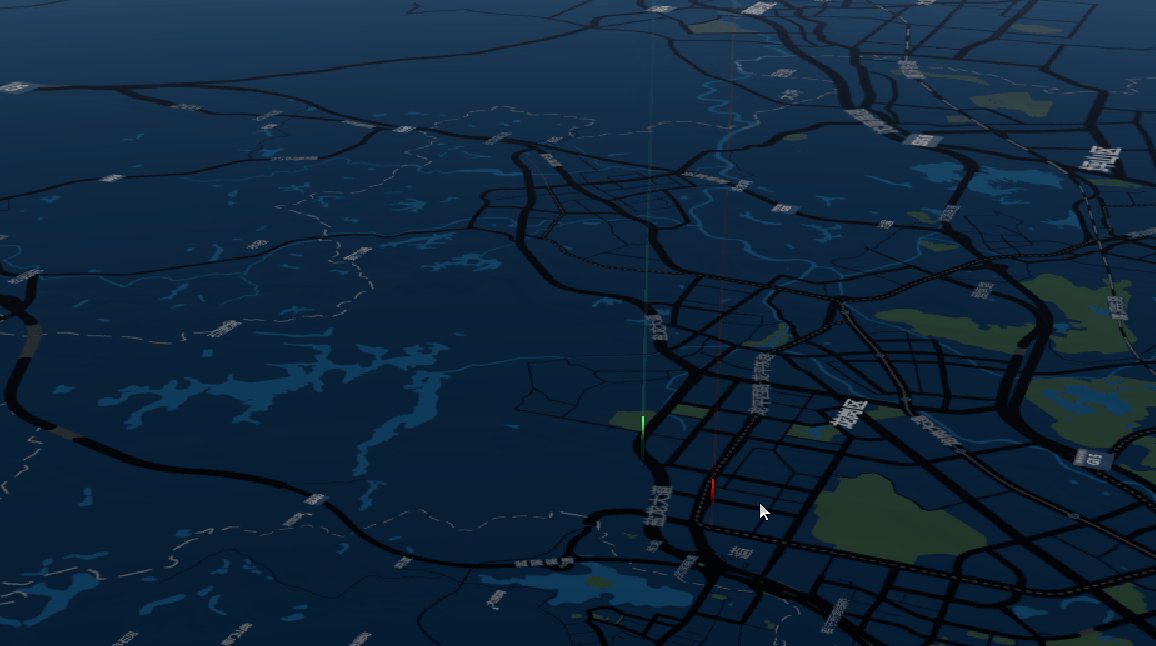
展示图:

功能思路:
1、使用WebGL的着色器功能,生成动态的动画纹理
2、接着使用PolylineMaterialAppearance方法,其作用于PolylineGeometry支持材质着色的外观,在_fragmentShaderSource属性(该属性官方文档没有)中将动画纹理赋值上去。
3、最后创建线实体(官方示例中有),在线的材质属性中赋值,就成功了。
封装好的方法调用
1、Primitive线的创建
var positions2 = [];
positions2.push(Cesium.Cartesian3.fromDegrees(118.21772195, 23.725681793, 0));
positions2.push(Cesium.Cartesian3.fromDegrees(118.21772195, 23.725681793, 5000));
2、实例化
var routes2 = [{
positions: positions2,//经纬度数组
startTime: 0.0,
duration: 2,//速度
forward: false,//方向 反方向为false 正方向为true
round: true //true为双向来回 false 为单方向
}];
var ss = new ErectdynamicLine({
routes: routes2,
width: 2.0,
color: Cesium.Color.fromCssColorString("#FF0000").withAlpha(0.8),
id:"erectline"
})
脚本下载
代码有压缩,下载请谨慎,不建议运用到项目中
https://download.csdn.net/download/qq_35984445/18608974
最后
以上就是重要草莓最近收集整理的关于Cesium中的primitive竖立流光飞线的全部内容,更多相关Cesium中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复